
CapCut(キャップカット)は、キーフレームで動きを追加した素材に、緩急をつけて自然に見せることができます。
この記事では、CapCutのグラフ(イージング)の使い方を解説します。
CapCut:グラフとは?イージング
CapCutのグラフ=イージングです。
簡単に言うと、動きに緩急をつけることです。
動きに緩急をつけることでより物体っぽく見せたりすることができます。
下記は、グラフ(イージング)有り無しの比較動画です。
グラフ無しでは円がただ横移動しているだけでしたが、グラフを使えばまるで転がっているかのように見せることができます。
一般的な動画編集ではあまり使われませんが、文字PVなどの高度な動画編集には多用されています。
グラフが使えないのはなぜ?
グラフは、キーフレームを打ってないと使えないので注意してください。
キーフレームの使い方を知りたい方は下記参考記事をご覧ください。
CapCut:グラフの基本的な使い方
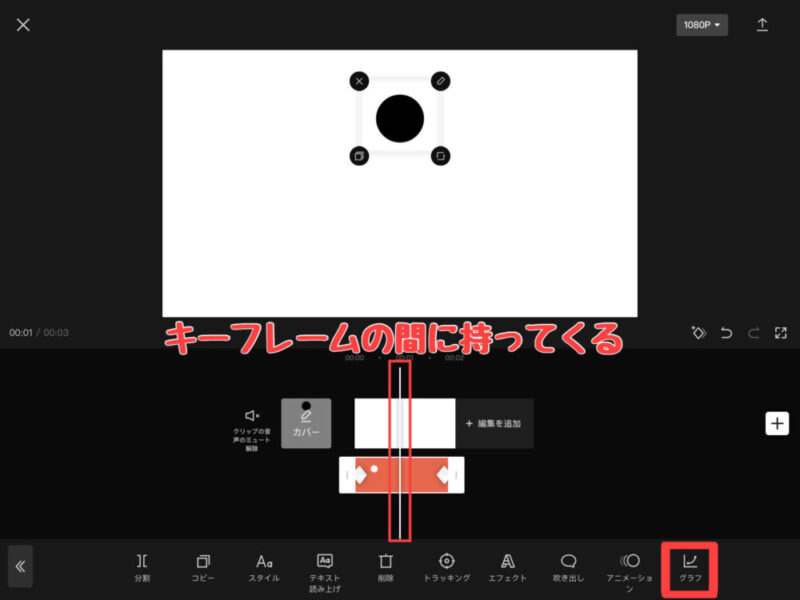
動かしたい素材にキーフレームを打ちます。
次に、キーフレームの間に白い縦線を移動して右下のグラフを押します。

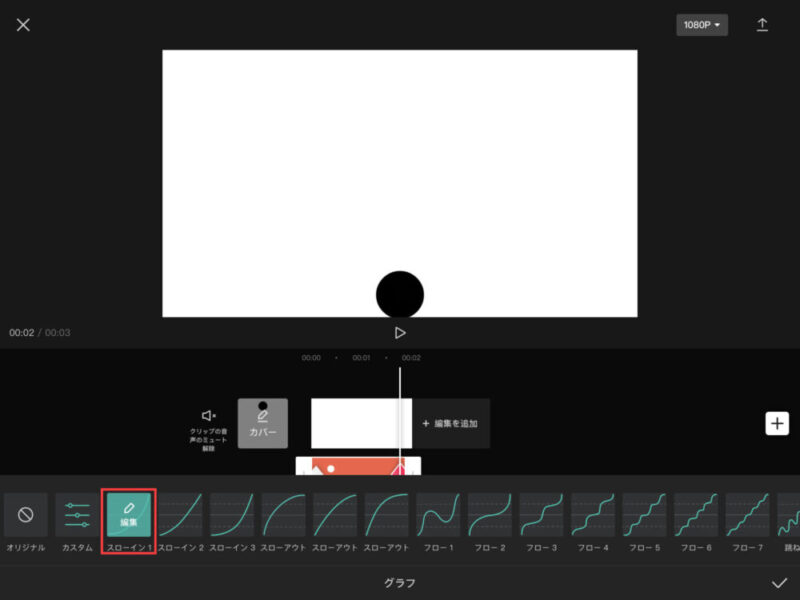
ここから好きなものを選んで動きに緩急をつけます。

選択したものをもう一度押すと編集することもできます。
- オリジナル
- カスタム
- スローイン1~3
- スローアウト1~3
- フロー1~7
- 跳ねる1~6
グラフの動きの見方
『跳ねる2』を例にグラフの見方を解説します。
最初にグラフを使ってない状態の動きをご覧ください。
上から円が下に一定の速度で落下しています。
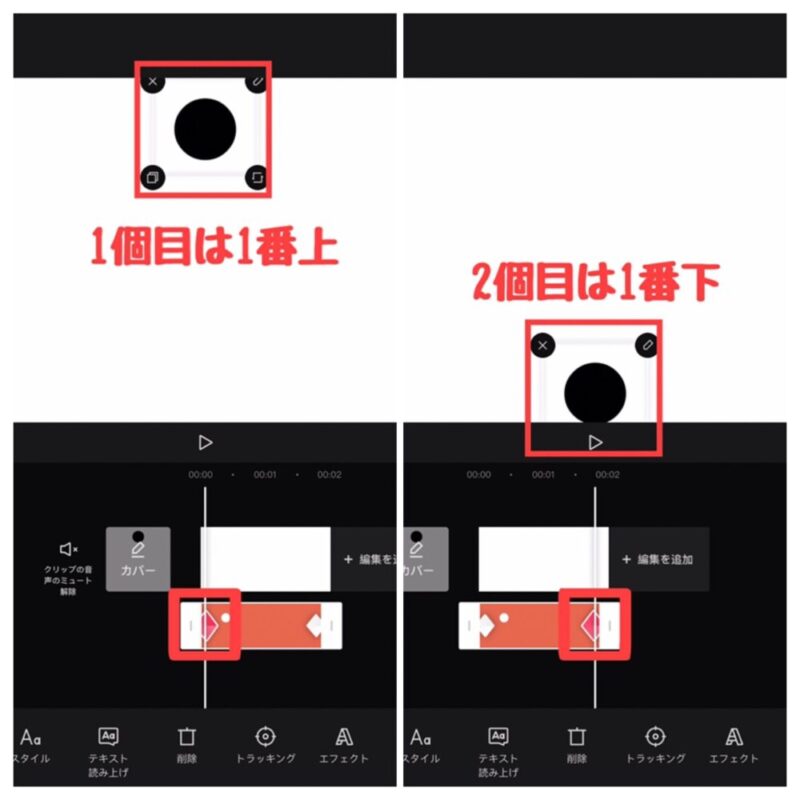
キーフレームの一個目の時は一番上にいて、二個目の時に一番下にいます。
これを覚えていてください。

次に、先ほどの動きにグラフ『跳ねる2』を使った動画をご覧ください。
バウンドしているような動きになります。
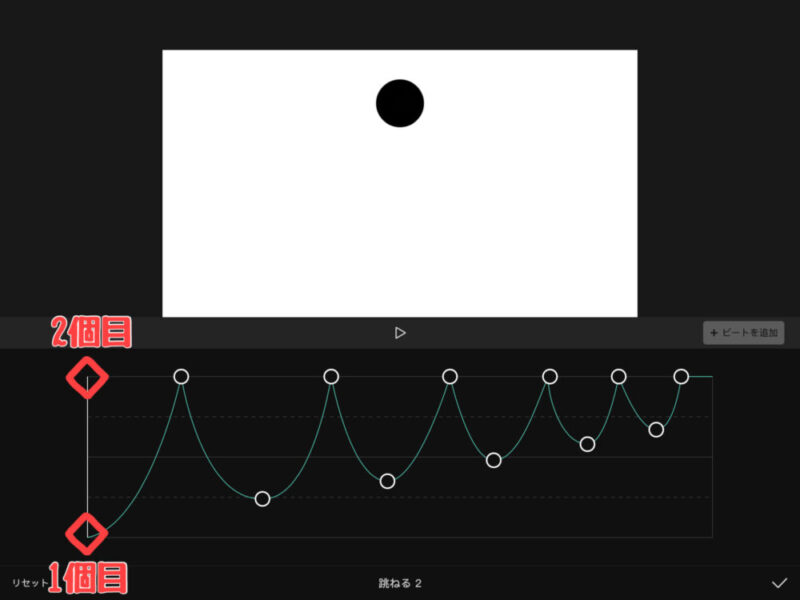
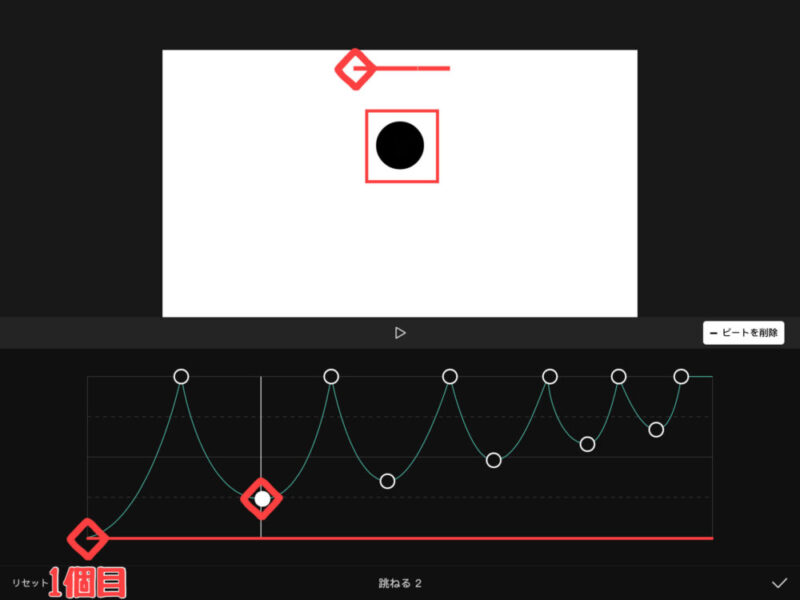
上記を踏まえた上で跳ねる2の編集画面を見ていきましょう。
下記画像の赤いひし形を先ほどのキーフレームと思ってください。

- ビート
- ビートとは、線を固定している『〇』のこと
- ビートを追加
- 〇を追加して動きを変えることができる
- リセット
- 設定をリセットできる
ビートの位置が下に行けば行くほどキーフレームの一個目の地点に近づきます。
ビートの位置が上に行けば行くほどキーフレームの二個目の地点に近づきます。
つまり『跳ねる2』の場合、最初のビートはキーフレームの二個目の地点(一番下)になります。

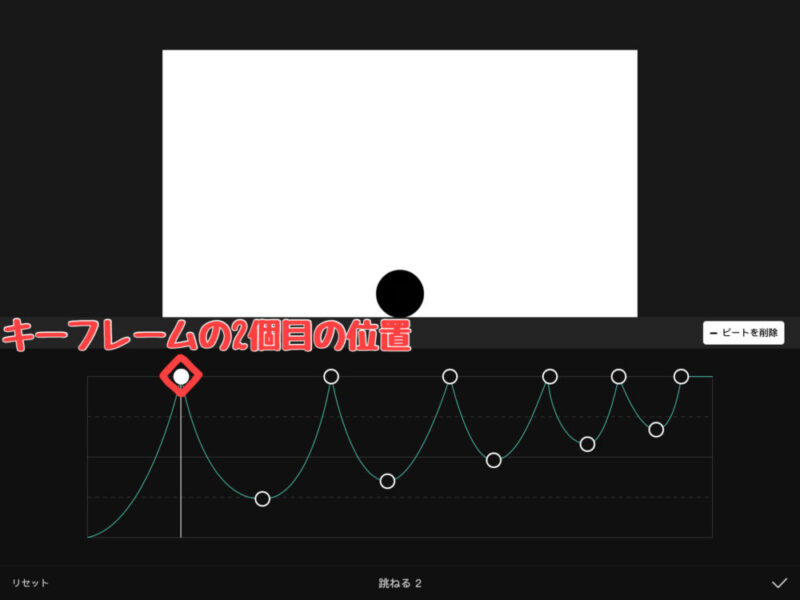
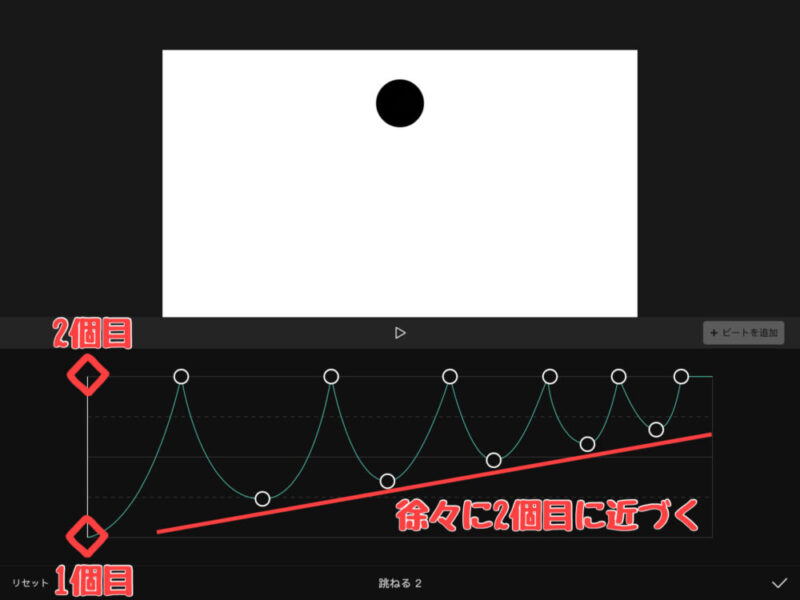
二個目のビートは一番下にはついてないので下記画像のようになります。
一個目のキーフレームの近くになります。

ビートの位置が徐々に二個目のキーフレームに近づくことによって、バウンドしてるように見えます。

グラフのカスタムの使い方
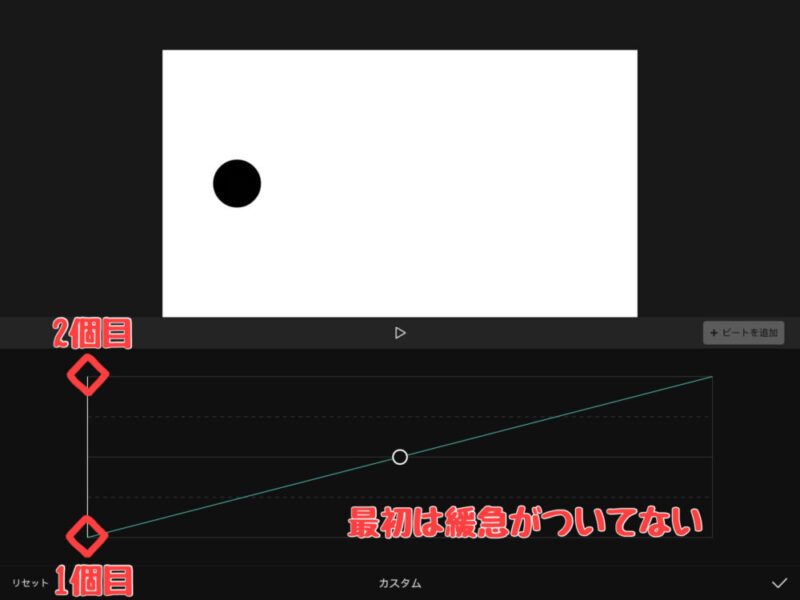
カスタムは自分でビートを追加して動きの緩急を作ることができます。
下記画像のように、最初は一定で緩急がついていません。

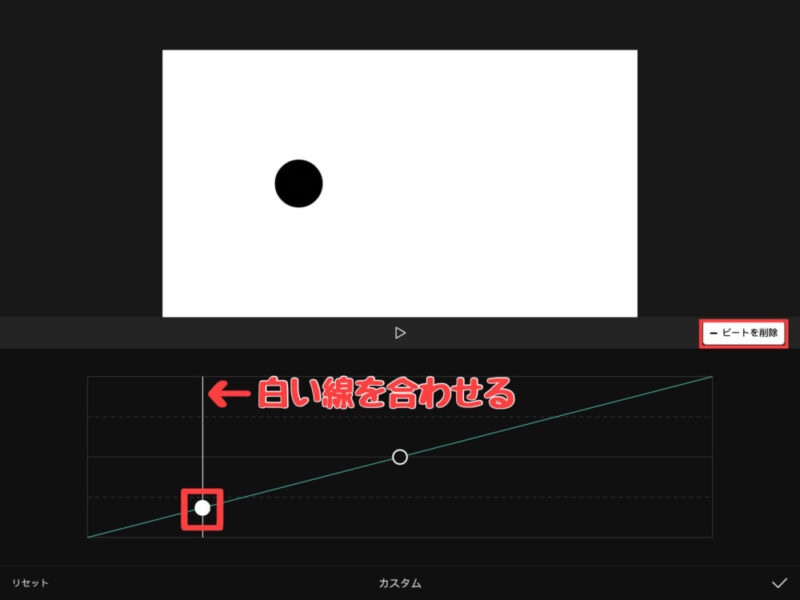
なので、自分で好きな場所に白い縦線を移動してビートを追加しましょう。
ビートは押しながら移動することができます。

CapCut:グラフの見方や編集のおさらい(問題)
この問題を正解できていればグラフを使いこなせると思います。
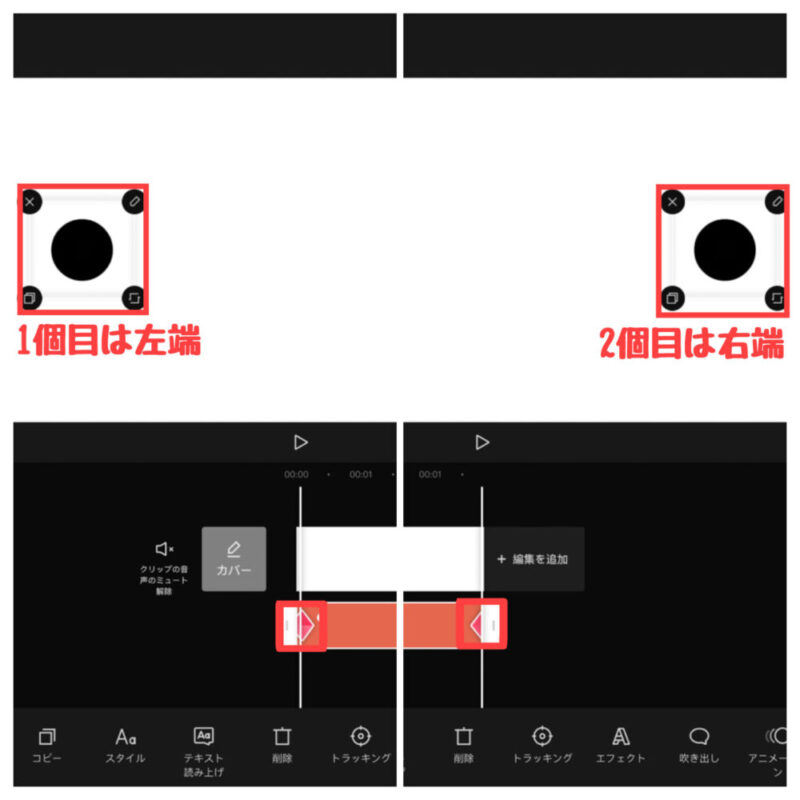
下記動画は、左から右に一定の速度で移動しています。
キーフレームは下記画像のようになっています。

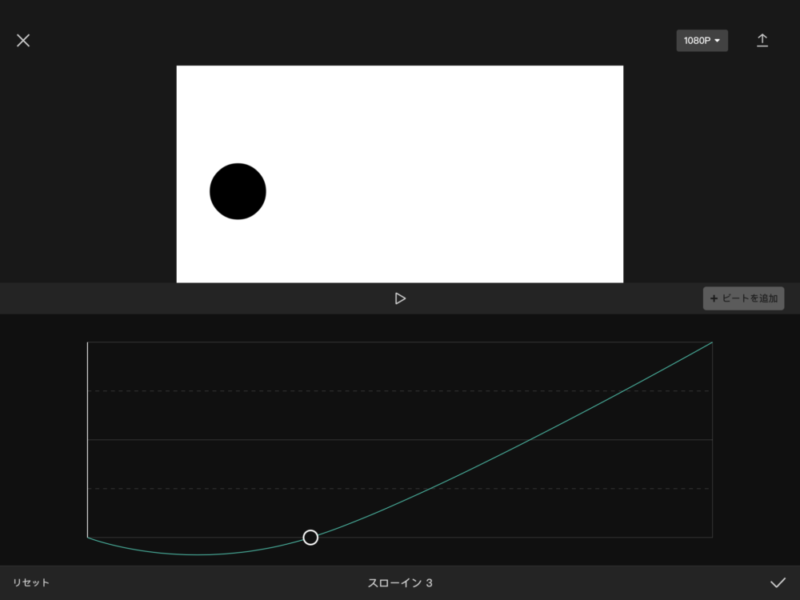
この動画に、グラフのカスタムで下記画像のようにビートを追加しました。
一体どのような動きになるでしょうか?

問題の答え
答えは、助走をつけるように戻って高速でまた進むでした。
グラフの編集を使いこなせるようになれば、好きな動きを作れるので動画編集の幅も広がります。
以上が、グラフの使い方でした。
CapCut:グラフまとめ
- グラフは、動きに緩急をつけてより物体らしく見せることができる
- グラフ=イージング
- グラフは、キーフレームを打たないと使えない
この記事では、グラフの使い方と見方を解説しました。
グラフを使えば単調な動きが自然な動きに変わり、見ていて飽きない動画が作れるようになります。
慣れるまでは使い方が少し難しいですが、使いこなせればプロ並みの編集も可能です。
他にも、キーフレームの使い方や色々な動画の作り方などを解説しているので、興味のある方は是非ご覧ください。