CapCut(キャップカット)は、スタンプや動画ストックを使えば簡単にカウントダウンを入れることができます。
この記事では、CapCut(キャップカット)使ったカウントダウンのやり方と作り方を解説します。
CapCut:カウントダウンのやり方
カウントダウンのやり方は主に3つあります。
上から順にカウントダウンのやり方を解説していきます。
スタンプ:カウントダウンのやり方
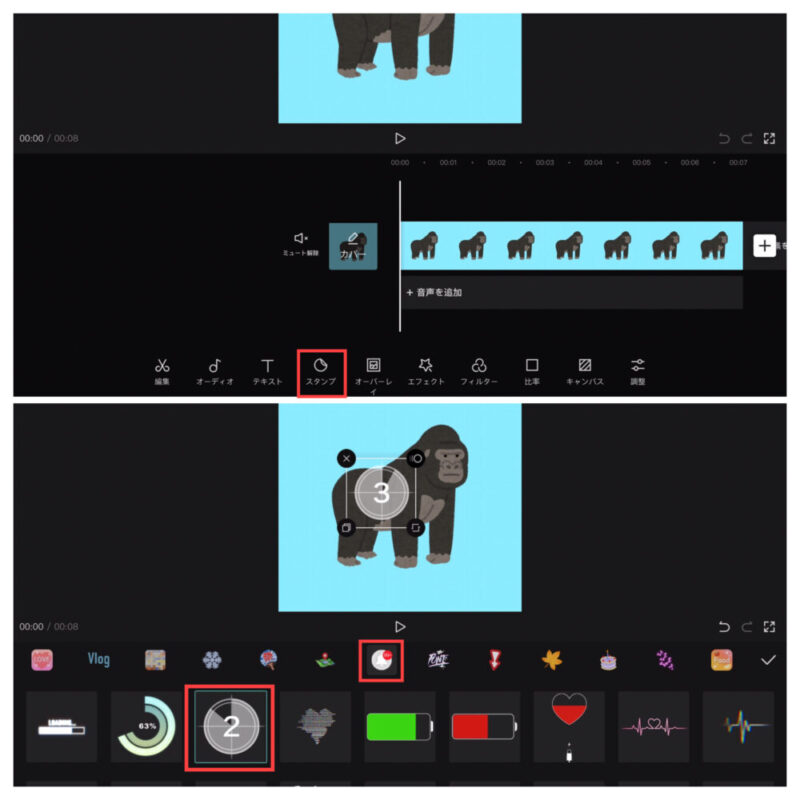
プロジェクトを開いたら『スタンプ』を押します。
項目のところを横にスライドさせ『通知マーク』を見つけて押します。
その中にある「カウントダウン」を見つけたら選択して、右端にあるチェックマークを押します。

※このマークはアップデートなどによって変更されることがあります。
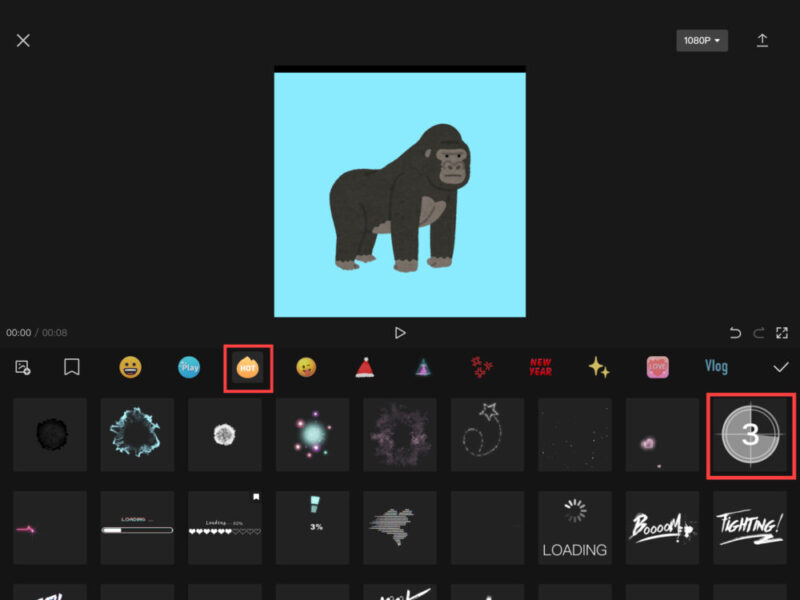
もし変更されていてカウントダウンが見つからない場合は、「HOT」を押してください。
カウントダウンは人気のスタンプなのでここに入っています。

動画をストック:カウントダウンのやり方
プロジェクトを開いたら『オーバレイ→はめ込み合成を追加』の順で押します。

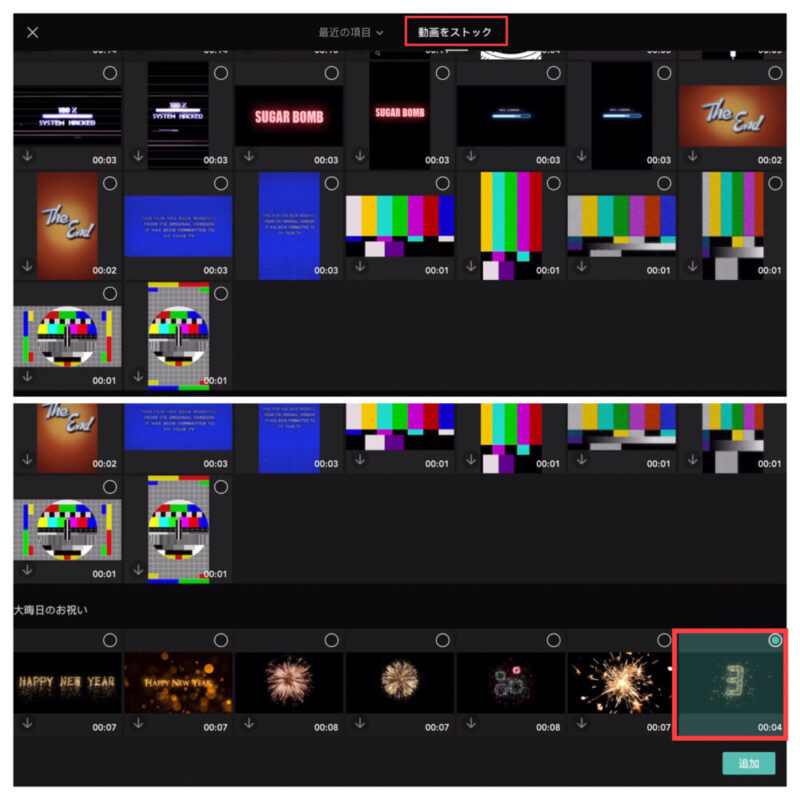
『動画をストック』を押して右下にあるカウントダウンを選択したら追加を押します。

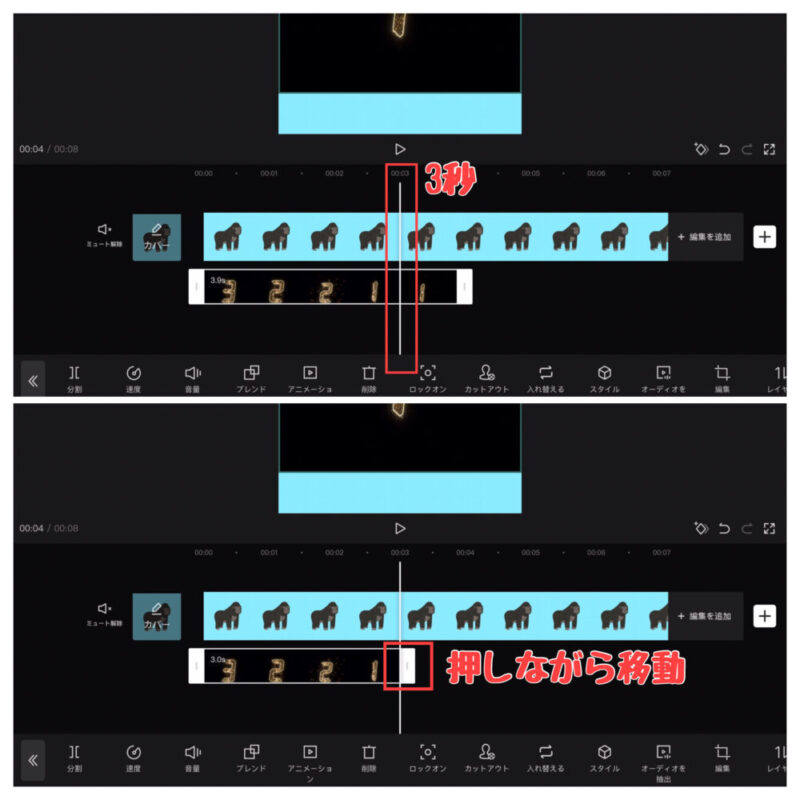
次に、カウントダウンの時間を三秒に合わせます。
三秒のところに白い縦線を移動して端を押しながらスライドさせます。

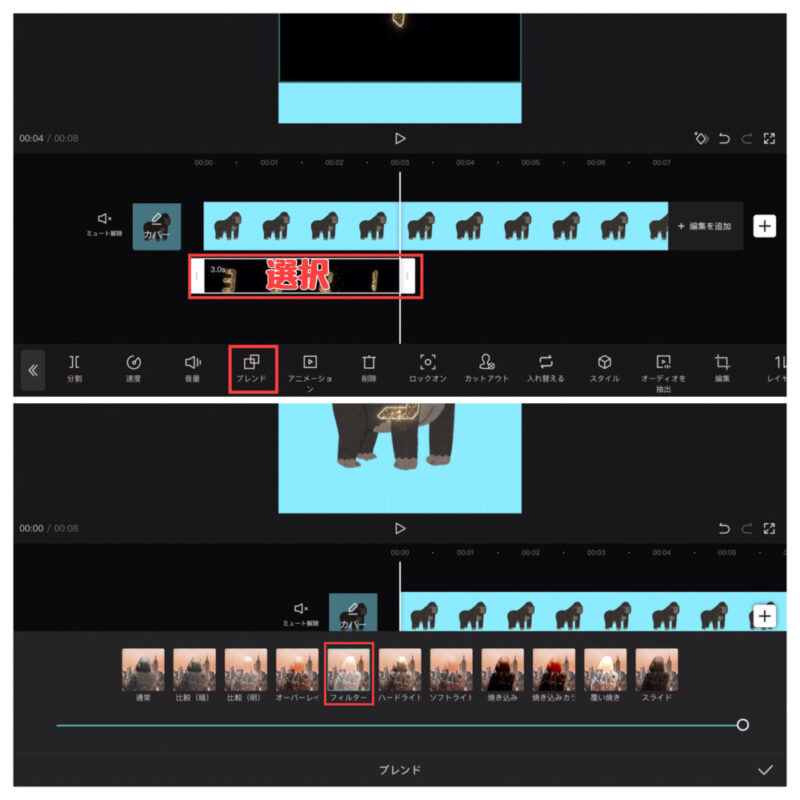
三秒にできたらカウントダウンを選択して『ブレンド』を押します。
「フィルター」を選択したら右下にあるチェックマークを押します。

これで、動画内にカウントダウンのみを透過させることができます。
ちなみに、ブレンドという機能は背景の色によって透過具合が変わるので注意してください。
- 比較(明)
- フィルター
- 覆い焼き
上記三つのどれかを選択すれば綺麗に透過できます。
カウントダウンの音を入れる方法
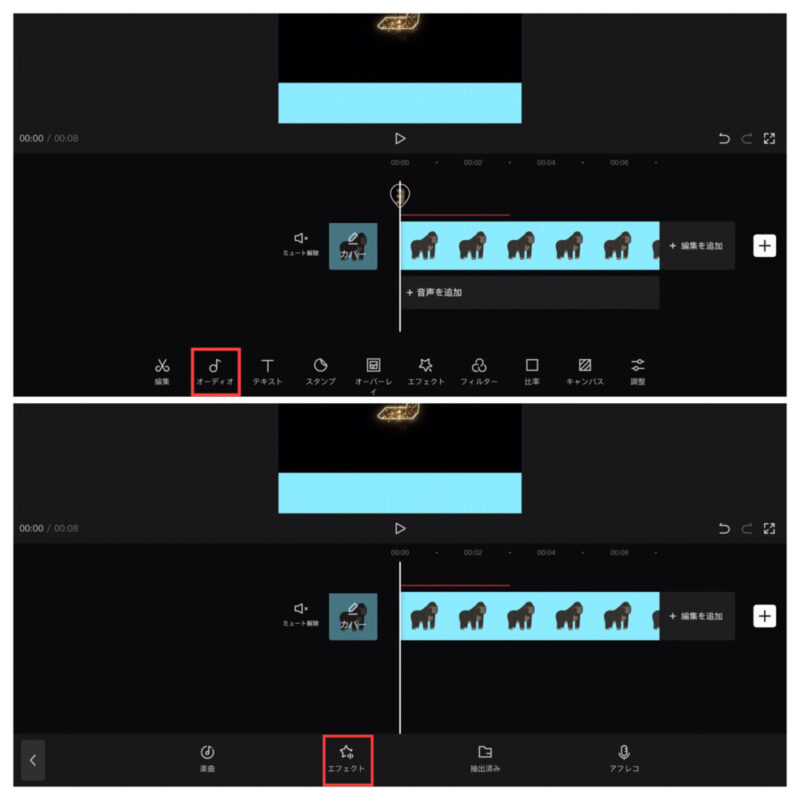
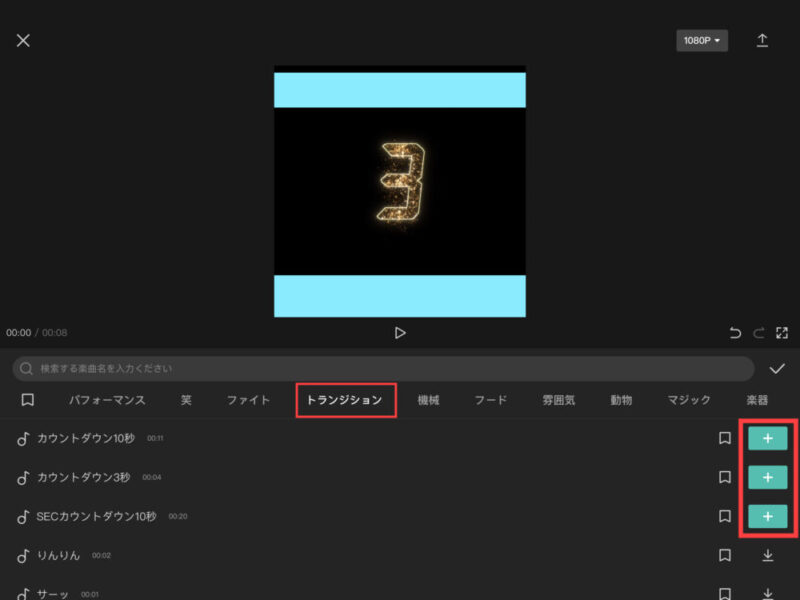
プロジェクトを開いたら『オーディオ→エフェクト』の順で押します。

項目の「トランジション」のところに6種類のカウントダウンの効果音が入っています。

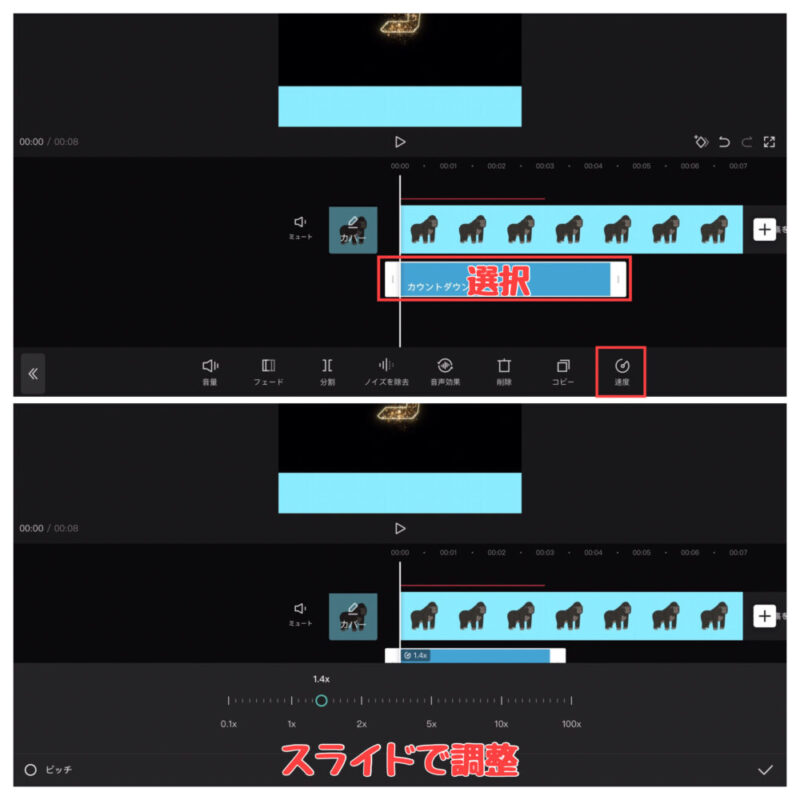
カウントダウンの効果音は微妙に時間がずれているので速度を調整しましょう。
効果音を選択して『速度』を押し「1.3から1.4倍速」くらいにしたら、右下にあるチェックマークを押します。

これで、丁度同じくらいの時間になります。
音楽・効果音の詳しい編集の仕方はこちら(別ページに飛びます)
CapCut:カウントダウンを1から自分で作る方法
CapCutで使えるカウントダウンは数種類しかないので、他の投稿者と被ったり自分好みのものがない可能性が高いです。
その場合は、CapCutを使ってオリジナルのカウントダウンを作ってみましょう。
下記のようなカウントダウンを簡単に作れます。
カウント3秒で作っていますが同じやり方で、カウント5秒10秒を作ることができます。
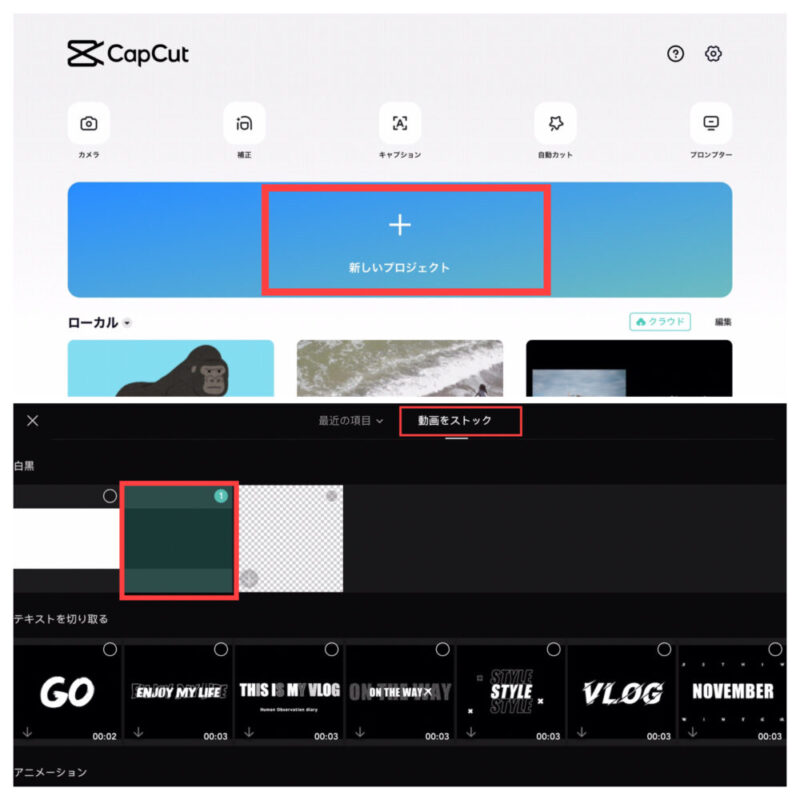
プロジェクトの作成
アプリを開いたら『+→動画をストック』から黒背景を選択して追加を押します。

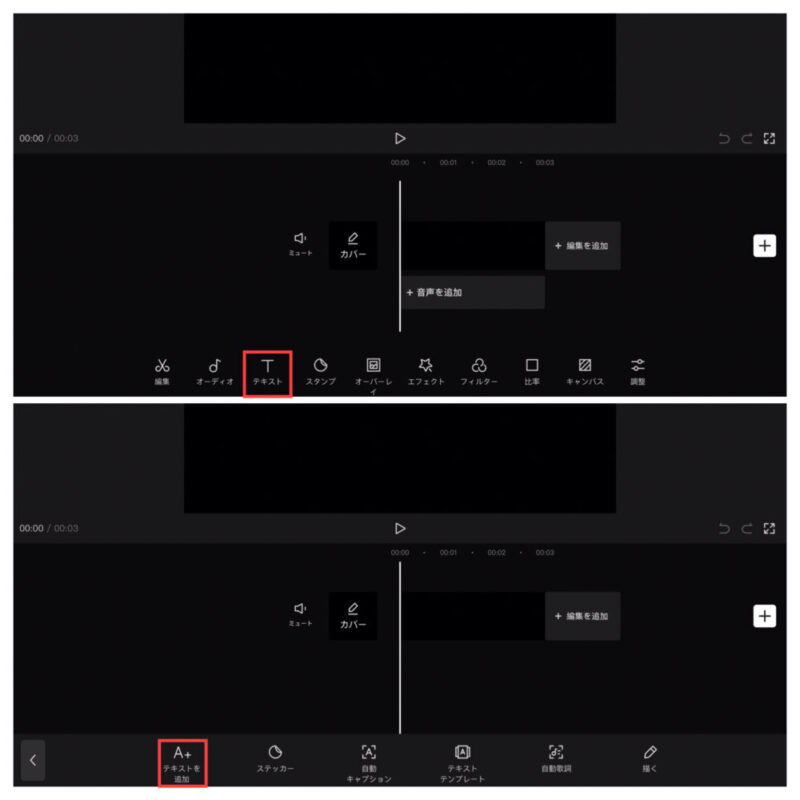
数字を入れる
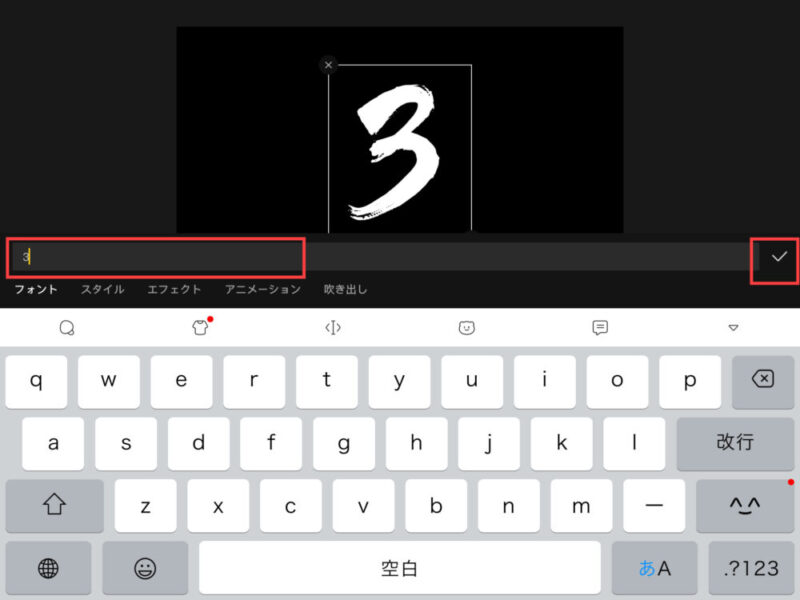
次に『テキスト→テキストを追加』の順で押します。

数字(ここでは3)を入力して右端にあるチェックマークを押します。

フォントや文字の色などを好きな物に変更すると更に良くなります。
フォントを無料ダウンロードして入れる方法はこちら(別ページに飛びます)
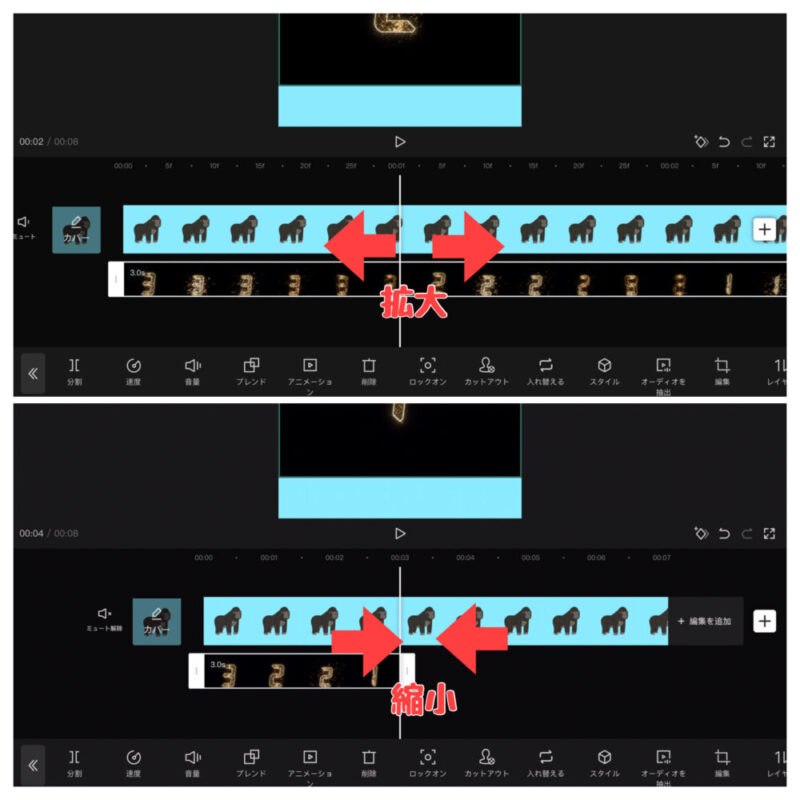
時間を調整する
1秒のところに白い縦線を移動して端を押しながらスライドさせます。

この時、タイムラインを「二本指で開いて拡大」することで綺麗に合わせることができます。
元に戻したい場合は「二本指で閉じて縮小」しましょう。

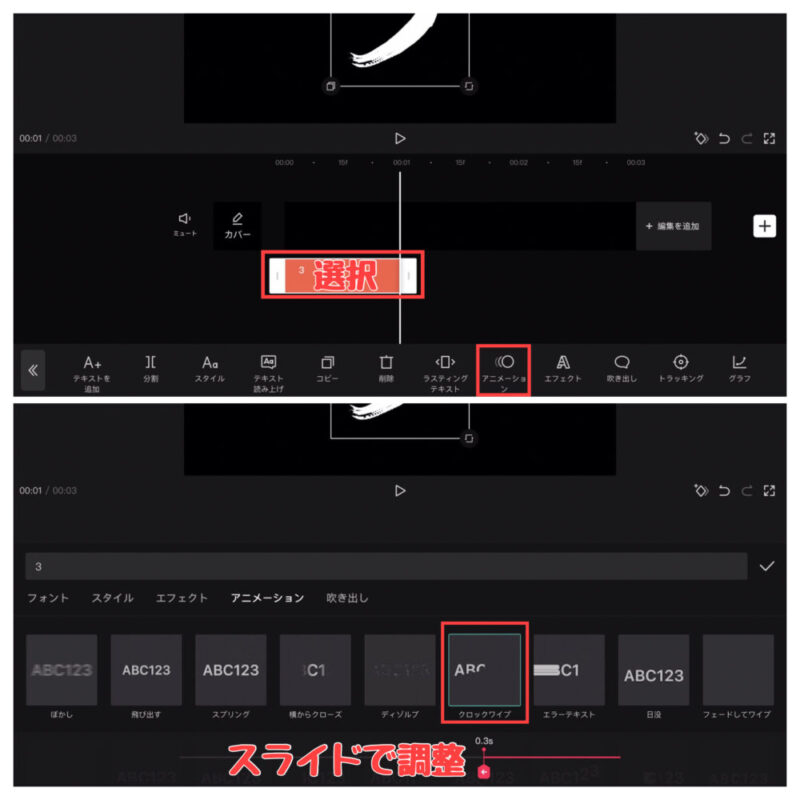
アニメーションを入れる
数字を選択して『アニメーション』を押します。
好きなアニメーションを選択したら右端にあるチェックマークを押します。

ここでは「終了のアニメーション」から「クロックワイプ」を選択しています。
アニメーションの詳しい編集の仕方はこちら(別ページに飛びます)
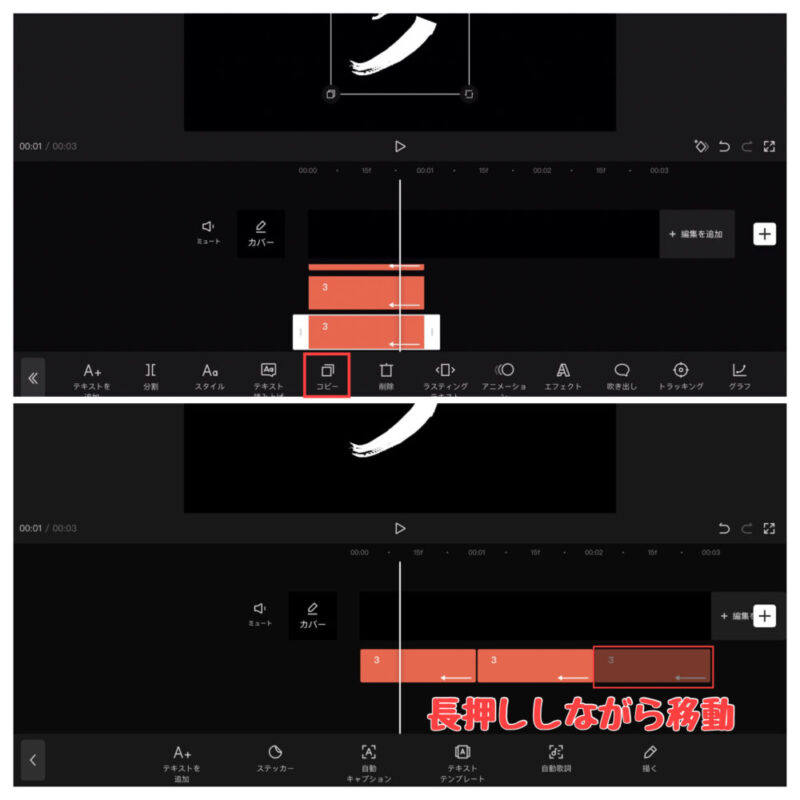
数字をコピーする
数字を選択したら『コピー』をカウントダウンの数に合わせて押します。
コピーした数字を「長押し」しながら上に移動していきます。

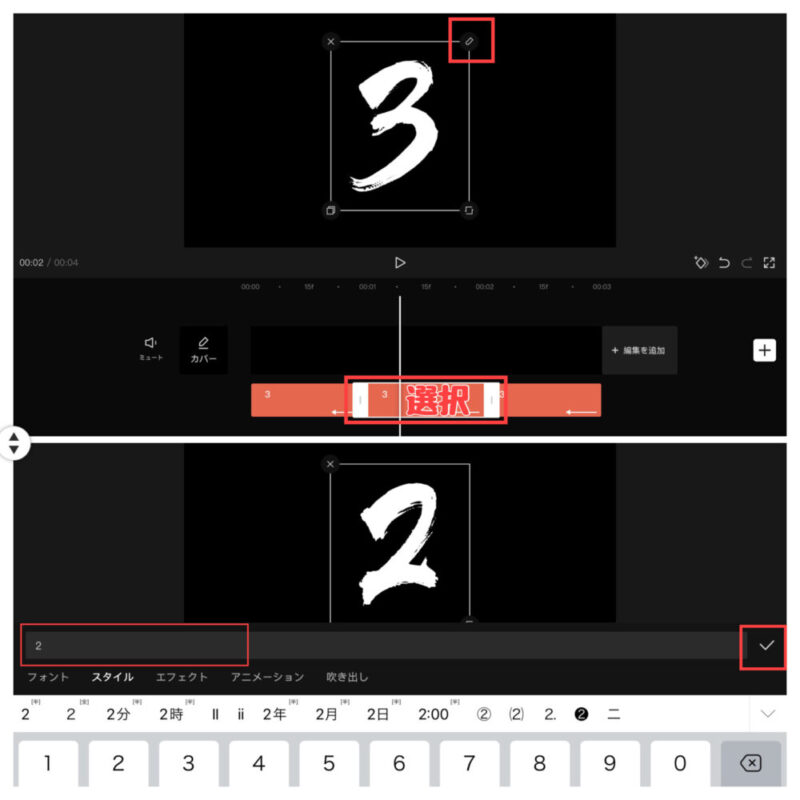
コピーした数字を編集する
コピーした数字を選択して『鉛筆マーク』を押し数字を減らします。

「3→2→1」となるように減らしていきましょう。
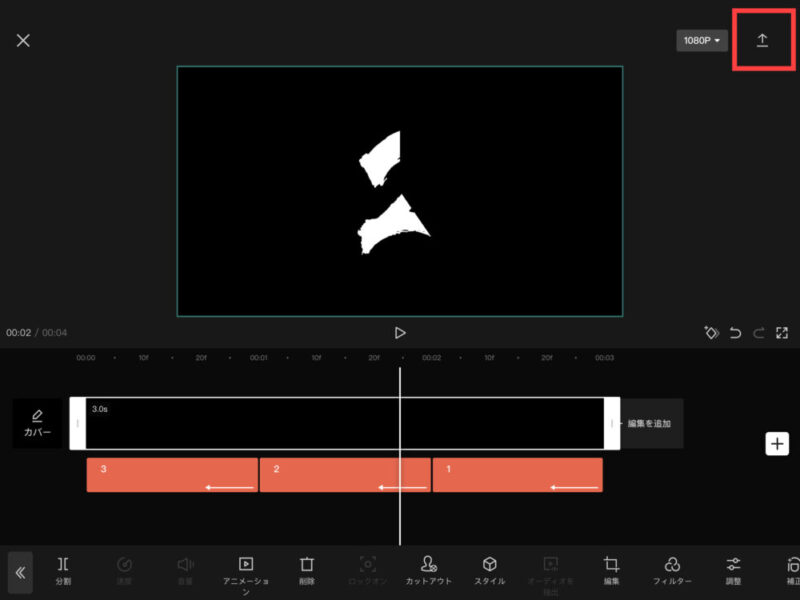
書き出し保存する(エクスポート)
再生してみて問題が無ければ書き出し保存します。

これで、オリジナルのカウントダウンを作ることができました。
作ったカウントダウンを別の動画に入れたい場合は、動画をストック:カウントダウンのやり方で作った動画を読み込んで同じように編集してください。
CapCut:まとめ
- 「スタンプ」のカウントダウン
- 「動画をストック」のカウントダウン
- 自作のカウントダウン
上記三つのカウントダウンのやり方を解説しました。
自作は少し手間がかかりますが、アニメーションやフォントを変えて組み合わせれば人と被ることは基本的にありません。
他にも、図形を追加してみたりテキストの読み上げでカウントを読ませたりすればパターンは無限に作れます。
是非、自分にあったカウントダウンを作ってみてください。
また、カウントダウンのほかに「エンドロールの作り方」や「集中線の入れ方」なども解説しているので、興味のある方はご覧ください。