CapCut(キャップカット)には、動画や画像を点滅・フラッシュする方法が主に4つあります。
「エフェクト」を使う
「アニメーション」を使う
「トランジション」を使う
「描く」を使う
他にも、キーフレームを使ったやり方などもありますが、使わなくても上記の4つで同じような点滅・フラッシュが作れます。
この記事では、CapCut(キャップカット)の点滅・フラッシュのやり方とホワイトアウトなどの仕方を解説します。
CapCut:点滅のやり方
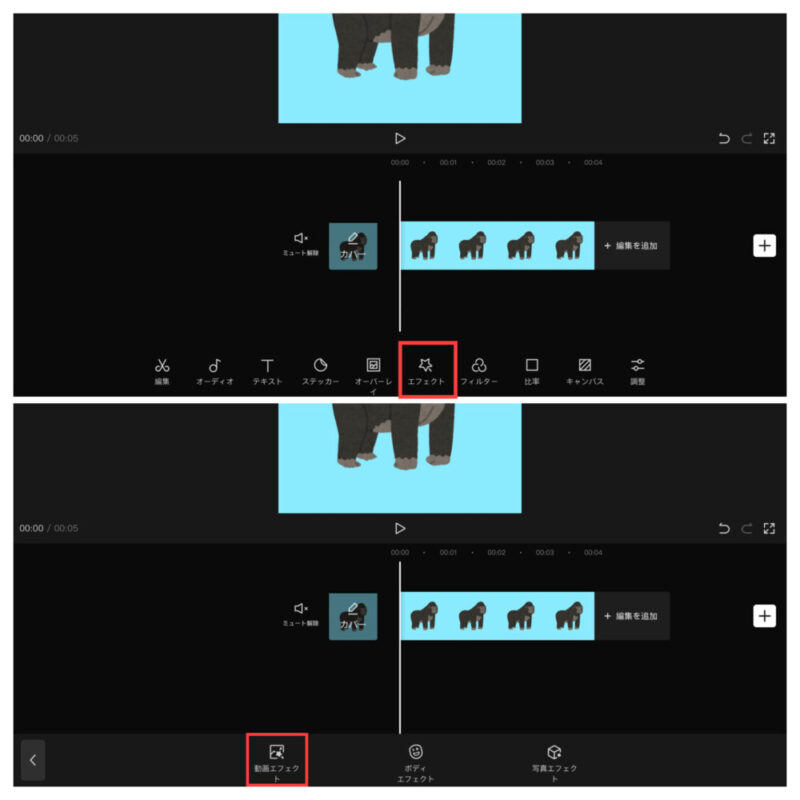
プロジェクトを開いたら『エフェクト→動画エフェクト』の順で押します。

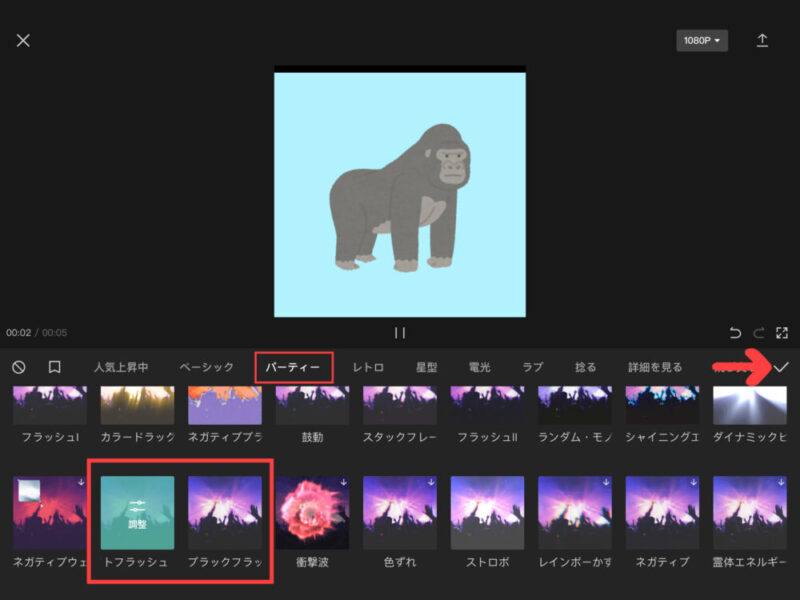
「パーティー」の中にある「ホワイトフラッシュ・ブラックフラッシュ」を選択して右端にあるチェックマークを押します。
白く点滅させたい場合は「ホワイトフラッシュ」を、黒く点滅させたい場合は「ブラックフラッシュ」を選んでください。

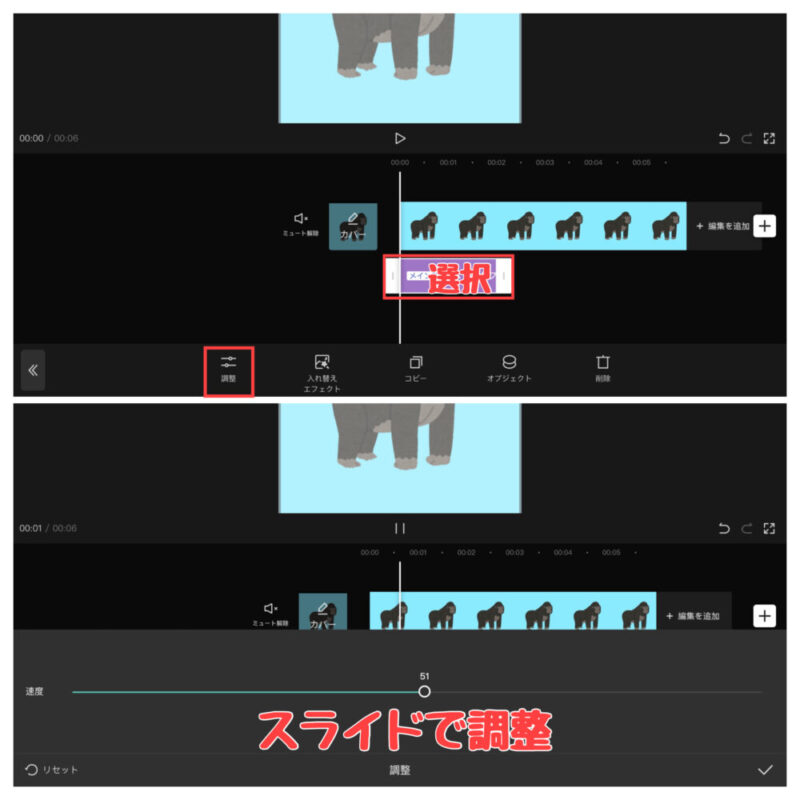
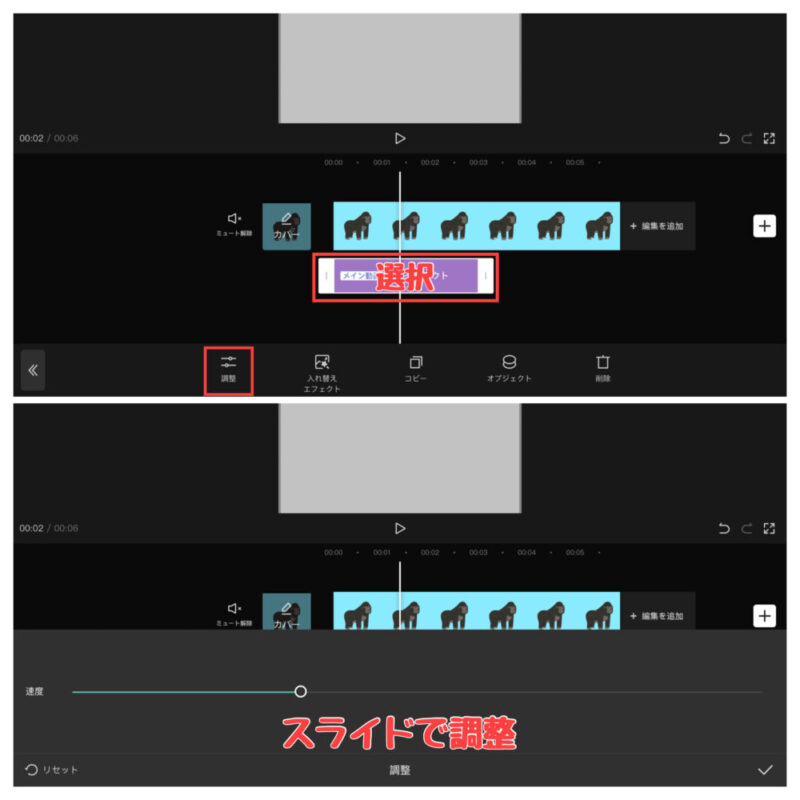
点滅の速度を変更したい場合は、エフェクトを選択して『調整』を押します。
下のバーをスライドで調整して右下にあるチェックマークを押します。

エフェクトの詳しい編集方法や付かない時の対処法はこちら(別ページに飛びます)
点滅のやり方➁(画像のみ)
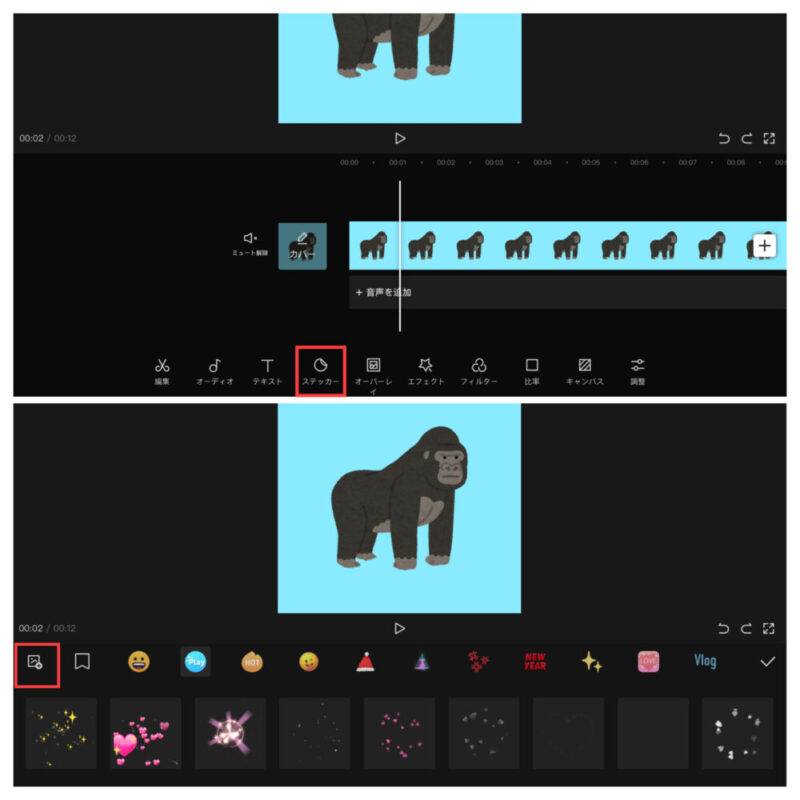
プロジェクトを開いたら『ステッカー』を押して左端の「画像マーク」を押します。
※ステッカーはスタンプという名称に変更されていることがあります。

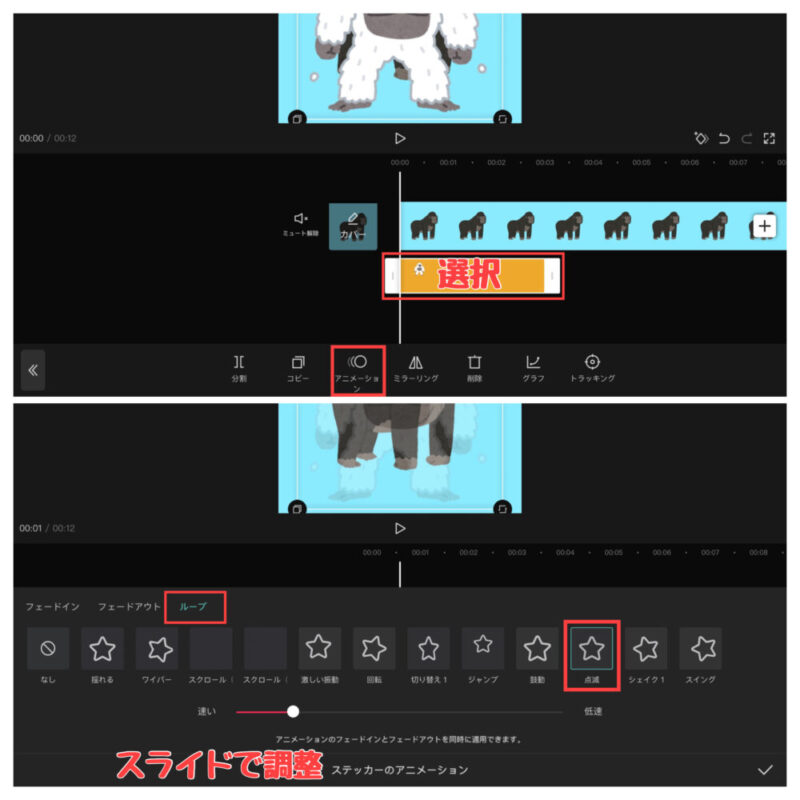
点滅させたい画像を追加して選択したら『アニメーション』を押します。
「ループ」の中にある「点滅」を選択し下のバーをスライドさせて速度調整をしたら、右下にあるチェックマークを押します。

これで、入れた画像を点滅させることができます。
CapCut:フラッシュのやり方(ホワイトアウト)
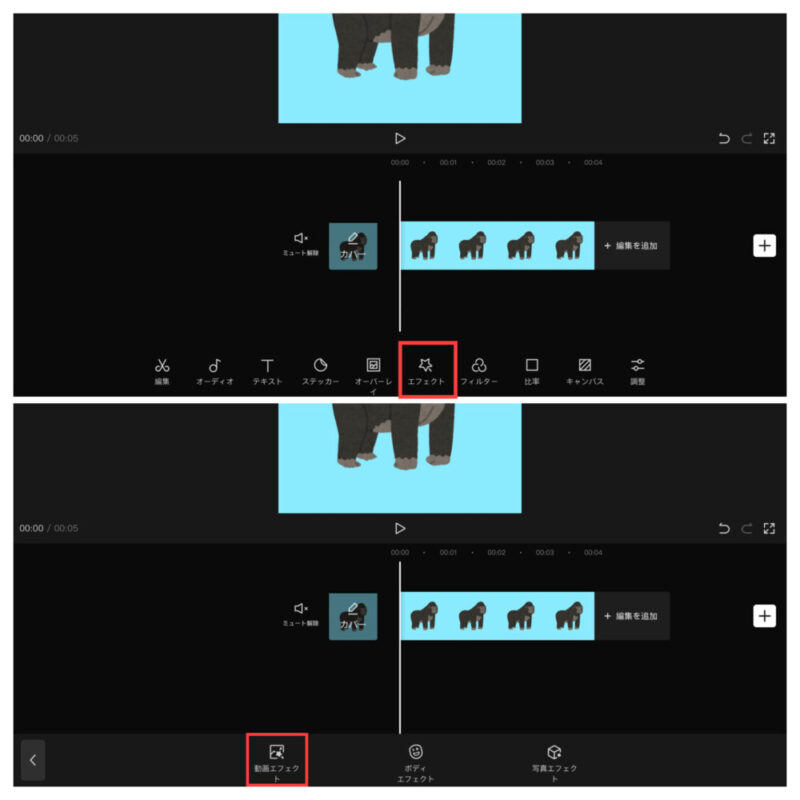
プロジェクトを開いたら『エフェクト→動画エフェクト』の順で押します。

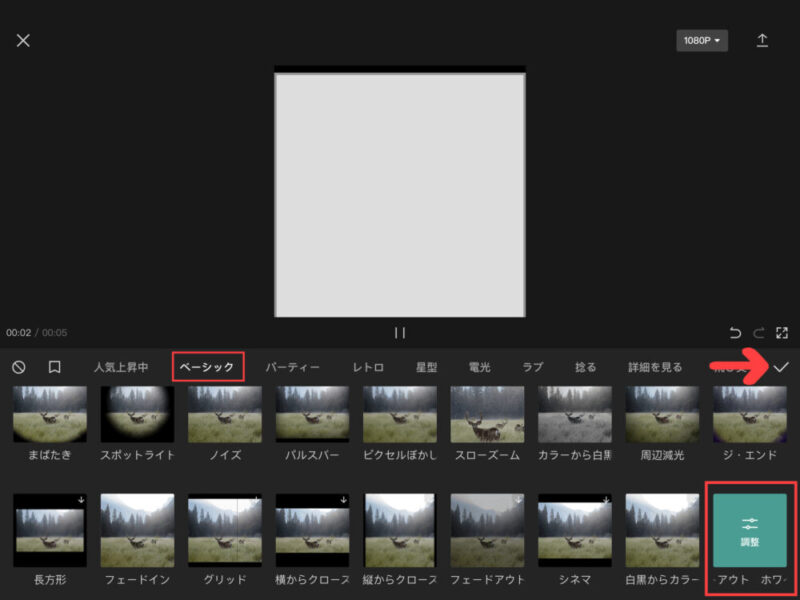
「ベーシック」の中にある「ホワイトアウト」を選択して右端にあるチェックマークを押します。

動画・画像が表示されるまでの速度を変更したい場合は、エフェクトを選択して『調整』を押しましょう。
下のバーをスライドで調整して右下にあるチェックマークを押します。

これで、フラッシュ(ホワイトアウト)を入れることができます。
エフェクトの詳しい編集方法や付かない時の対処法はこちら(別ページに飛びます)
フラッシュのやり方(ホワイトアウト)➁
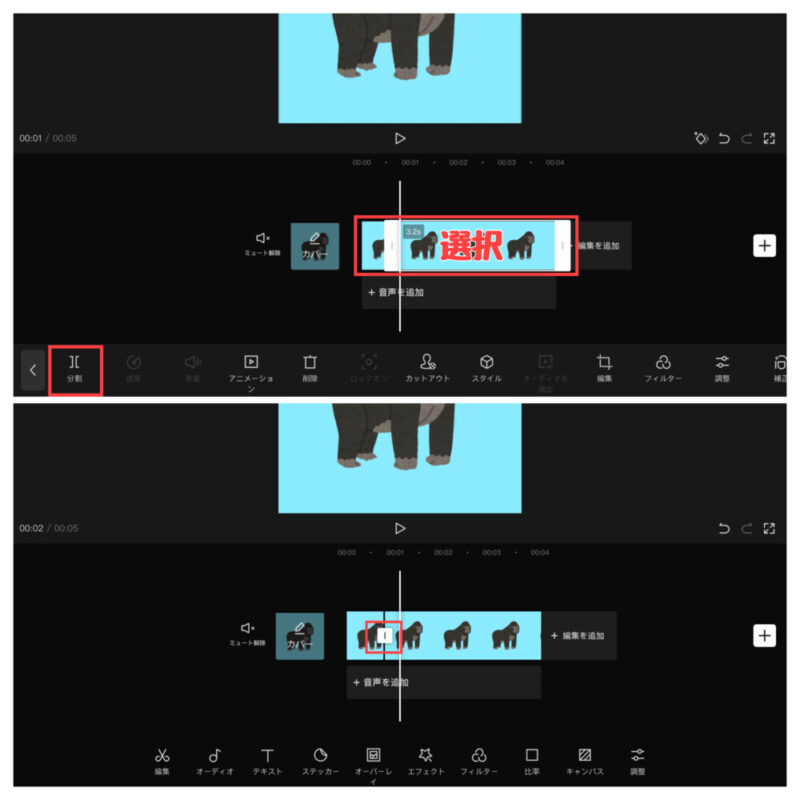
動画・画像を選択して『分割』を押します。
選択を一度外すと「I」が出るので押します。

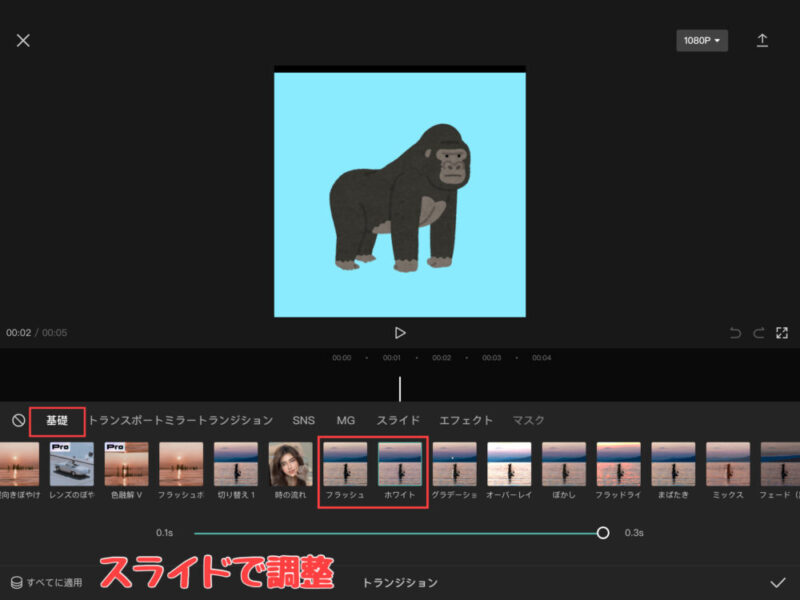
「基礎」の中にある「フラッシュ・ホワイト」の好きな方を選択します。
下のバーで速度を調整したら右下にあるチェックマークを押します。

これで、フラッシュ(ホワイトアウト)を入れることができます。
ただし、トランジションは場面切り替えするための機能なので動画・画像を分割したり、新しくつなぎ合わせた場所にしか使えません。
また、フラッシュ(ホワイトアウト)に近いトランジションは他にもあります。
- 「基礎」→「ホワイトフラッシュ」
- 「MG」→「白墨・左ウェーブ・右ウェーブ・ウェーブ・スワール」
- 「エフェクト」→「雪(少)・まばゆい光3・まばゆい光2・白い煙」
- 「エフェクト」→「カラフルバースト・稲光・煙・まばゆい光1」
種類が豊富なので、自分に合ったものを選んでみてください。
CapCut:ストロボはどこ?
プロジェクトを開いたら『動画→動画エフェクト』の順で押します。
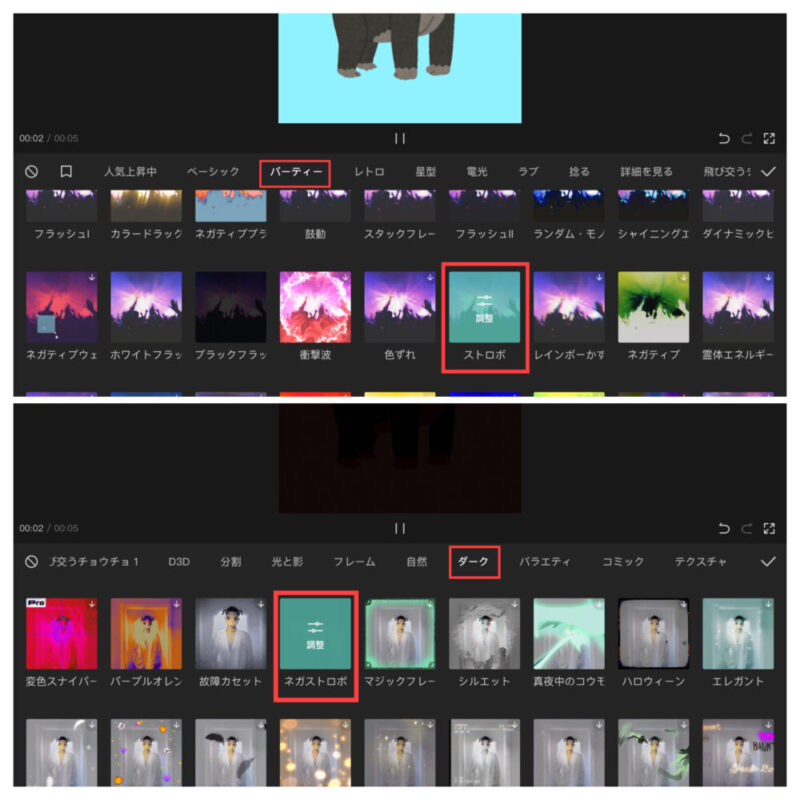
「パーティー」の中に「ストロボ」があります。
また、「ダーク」の中にも「ネガストロボ」というエフェクトがあります。

CapCut:点滅・フラッシュのやり方(番外編)
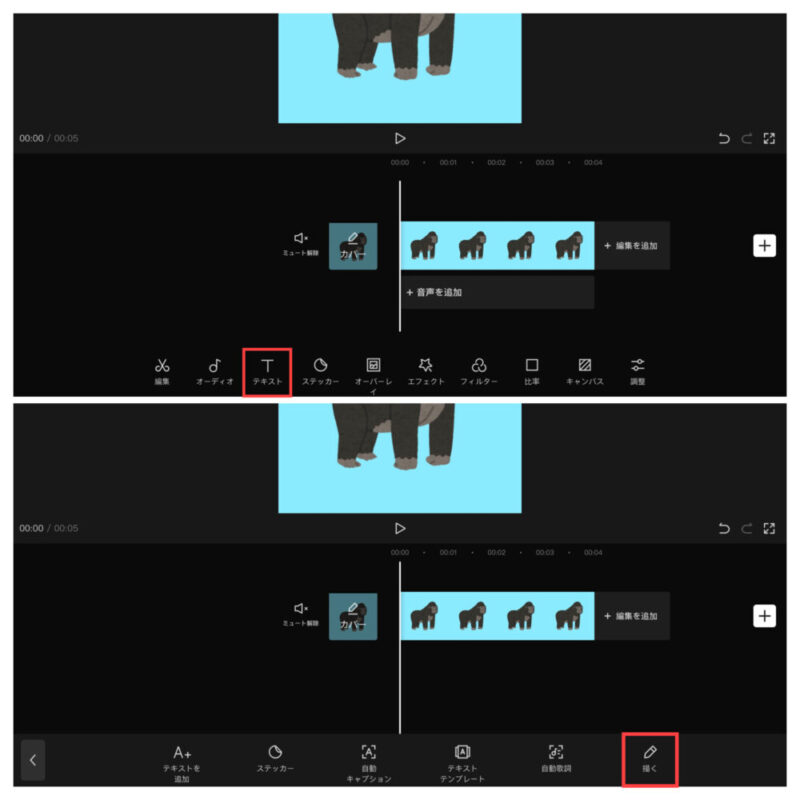
プロジェクトを開いたら『テキスト→描く』の順で押します。

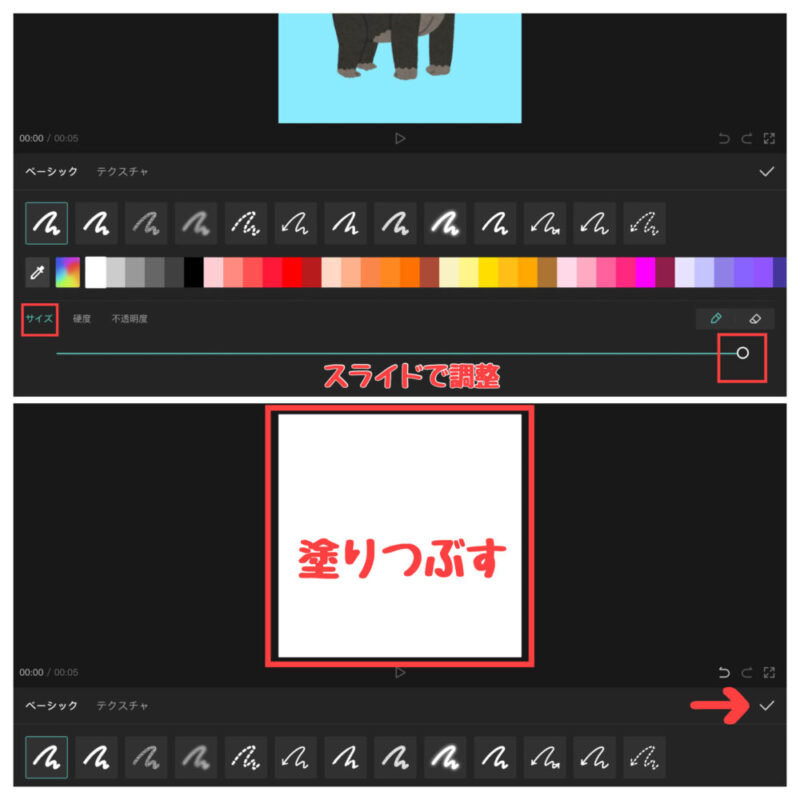
「サイズ」のバーをスライドで調整し最大にして画面を白く塗りつぶします。
画面を真っ白にできたら右下あるチェックマークを押します。

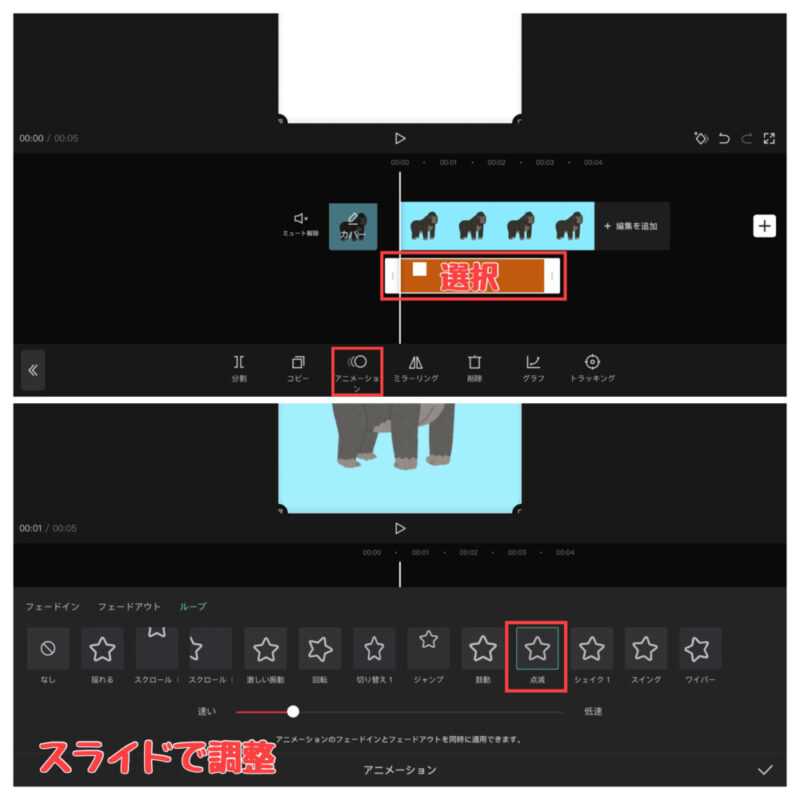
描いたクリップを選択して『アニメーション』を押します。
「ループ」の中の「点滅」を選択して下のバーで速度を調整したら、右下にあるチェックマークを押します。

これで、自作の点滅・フラッシュが作れます。
このやり方なら、一部分だけを点滅させたりすることができます。
他にも、ホワイトフラッシュやブラックフラッシュどころか全ての色でフラッシュを作れます。
CapCut:まとめ
- 「エフェクト」を使う
- 「アニメーション」を使う
- 「トランジション」を使う
- 「描く」を使う
この記事では、CapCutの点滅・フラッシュのやり方やホワイトアウトの仕方を解説しました。
また、ここでは紹介していませんが白背景を用意してキーフレームを使ったやり方などもあります。
キーフレームという機能に興味のある方は下記参考記事をご覧ください。