
CapCut(キャップカット)には、カバーというプロジェクトのサムネイル画像を変更できる機能があります。
この記事では、CapCut(キャップカット)のカバーの使い方などを解説します。
CapCut:カバーとは?サムネイルの設定
CapCutのカバーとは、プロジェクトのサムネイル画像のことです。

プロジェクトのサムネイル画像を編集・変更できるだけですが、使うメリットがちゃんとあります。
- 編集中のプロジェクトを間違って削除しないようにできる
- 編集に数日かかる場合など、次にどこから編集するかを記載できる
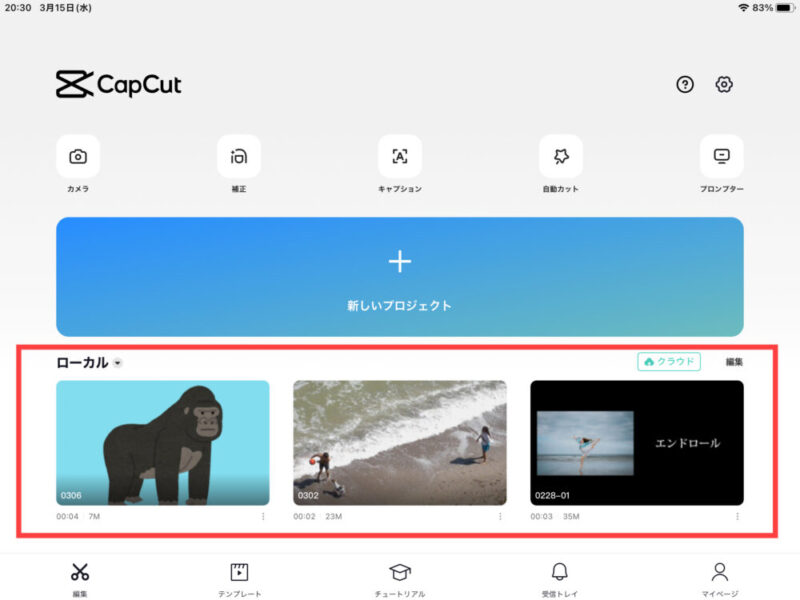
整理するために過去のプロジェクトを削除する方も多いと思います。
その時に、間違って現在編集中のプロジェクトを削除してしまうと大変ですよね。
しかし、カバーを使ってプロジェクトのサムネイルを変更していれば削除することがなくなります。
一見地味な機能でも活用すれば効率を上げてくれたりミスの防止になります。
CapCut:カバーの使い方・プロジェクト画像の変更の仕方
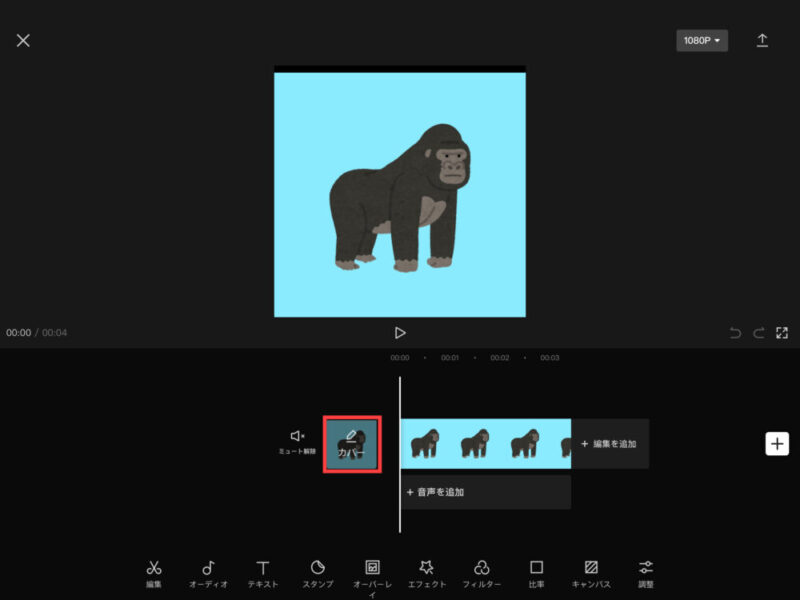
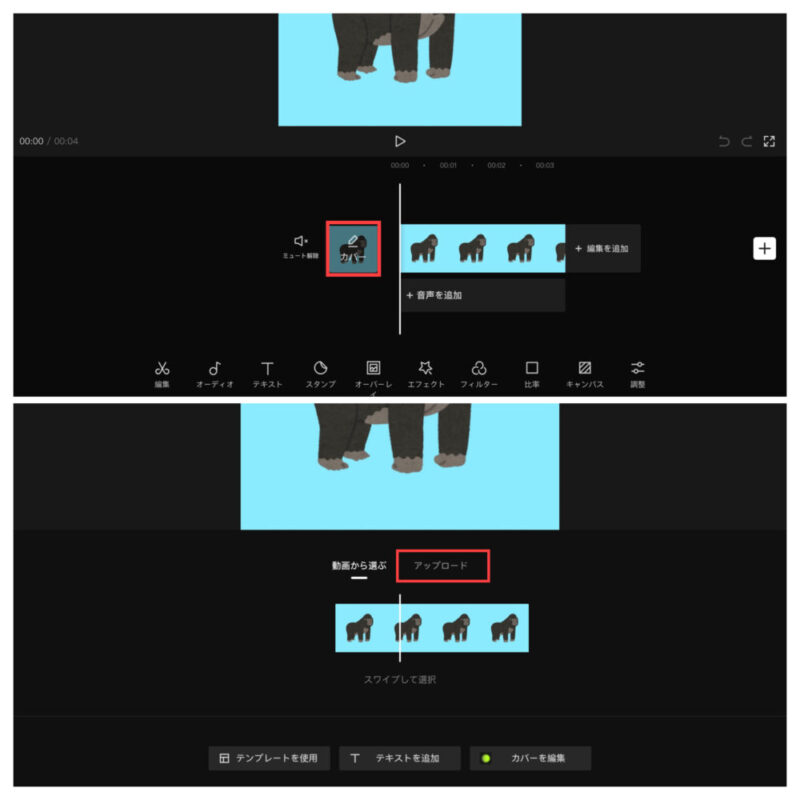
プロジェクトを開いたら『カバー』を押します。

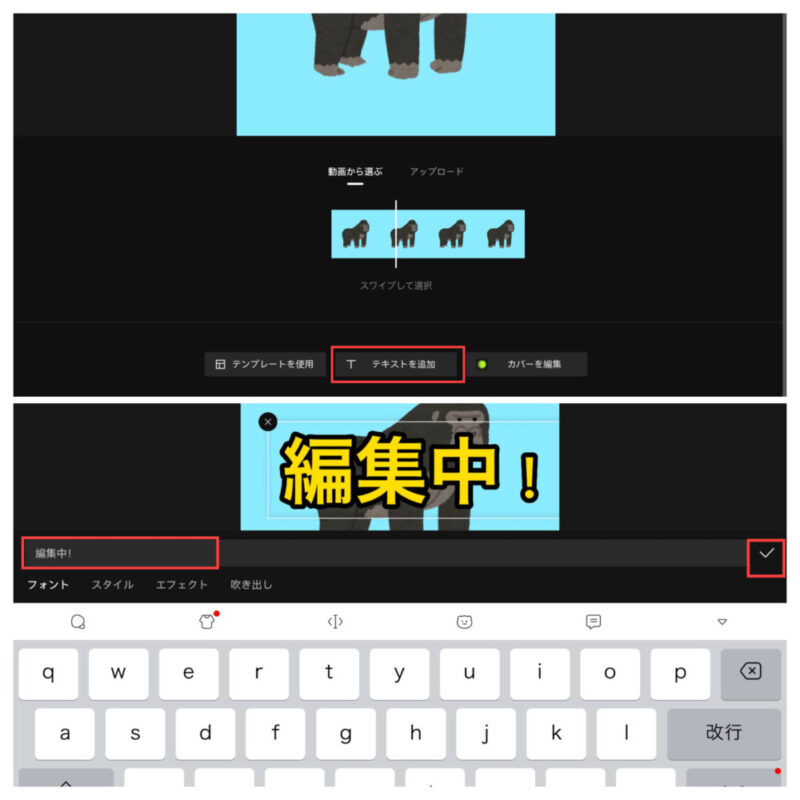
白い縦線をスライドしてカバーにしたい場面に合わせ『テキストを追加』を押します。
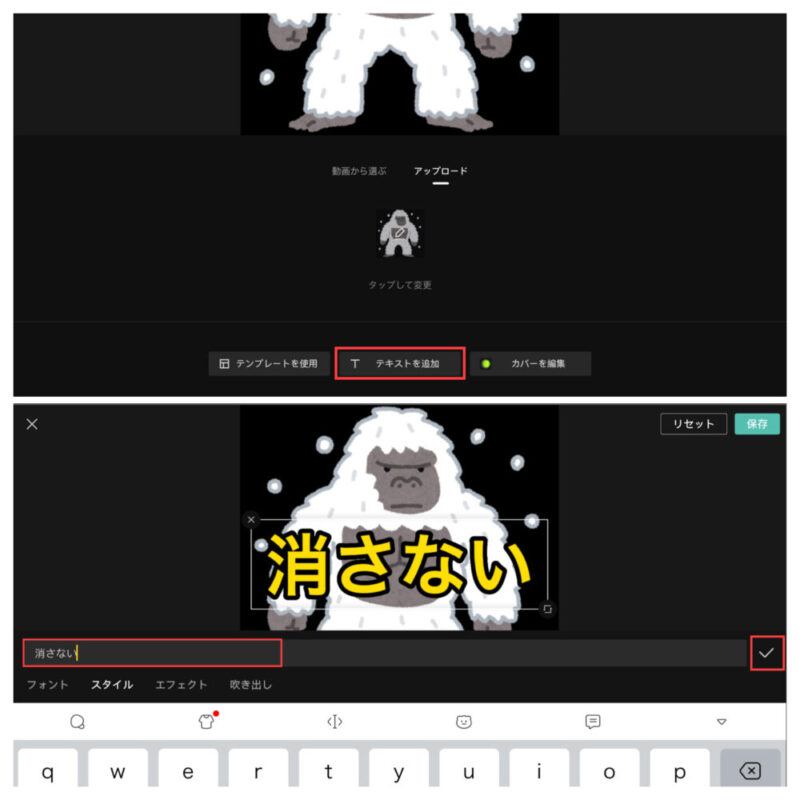
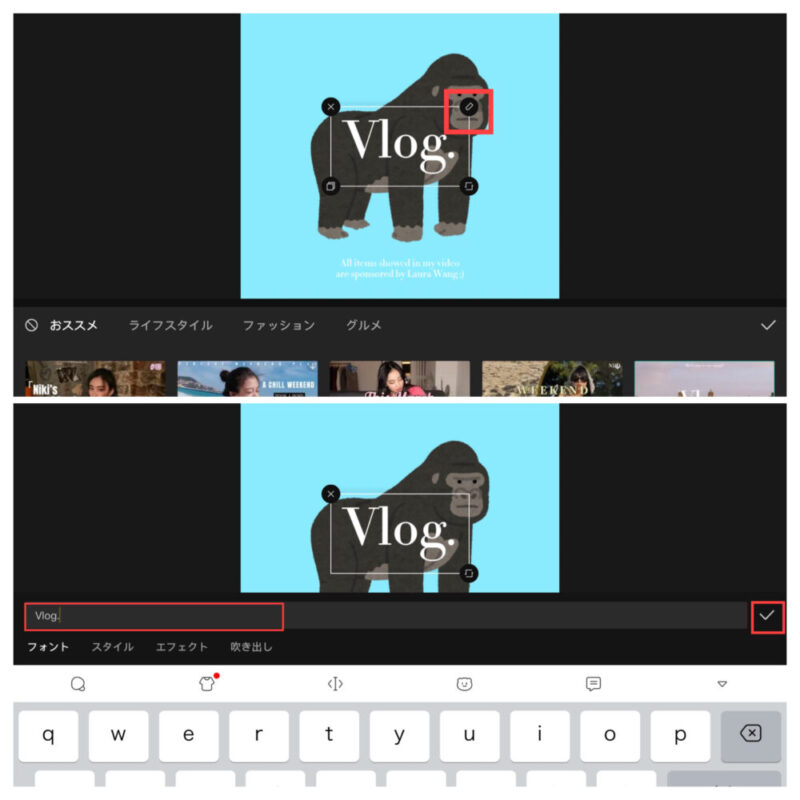
好きな文字を入力したら右端にあるチェックマークを押します。

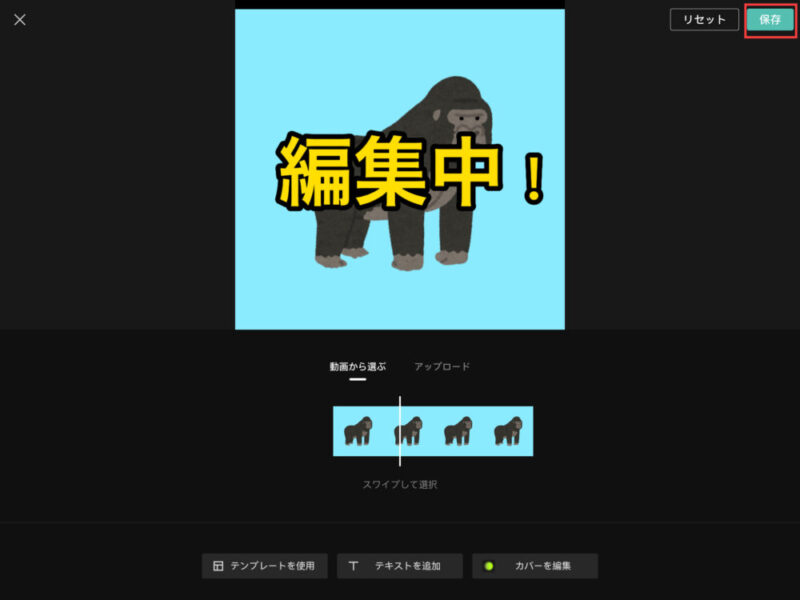
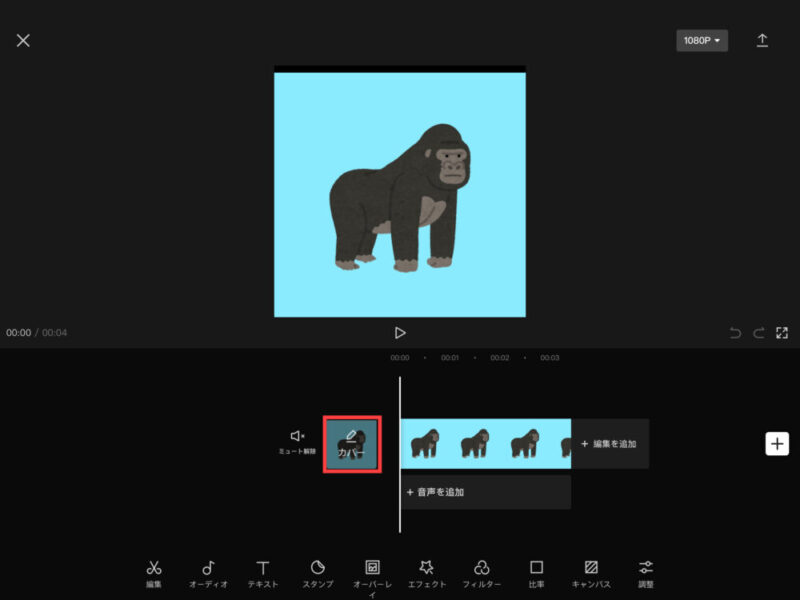
カバーが変更されたのを確認したら右上にある『保存』を押しましょう。

これで、カバーの変更ができました。
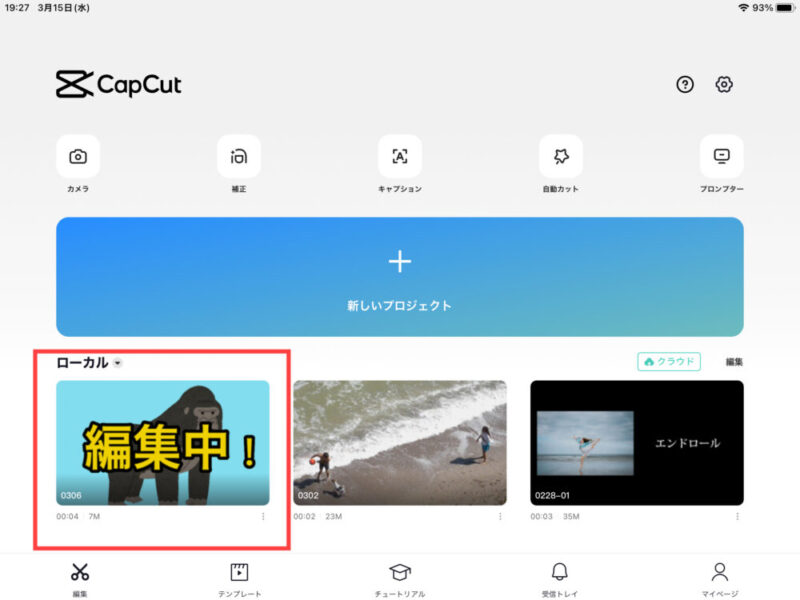
ちゃんと変更されたか確認したい場合は、一度プロジェクトの選択画面に戻って確認しましょう。

文字の詳しい編集方法は下記参考記事をご覧ください。
アップロードした画像をカバーにする方法
プロジェクトを開いたら『カバー→アップロード』の順で押して好きな画像を選択し、右下にある「確定」を押します。

これで、アップロードした画像をサムネイルに設定できます。
また、アップロードした画像にも同じく「テキストを追加」や「テンプレートを使用」することができます。

「タップして変更」を押すとアップロードした画像を入れ替えることができます。
テンプレートの使い方
プロジェクトを開いたら『カバー』を押します。

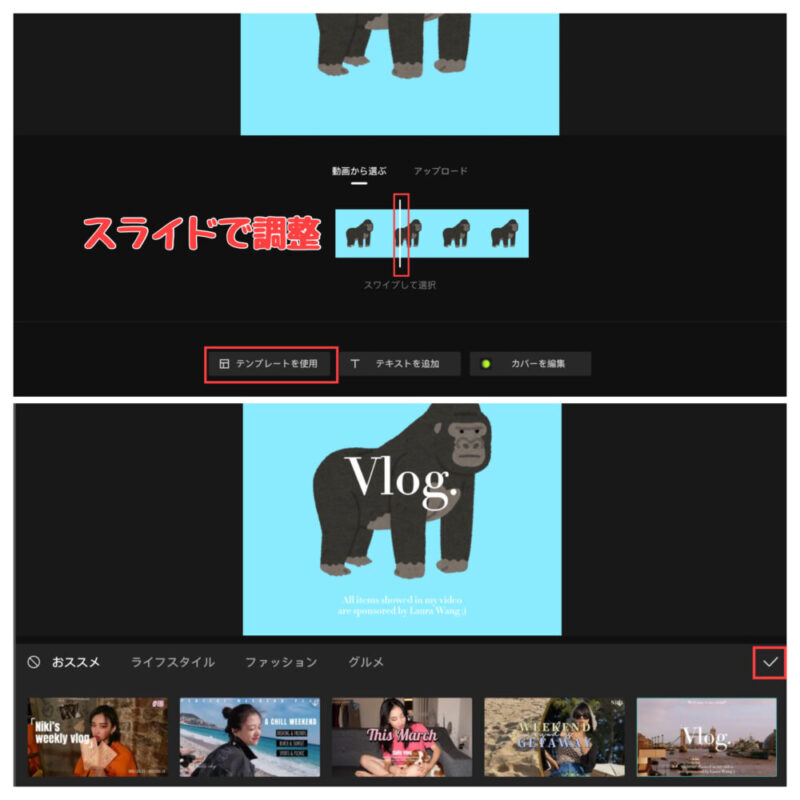
白い縦線をスライドしてカバーにしたい場面に合わせ『テンプレートを使用』を押します。
好きなテンプレートを選択したら右端にあるチェックマークを押します。

選択を外したい場合は、左端にある「禁止マーク」を押しましょう。
また、テンプレートを押して選択すれば文字を編集することもできます。

カバーが反映されない時は
カバーが反映されないのは、保存のし忘れかアプリが重いかのどちらかだと思われます。
カバーを変更してそのまま戻るボタンで戻ってしまうと保存されないので注意しましょう。
変更したら必ず右上にある『保存』を押してください。
重い場合は、アプリを再起動してみてください。それでもできない場合は端末を再起動しましょう。
重いときの対処法を書いた記事もあるので興味のある方はご覧ください。