
CapCut(キャップカット)には、キーフレームという素材を動かしたりすることのできる機能があります。
ただ、キーフレームは他の機能のように名前も表示されてないので、使い方以前にどう読べばいいのかも分かりにくいですよね。
それが原因で使わない人もいますが、高度な動画編集をするなら必須といっても過言ではない機能になっています。
この記事では、CapCut(キャップカット)のキーフレームの使い方を解説します。
CapCut:キーフレームとは?
キーフレームとは、簡単に言うと位置の指定ができる機能です。
位置の指定をすることによって、指定した範囲に動きを追加することができるようになります。
動画で徐々に画面がズームしていったり、画像が動いたりしているのを見たことある方も多いのではないでしょうか?
それらの動きはキーフレームですることができます。
キーフレームを使えるようになれば、下記動画のようにスタンプを動かしたりすることも可能です。
CapCut:キーフレームでできること
- 素材を変化させる
- 文字の色を変化させる
- 透明度を徐々に変化させる
- 画面を徐々にズームする
- 音量の一部分を大きくしたり小さくしたりする
何かを変化させたり動かしたりすることができます。
ニュースなどで、人の顔にモザイクがついていったりする動作などもキーフレームでできます。
CapCut:キーフレームの使い方(基礎)
キーフレームの使い方を解説していきます。
- キーフレームの1個目を打つ
- 素材を変化させて2個目のキーフレームを打つ
下記動画のような動きを作ります。
キーフレームを打つ(1個目)
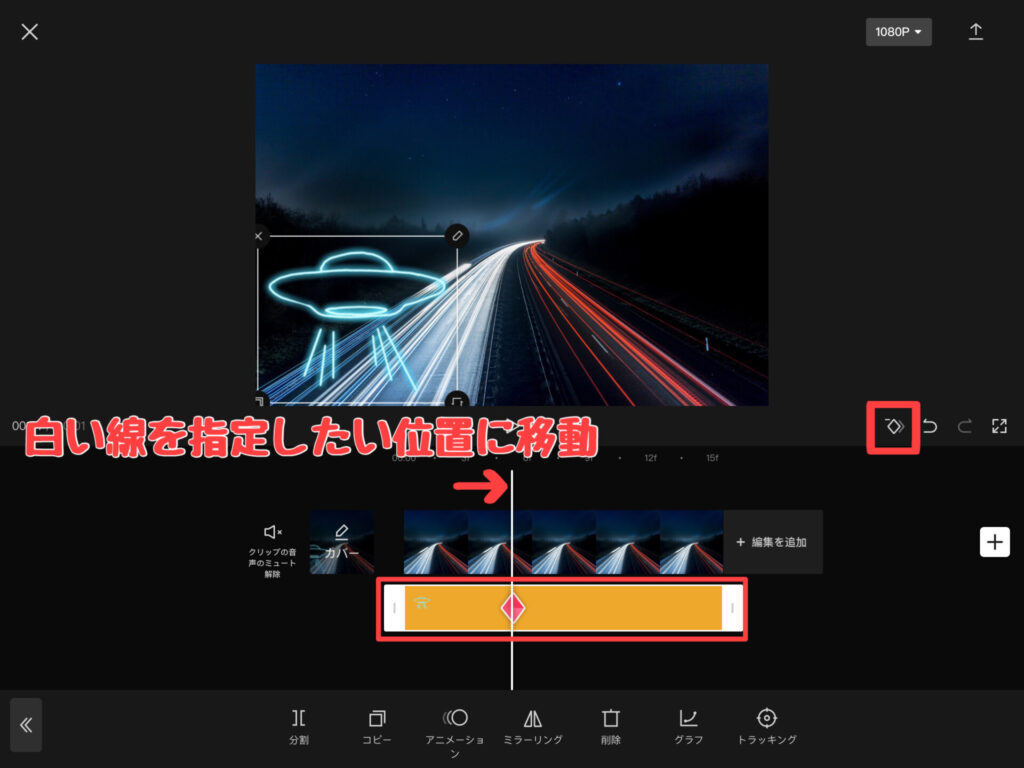
1個目のキーフレームの打ち方を解説します。
- 動かしたい素材を選択する
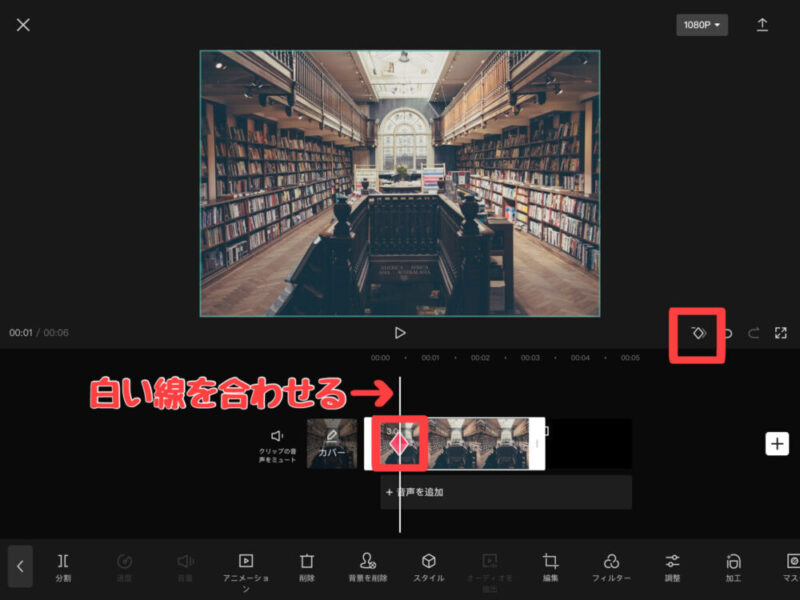
- 白い縦線を移動を開始したい位置(時間)に合わせる
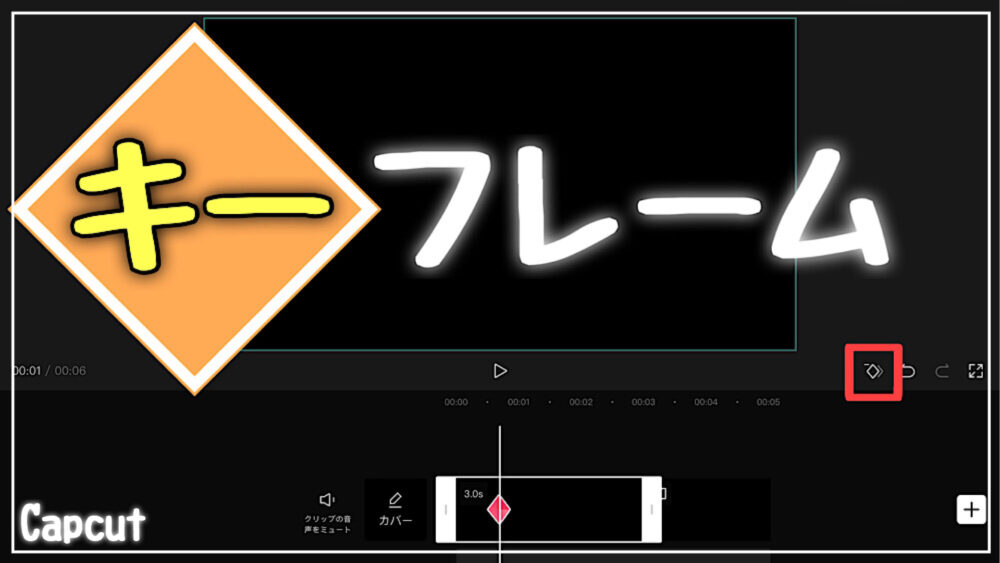
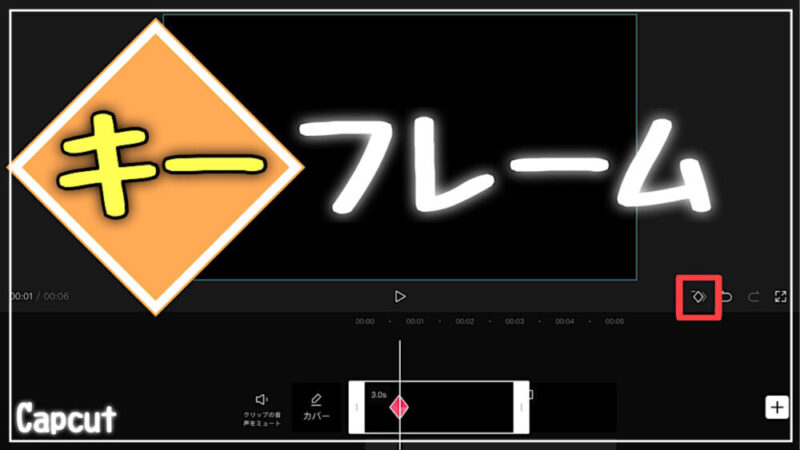
- 右端にあるキーフレームを押す

これだけでは動かないのでもう一個追加していきます。
キーフレームを打つ(2個目)
2個目のキーフレームの打ち方を解説します。
- 白い縦線を移動が終わる位置(時間)に合わせる
- 動かしたい場所に素材を移動する
- すると自動で二個目のキーフレームが追加される

これでキーフレームによって素材が動くようになります。
CapCut:キーフレームの見方
キーフレームの見方を解説します。
キーフレームの一個目は、これから素材を変化させるためのスタート地点です。
二個目以降は、動きのゴールだと思ってください。
※1個目のキーフレームで動きを追加することもできます。
キーフレームの一個目が素材に打たれている場合、素材を変化させることによって二個目以降が打たれます。
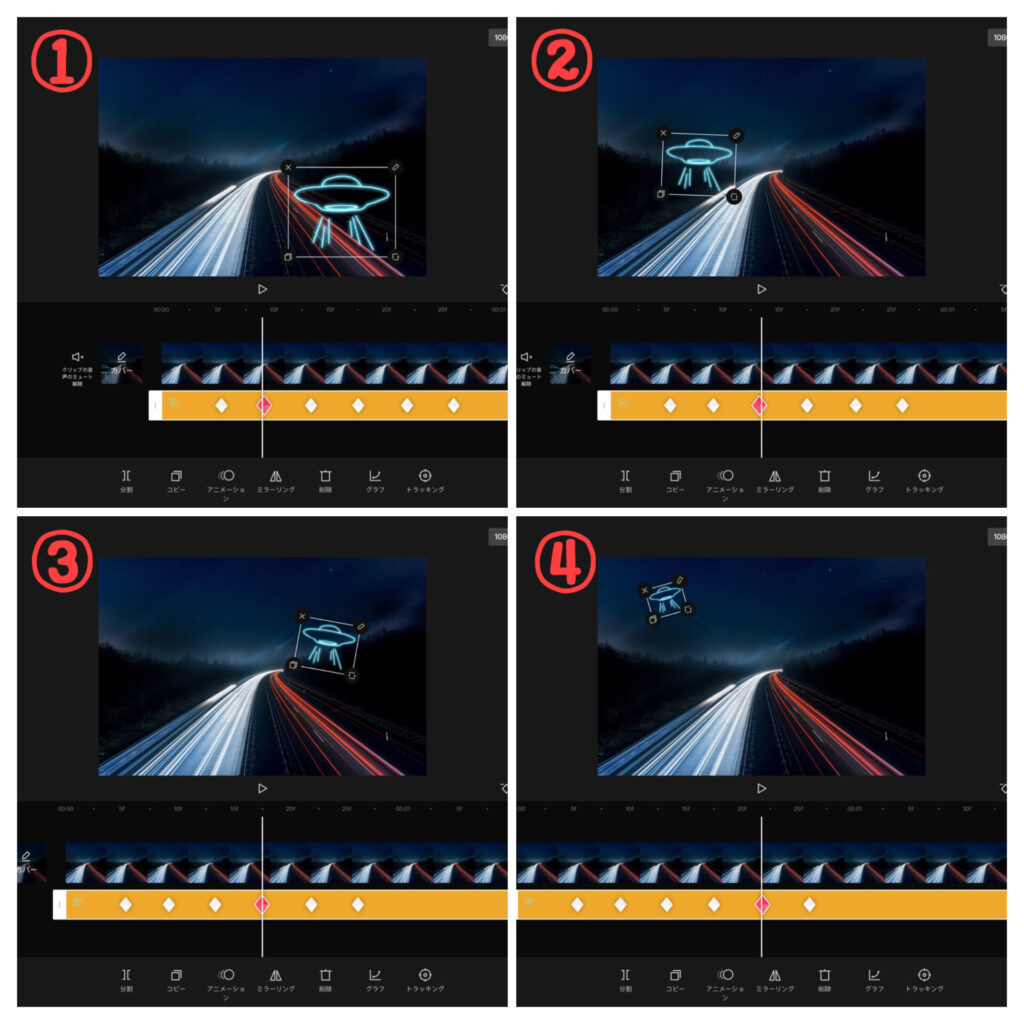
キーフレームとは?で見て頂いた動画は、下記画像のように細かくキーフレームを打っています。

右に移動しながら少し小さくして、左に移動しながらまた少し小さくするという動きを繰り返しています。
角度なども少し傾けたりすることによって更に自然な仕上がりになります。
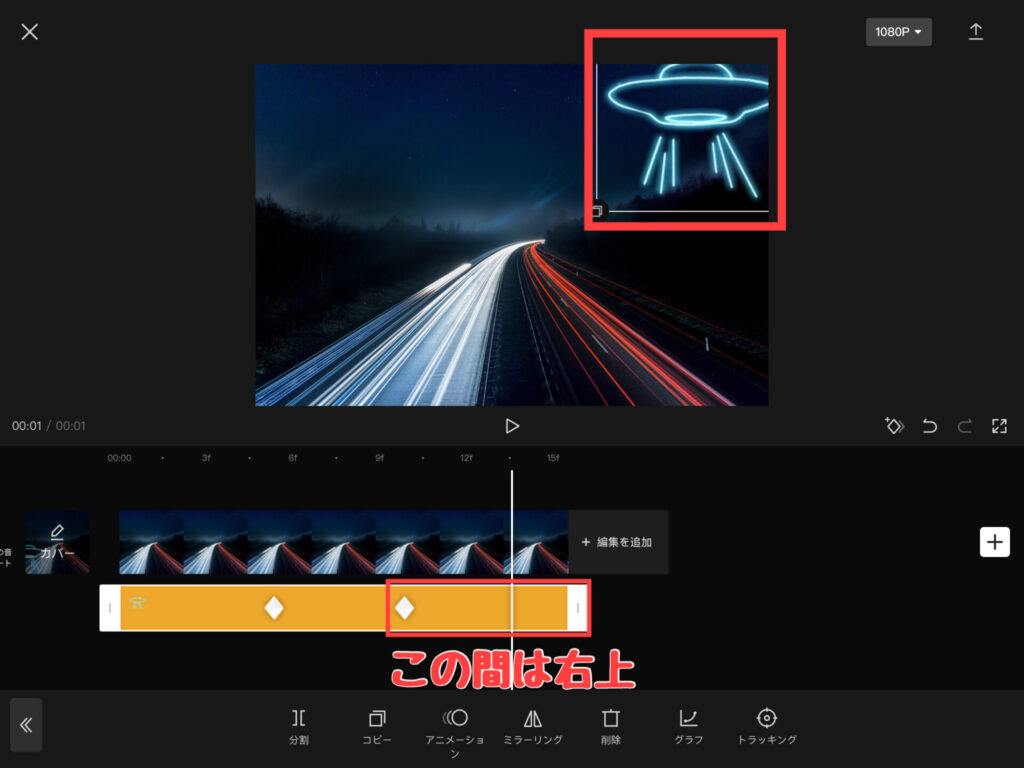
キーフレームの見方(実例)
キーフレームの使い方を例に見方を解説します。
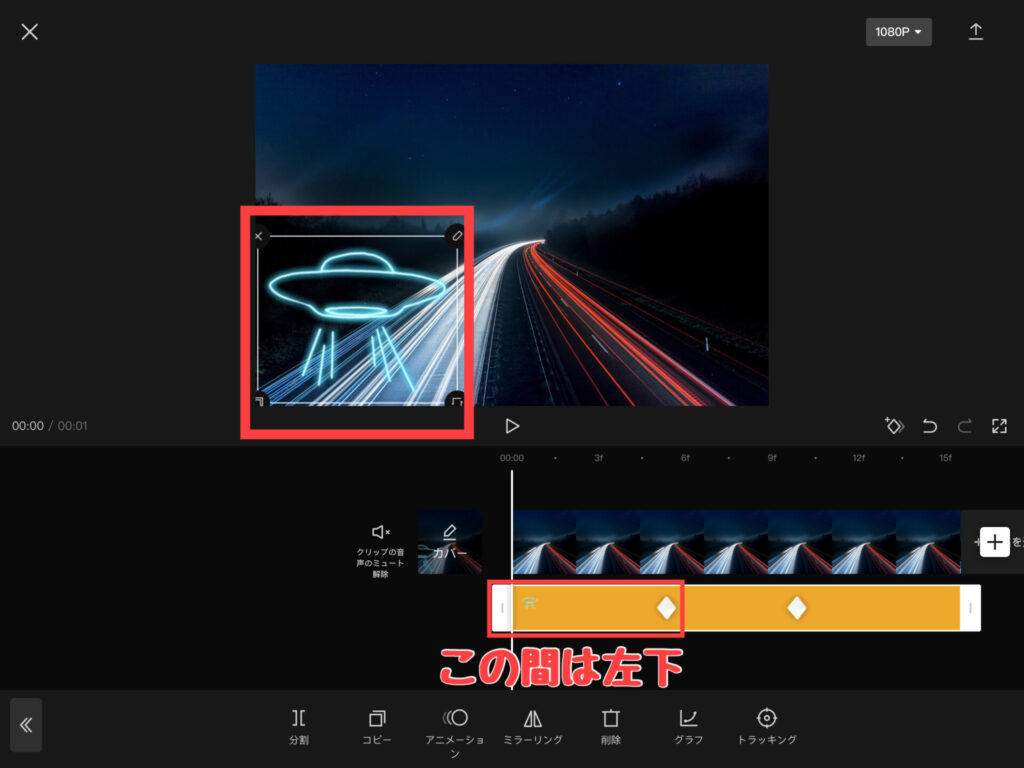
素材の最初からキーフレームの一個目のところまでは左下にいます。
この間は何の動きもない区間です。

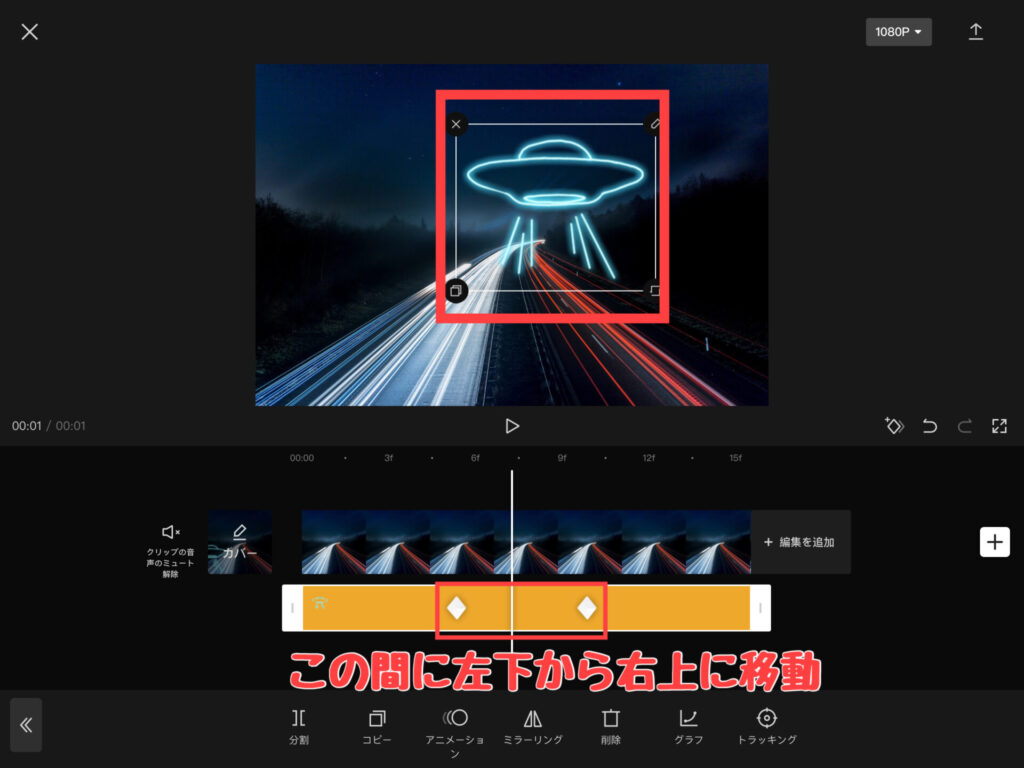
次に、キーフレームの一個目と二個目の間です。
素材は基本的に、キーフレームとキーフレームの間で動きます。

二個目以降のキーフレームを打って無い場合は、二個目が動きの終着点(ゴール)になります。

CapCut:キーフレームの編集の仕方
キーフレームの編集の仕方を解説します。
- キーフレームの削除
- 動きの速度調整
キーフレームを削除する方法
キーフレームに白い縦線を合わせると、キーフレームが編集できる状態(赤)になります。
その状態で右端にあるキーフレーム押すと削除できます。
キーフレームの左上のマークが+から-になっているので、そこで削除できるかを見分けることもできます。

動きの速度を変える方法
キーフレームの動きの速度を変える方法を解説します。
動きの速さはキーフレームを打った位置で変わります。
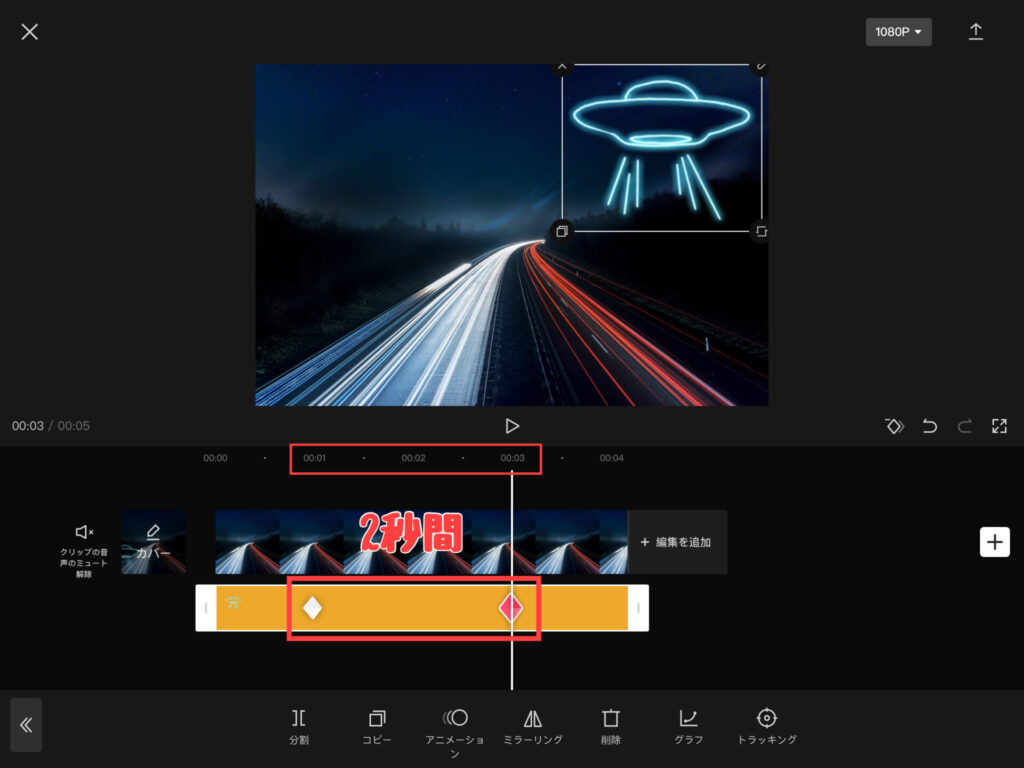
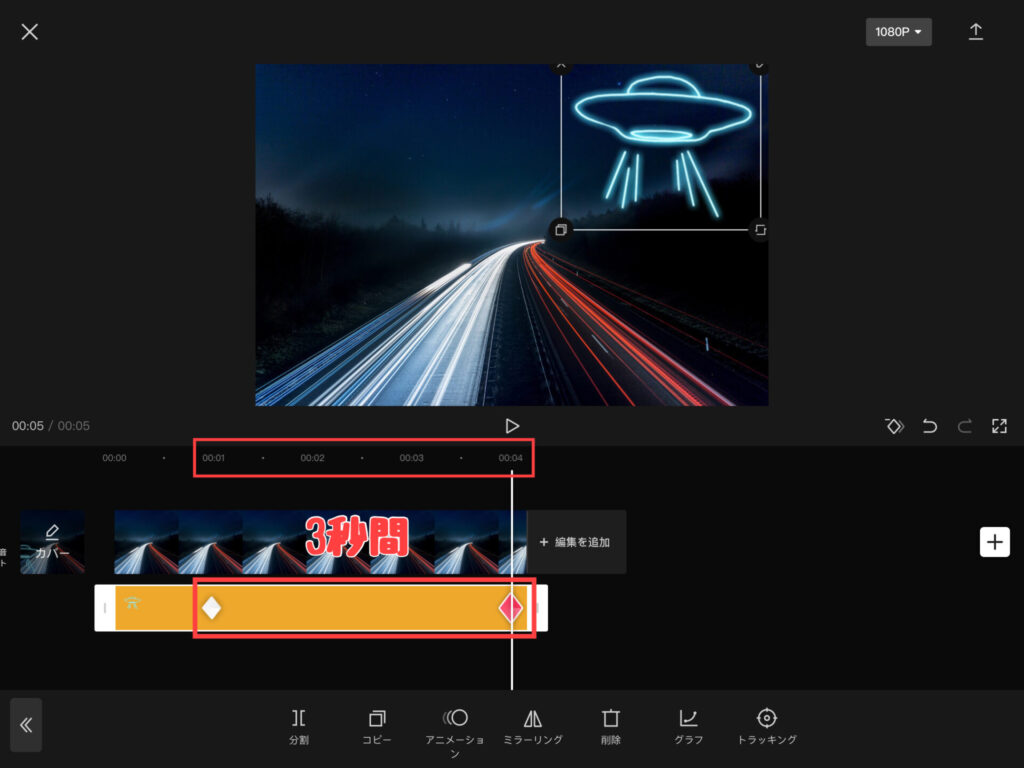
下記画像の場合、一個目から『2秒後』に二個目のキーフレームを打っています。
これは、2秒間かけて移動するということになります。

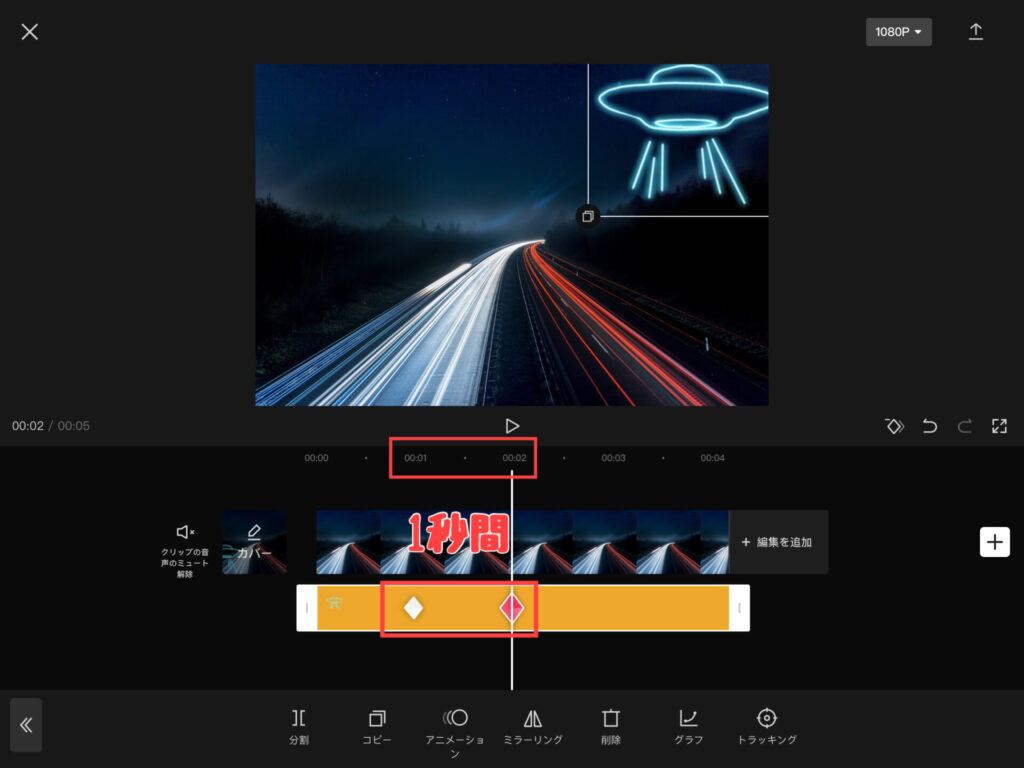
なので、速くしたい場合はキーフレームの間隔を狭くするだけです。

遅くしたい場合はキーフレームの間隔を広くするだけです。

CapCut:まとめ&キーフレーム(応用)
キーフレームは使い方が少し難しいですが、動画編集の幅を大きく広げてくれます。
また、キーフレームを打つことによって『グラフ』という機能が使えるようになります。
グラフとは、キーフレームで追加した動きに緩急を付ける機能です。
動きの速度に緩急を付けることで、単調ではなく自然な動きにすることができます。