CapCut(キャップカット)には、画面を2分割3分割どころか6分割や9分割したりする方法があります。
また、画面サイズ(アスペクト比)も簡単に変更することができます。
- 画面分割のやり方
- 「コラージュ」を使う
- 「エフェクト」を使う
- 画面サイズ(比率)の変え方
- 「比率」を使う
- 「編集→カット」を使う
この記事では、CapCut(キャップカット)の画面分割の仕方と画面サイズの変え方を解説します。
CapCut:画面分割のやり方(複数枚)
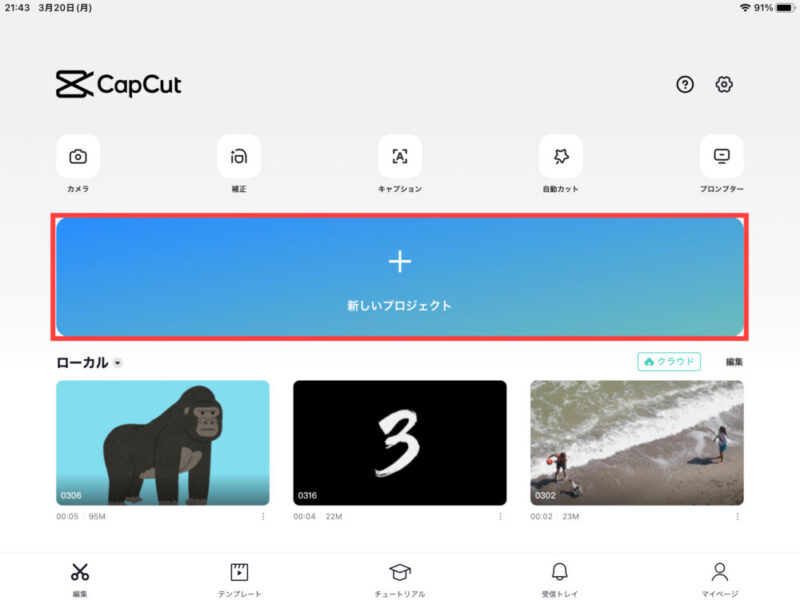
CapCutを開いたら『新しいプロジェクト』を押します。

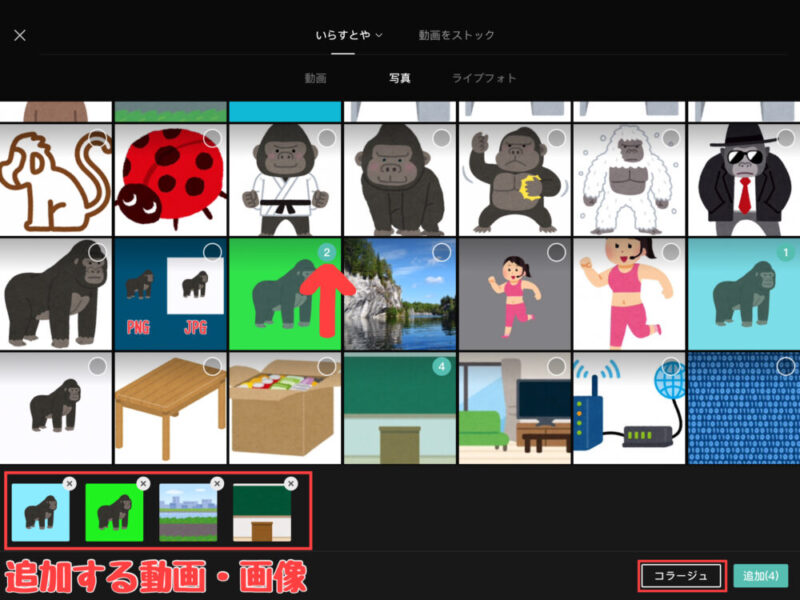
動画・画像を複数枚選択して『コラージュ』を押します。
1番最初に選択した動画・画像が「メイントラック」になります。

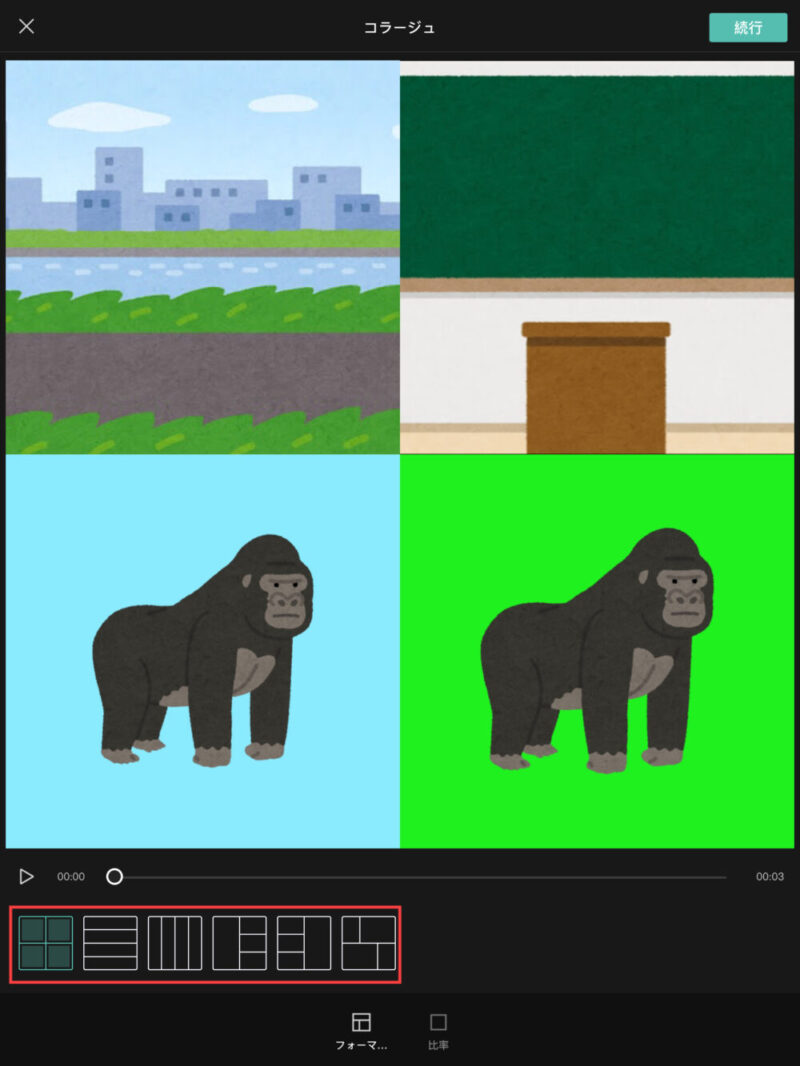
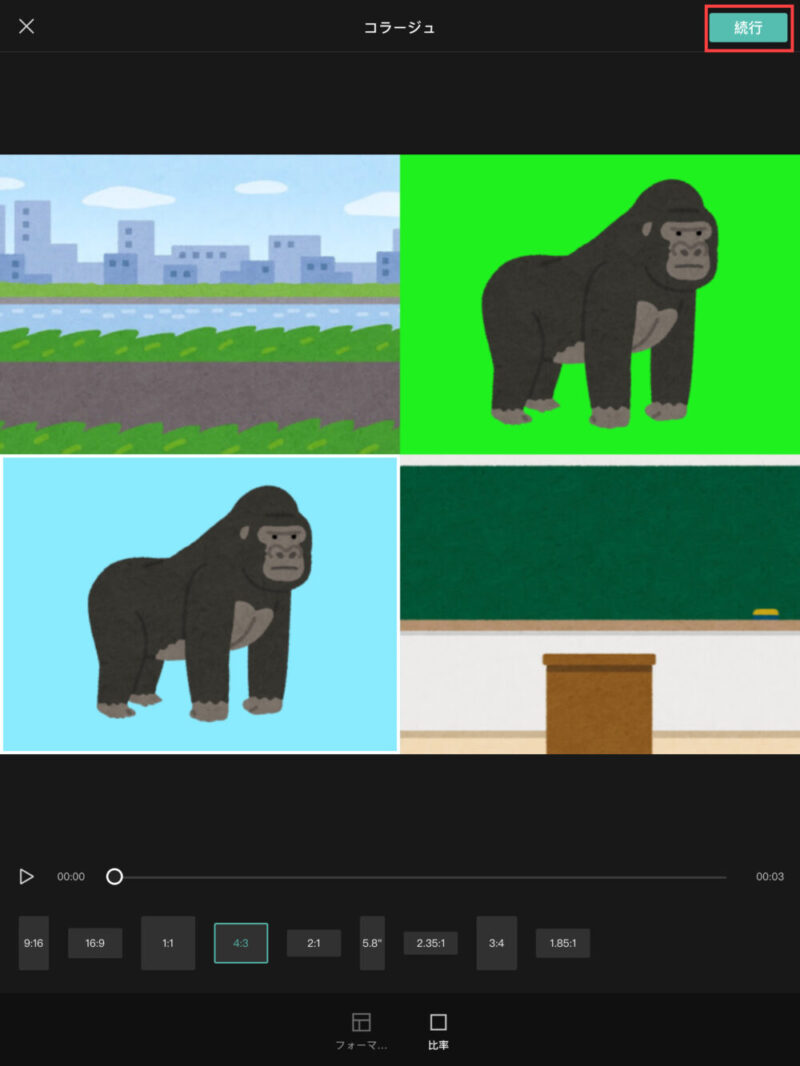
下に分割方法が複数個あるので、好きなものを選択します。
最大で9枚まで選択することができ、選択した枚数によって分割の種類も変わります。

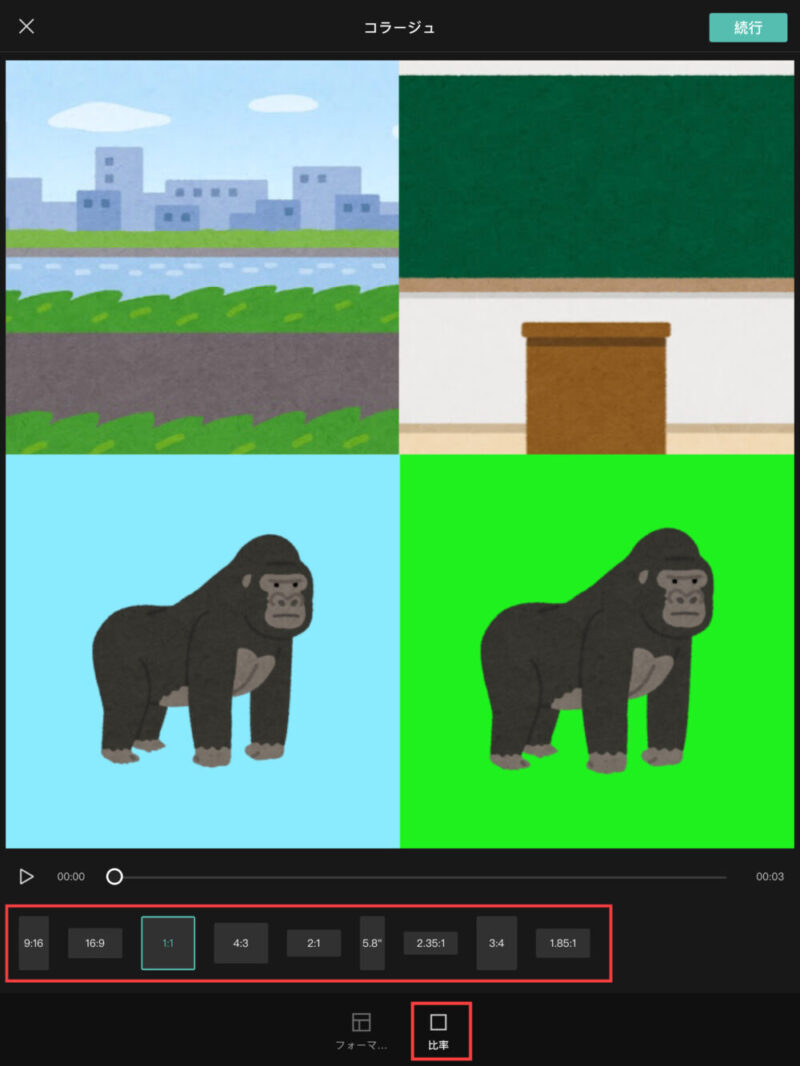
また、ここで画面比率を変える方法もあります。
画面比率を変更したい場合は『比率』を押して変更しましょう。

例として、YouTubeショートなら9:16、YouTube動画なら16:9です。
この画面で、動画・画像の位置を入れ替えたり回転したりすることもできます。
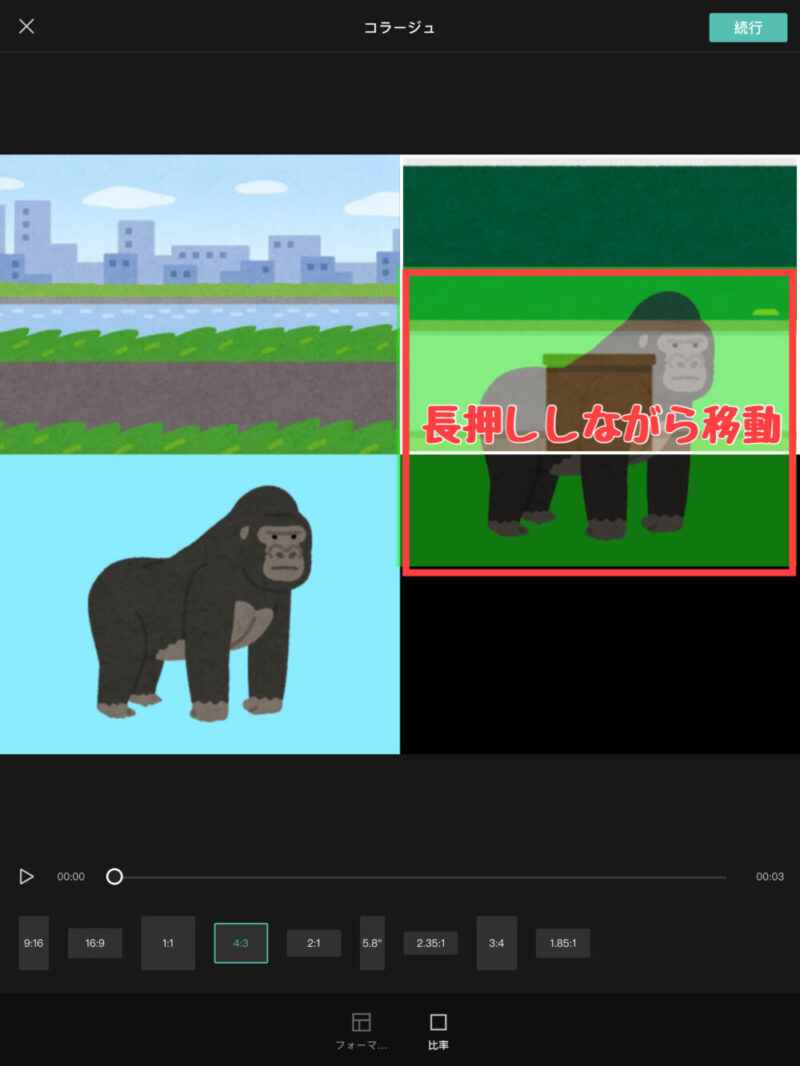
動画・画像の移動の仕方
動画・画像を『長押し』しながら移動させたい場所に持っていくことで、その位置にあった動画・画像と場所を入れ替えることができます。

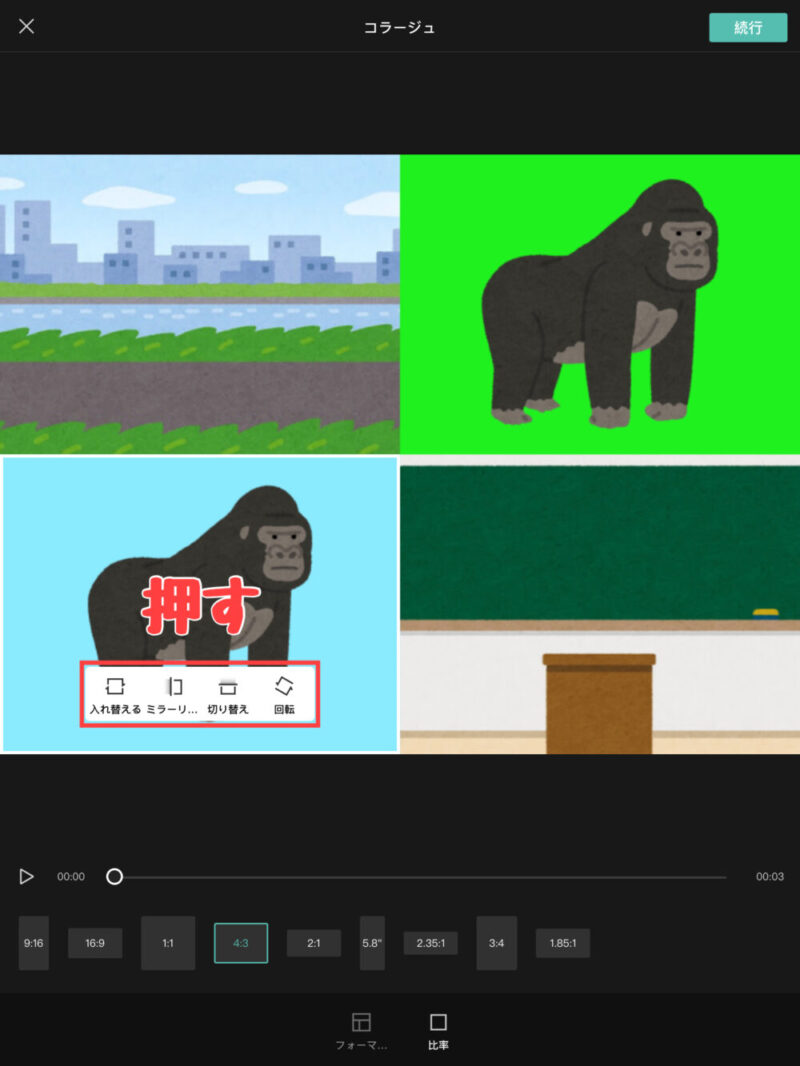
また、動画・画像を押すと編集ツールが出てきます。
- 「入れ替え」→選択中の動画・画像を変更することができる
- 「ミラーリング」→左右反転することができる
- 「切り替え」→上下反転することができる
- 「回転」→押すごとに90度回転することができる

編集ができたら右上の『続行』を押してプロジェクトを作成しましょう。

プロジェクト作成後の編集の仕方
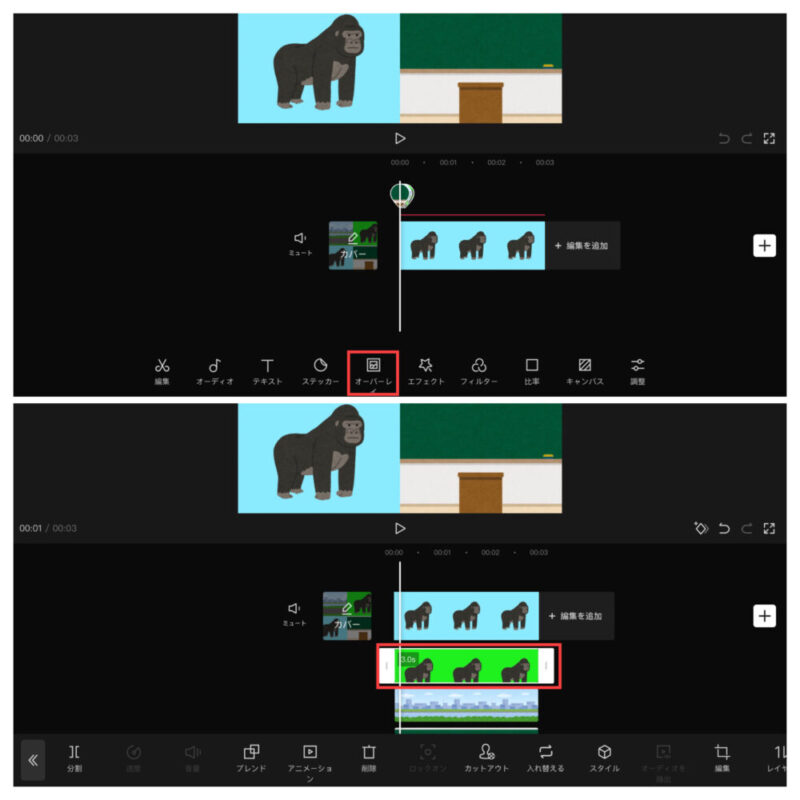
プロジェクト作成後は『オーバレイ』を押して入れた動画・画像を選択すれば、編集することができます。

CapCut:画面分割のやり方(1枚の画像を分割)
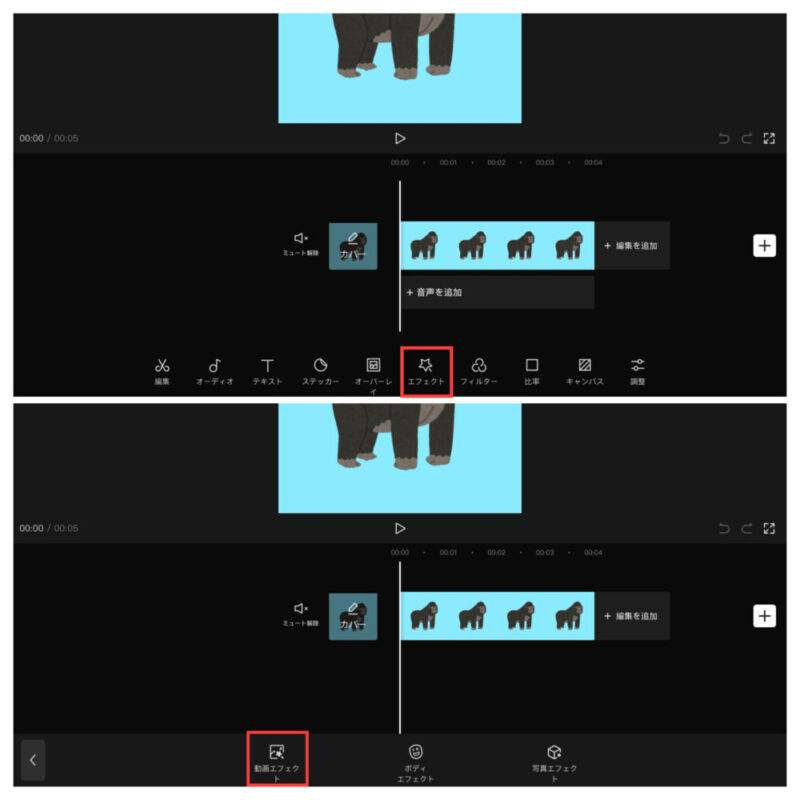
プロジェクトを開いたら『エフェクト→動画エフェクト』の順で押します。

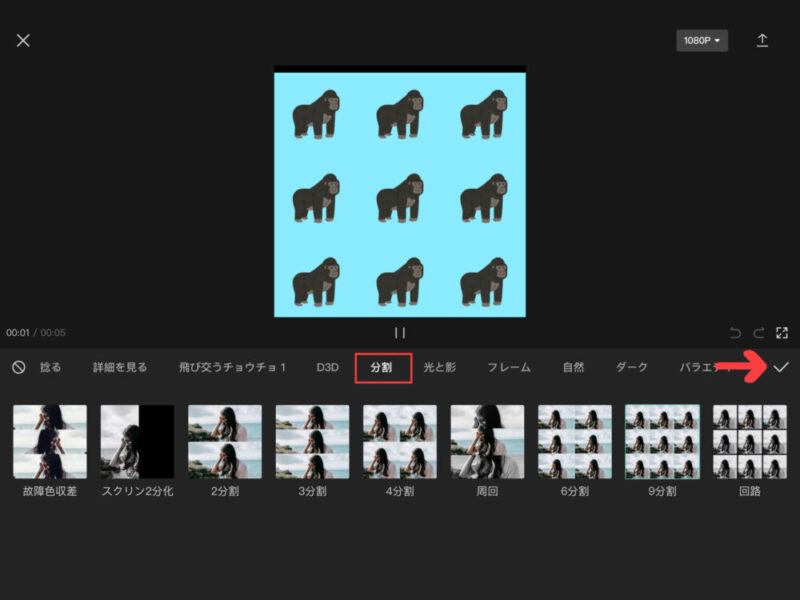
項目の「分割」を押して好きな物を選択し、右端にあるチェックマークを押します。

2分割3分割は勿論、4分割や6分割・9分割まであります。
他にも、画面分割して片方だけをモノクロにしたりするエフェクトもあります。
CapCut:画面サイズ(比率)の変え方
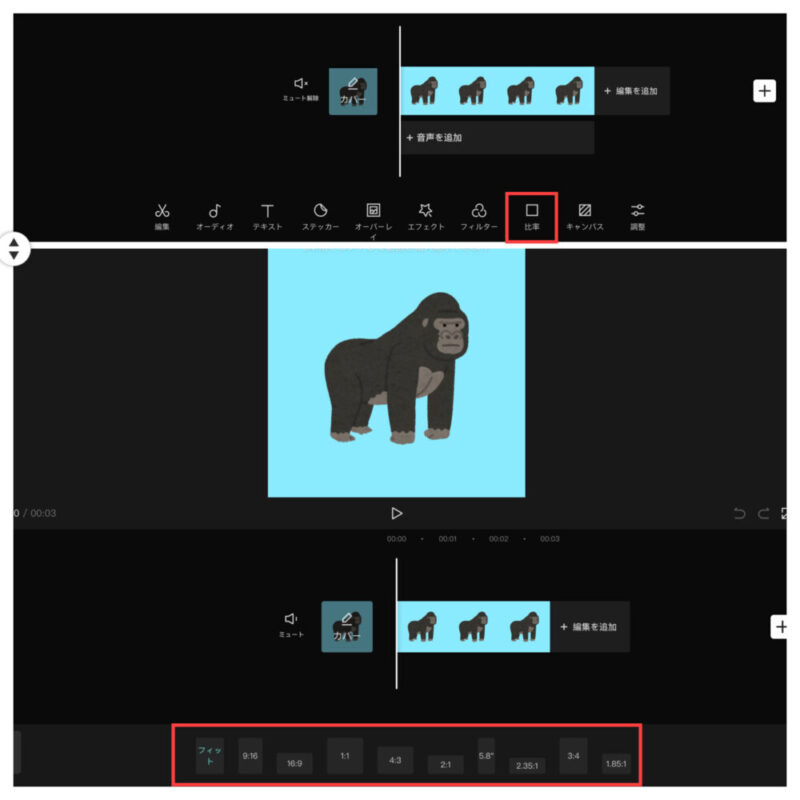
プロジェクトを開いたら『比率』を押して好きなもの選択します。

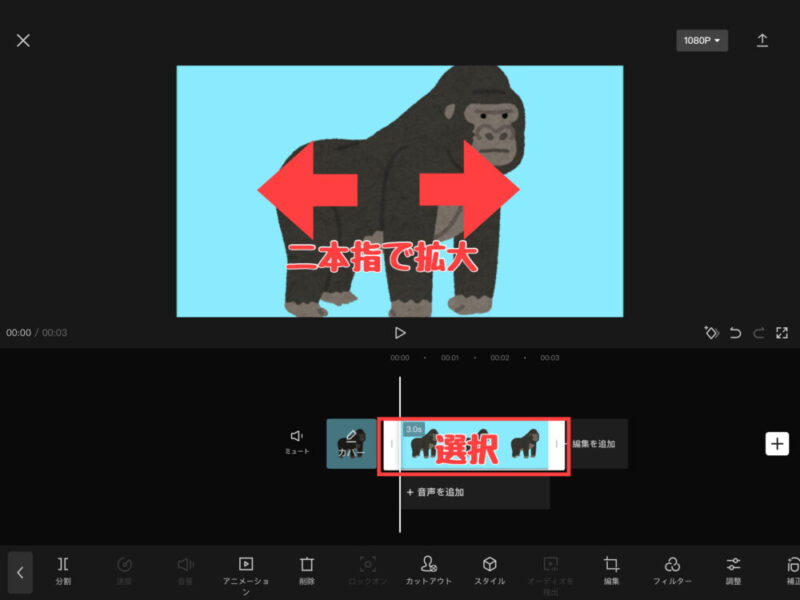
画面いっぱいにしたい場合は「2本指で開いて拡大」しましょう。

ただ、画面比率を調整して画面いっぱいにすると、拡大されてすべてが表示されなくなります。
縦画面(9:16)で録画した動画を横画面(16:9)などに変更すれば、どうしても余白ができてしまいます。
その場合は、背景などを入れて違和感を減らしましょう。
背景を入れて余白を埋める方法
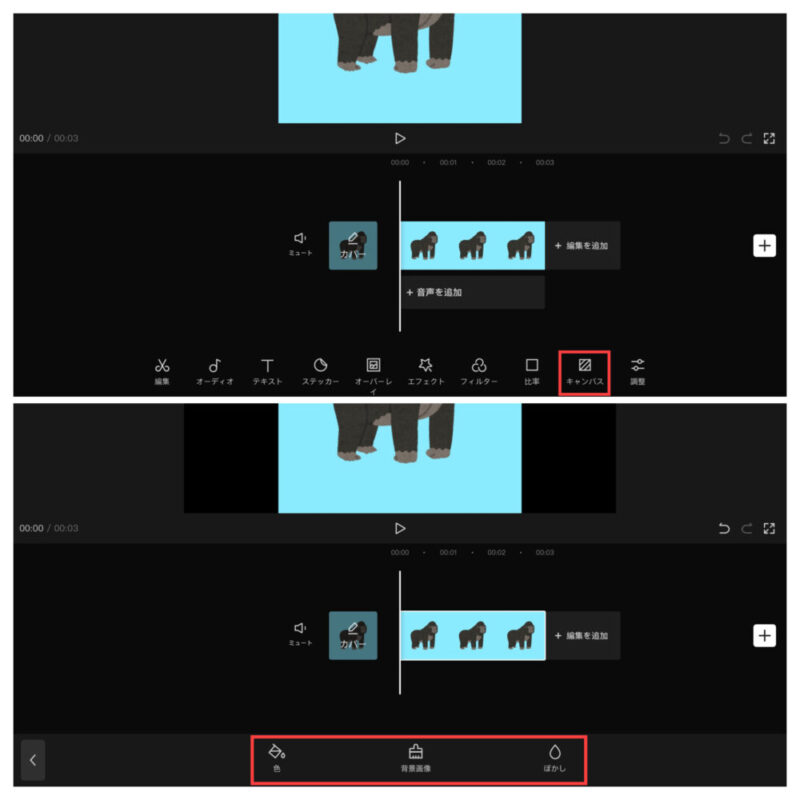
プロジェクトを開いたら『キャンバス』を押します。
- 「色」→背景の色を変更できる
- 「背景画像」→背景に画像を追加できる
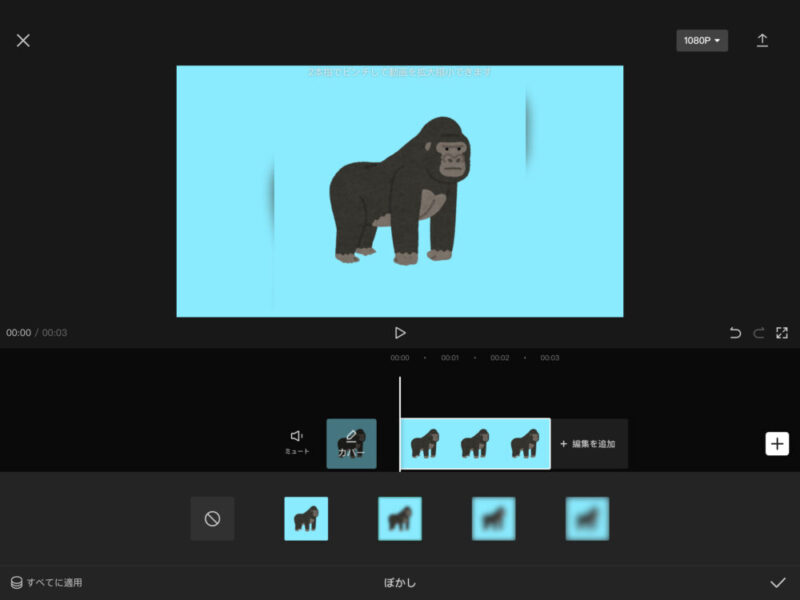
- 「ぼかし」→メイントラックにある動画・画像と同じものをぼかして背景にする

「ぼかし」は、YouTubeショートなどで使っている人をよく見ます。

個人的にですが、画面比率を変更した時用の背景画像を作成しておいて「背景画像」から入れるのがおすすめです。
フレームの付け方や背景画像の入れ方を詳しく知りたい方はこちら(別ページに飛びます)
追加した動画・画像のサイズ(比率)の変え方
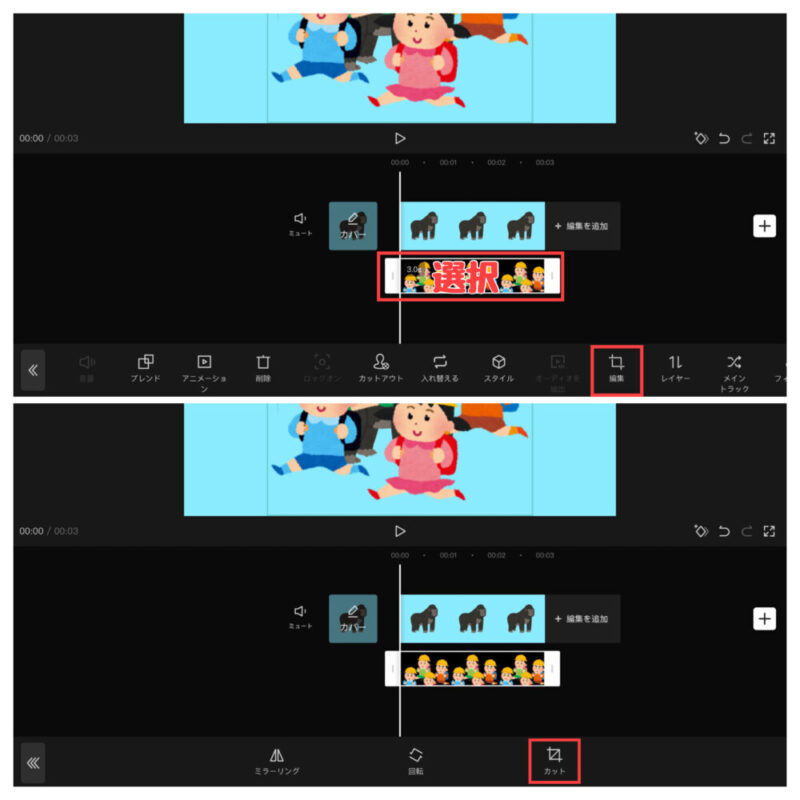
オーバーレイで追加した動画・画像を選択して『編集→カット』の順で押します。

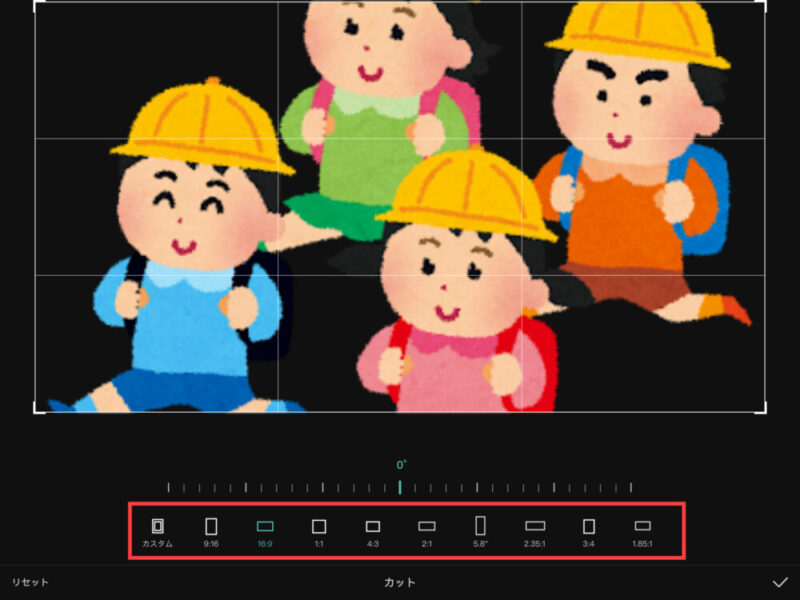
好きなサイズ(比率)を選択したら右下にあるチェックマークを押します。

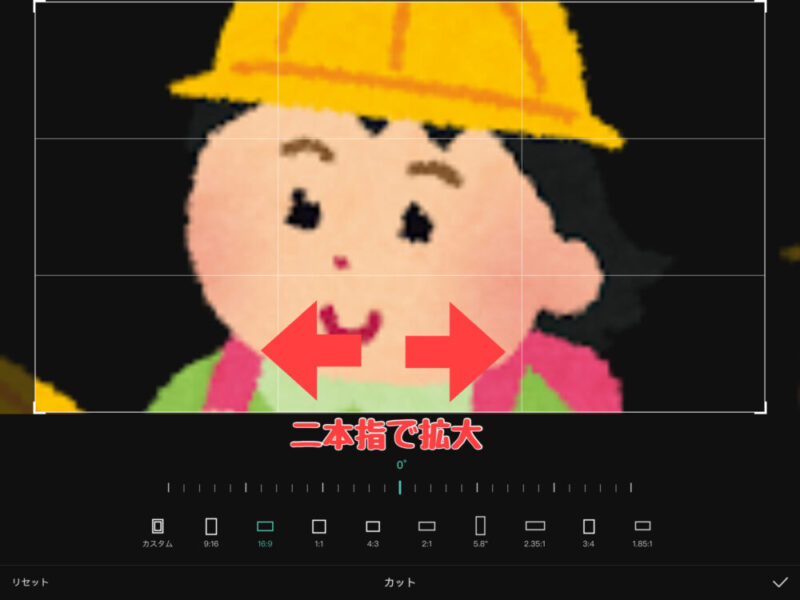
画面を「二本指で開いて拡大」することも可能です。

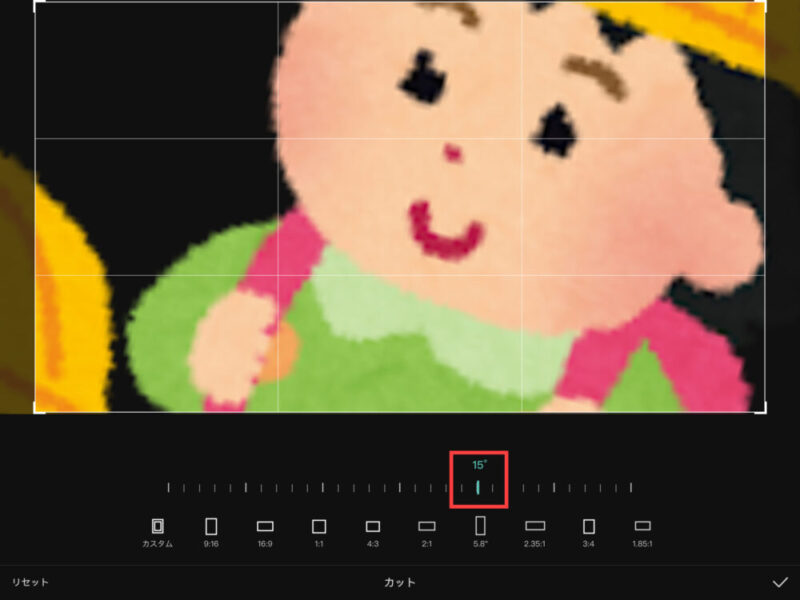
ちなみに、上のスライドを動かせば角度を変更したりすることができます。

CapCut:まとめ
- 画面分割のやり方
- 「コラージュ」を使う
- 「エフェクト」を使う
- 画面サイズ(比率)の変え方
- 「比率」を使う
- 「編集→カット」を使う
この記事では、画面分割のやり方と画面サイズの変え方を解説しました。
アップデートで追加された「コラージュ」という機能により、画面分割は楽にできるようになりましたね。
他にも、フレームや背景画像の入れ方を詳しく解説している記事もあるので、興味のある方はご覧ください。