CapCut(キャップカット)は、動画やスタンプなどにアニメーションを追加することができます。
また、人物をアニメ漫画風にすることができる機能もあります。
- 動画アニメーションの入れ方
- 文字・スタンプアニメーションの入れ方
- 人物をアニメ漫画風にするやり方
など、アニメーションの追加方法から編集の仕方までを画像付きで解説します。
CapCut:アニメーションはどこ?
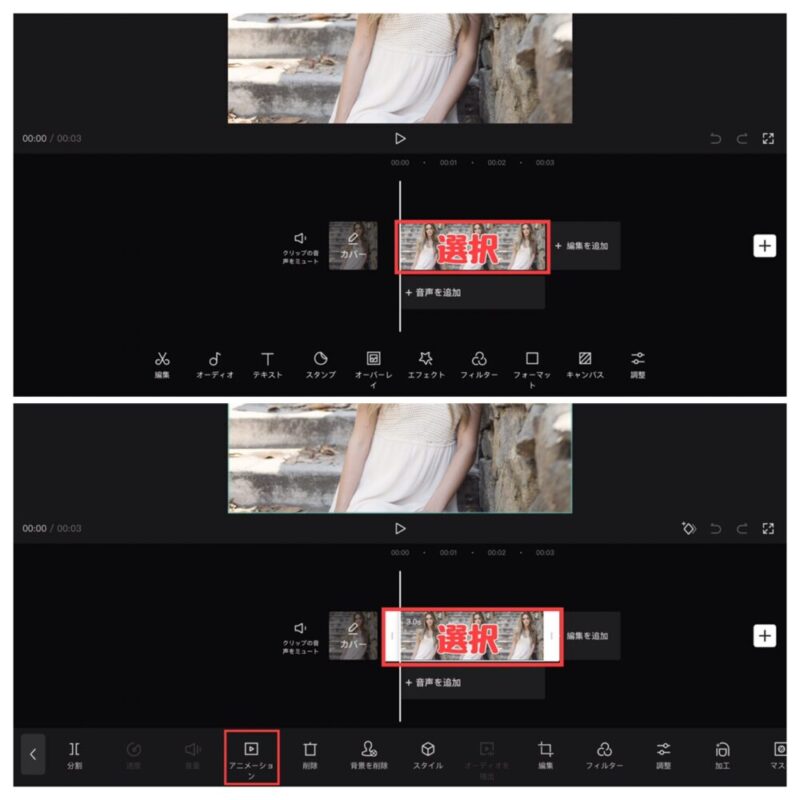
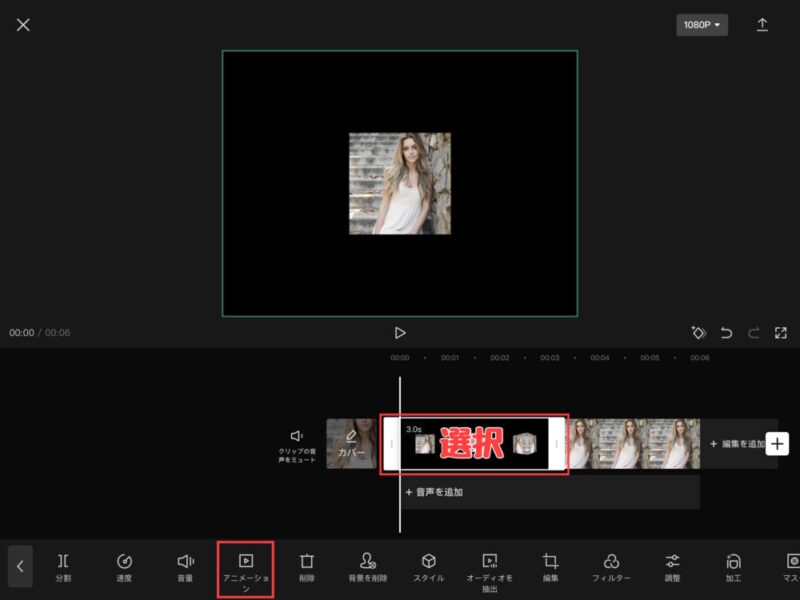
CapCutのアニメーションは、エフェクトやフィルターと違って素材そのものに追加するので、素材の選択をしないと出てきません。
なので、動画や画像を追加したら押して選択しましょう。

CapCut:動画アニメーションの入れ方
動画アニメーションの入れ方を解説します。
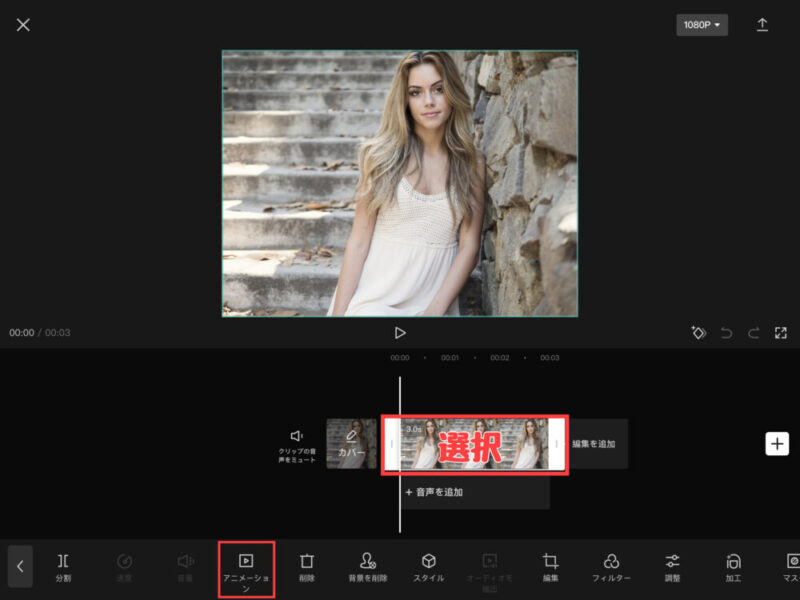
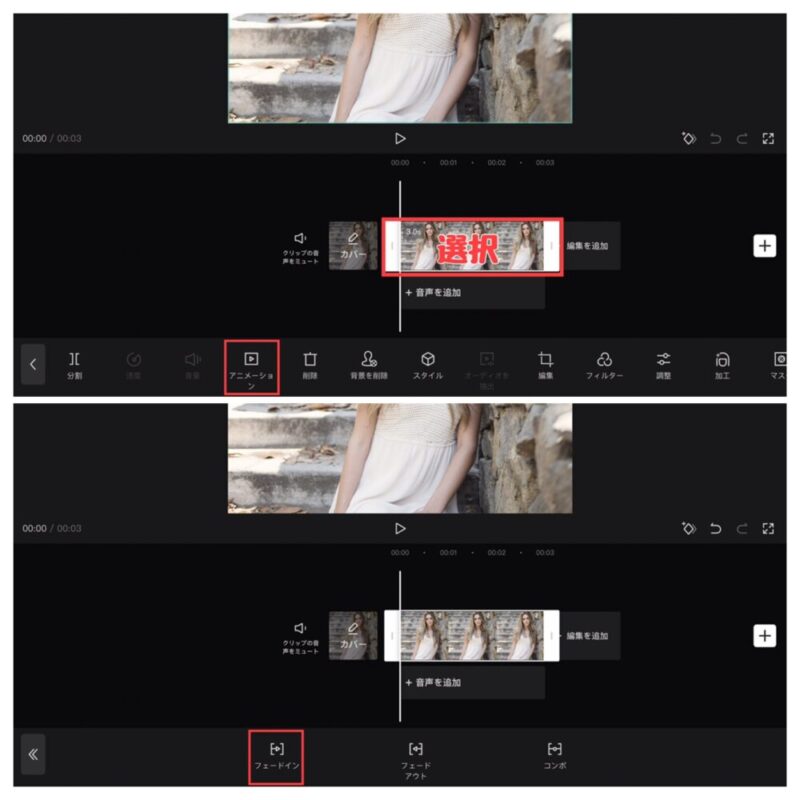
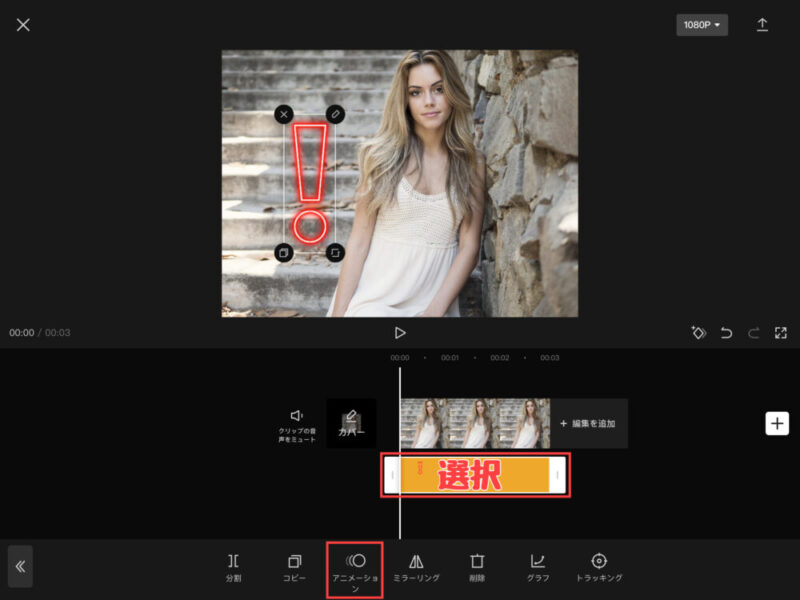
素材を選択して『アニメーション』を押します。

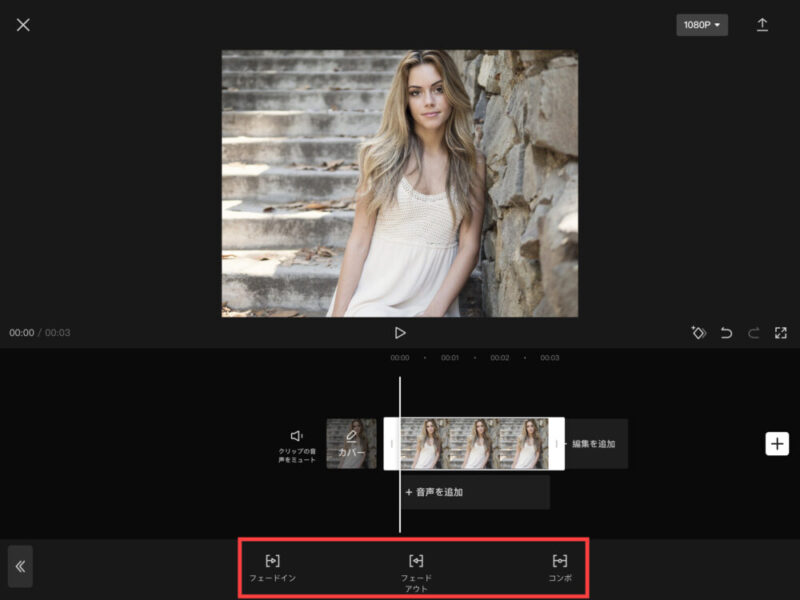
次に、フェードイン・フェードアウト・コンボを選びます。
- フェードイン
- 徐々に大きくなったり明るくなったりする効果や手法のことを言います。
- フェードアウト
- 徐々に小さくなったり暗くなったりする効果や手法のことを言います。
- コンボ
- 3Dなどの特殊なアニメーションが使えます。

フェードイン・フェードアウト・コンボは1つの動画クリップに1個までです。複数個付けたい場合は途中で動画をカットするか、一度書き出して重ねましょう。
フェードイン
素材を選択して『アニメーション→フェードイン』の順で押します。

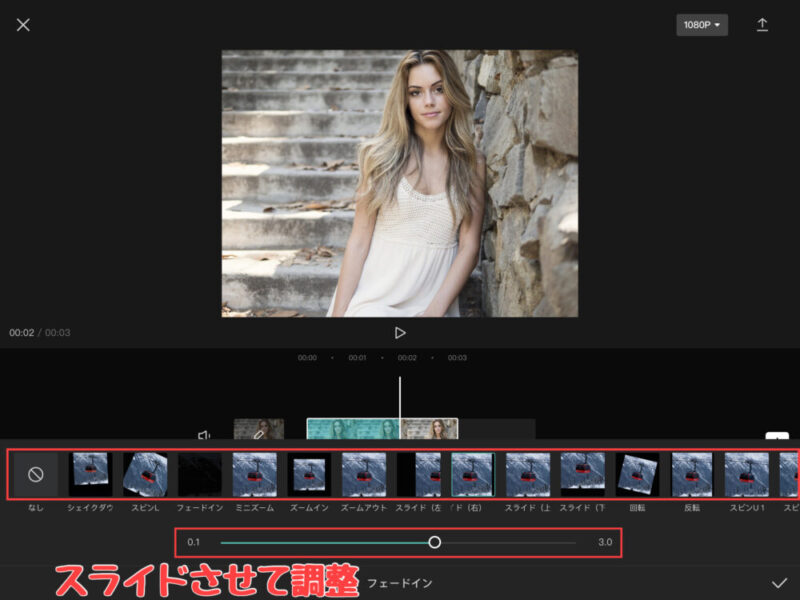
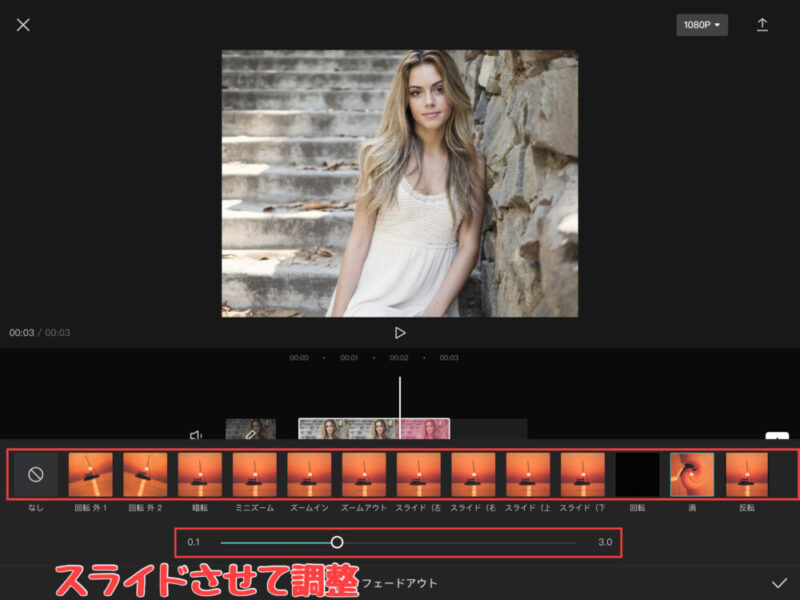
好きなアニメーションを選択して下のバーで時間を調整しましょう。
調整が終わったら右下のチェックマークを押します。

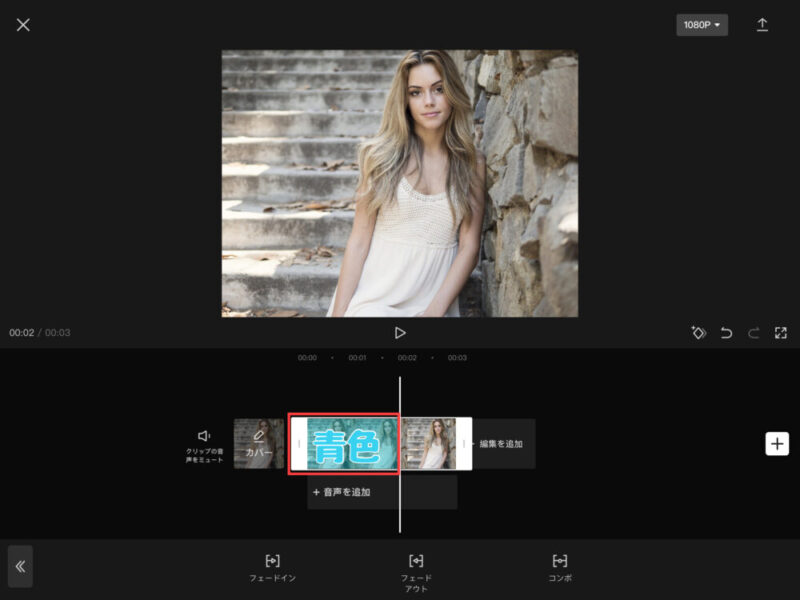
これでアニメーションのフェードインを追加することができました。
フェードインが設定されている場合、動画のクリップに青色が付きます。

フェードインの場合、時間を3秒に調整すれば3秒間かけて徐々に現れるという動きになります。
フェードアウト
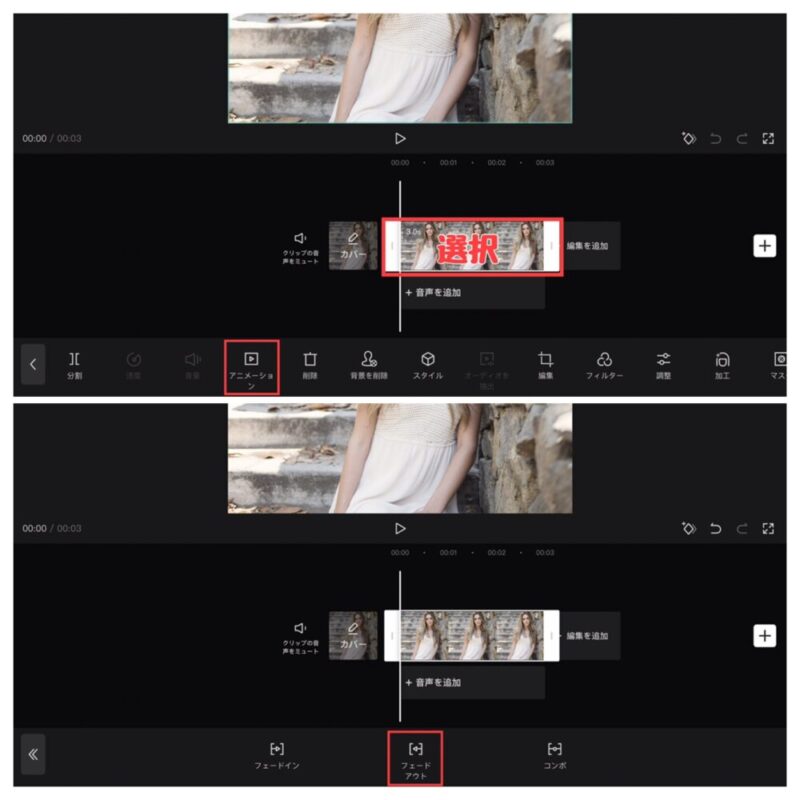
素材を選択して『アニメーション→フェードアウト』の順で押します。

好きなアニメーションを選択して下のバーで時間を調整しましょう。
調整が終わったら右下のチェックマークを押します。

これでアニメーションのフェードアウトを追加することができました。
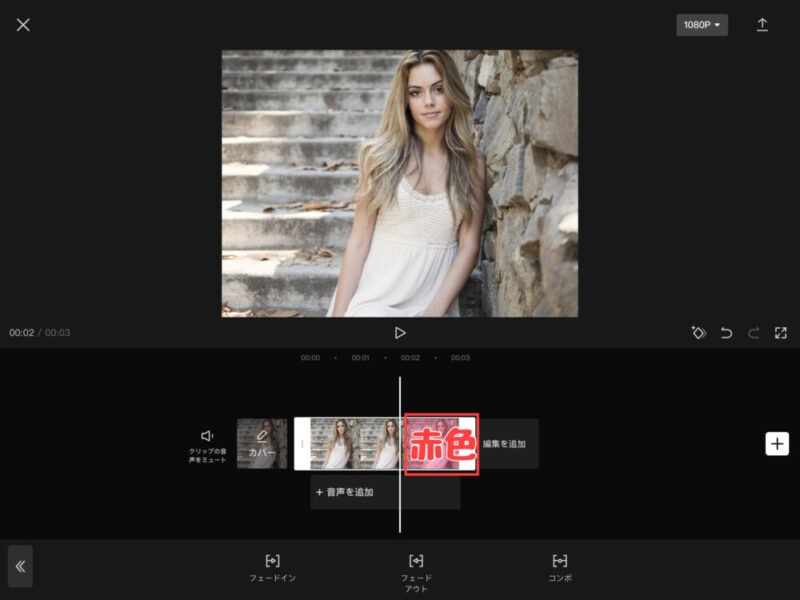
フェードアウトが設定されている場合、動画のクリップに赤色が付きます。

フェードアウトの場合、時間を3秒に調整すれば3秒間かけて徐々に消えていくという動きになります。
コンボ
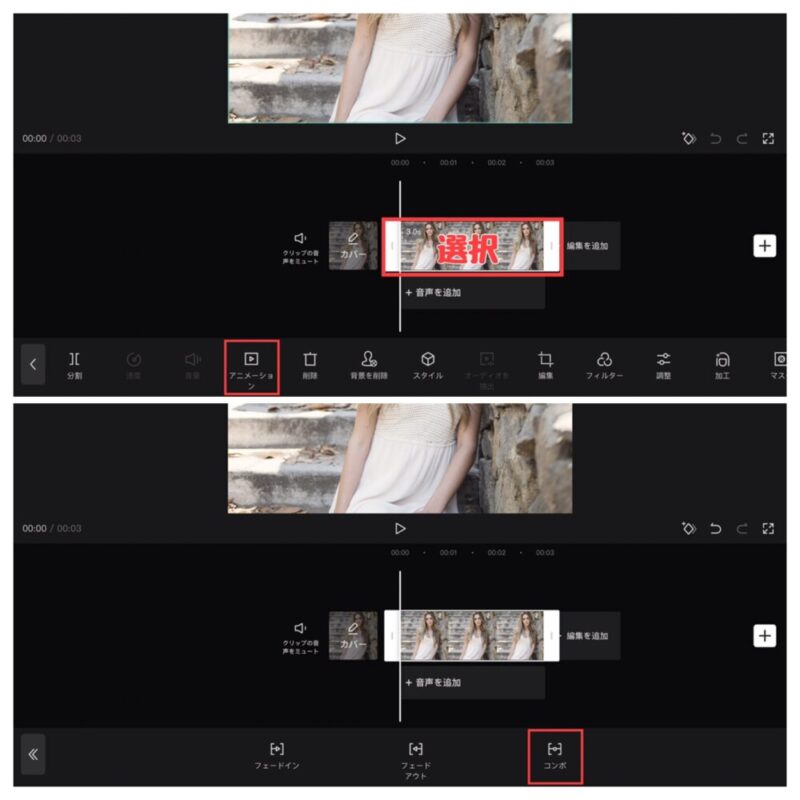
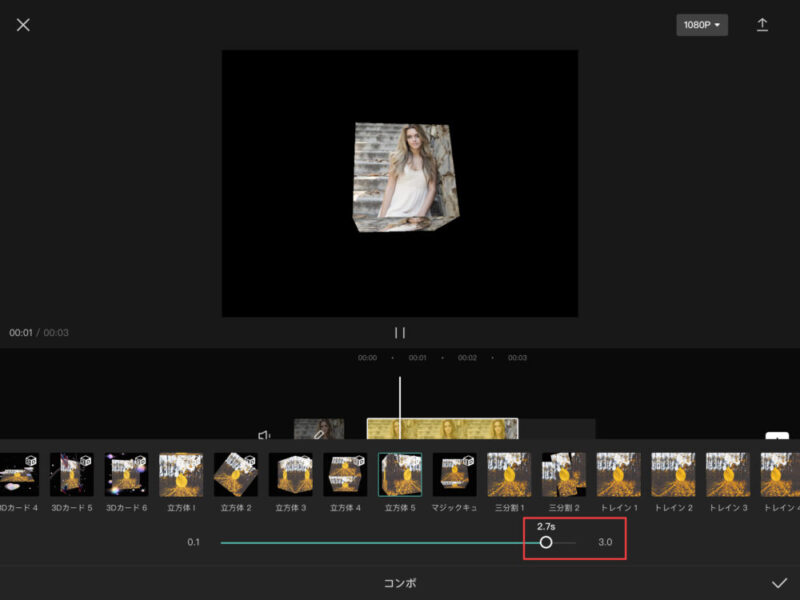
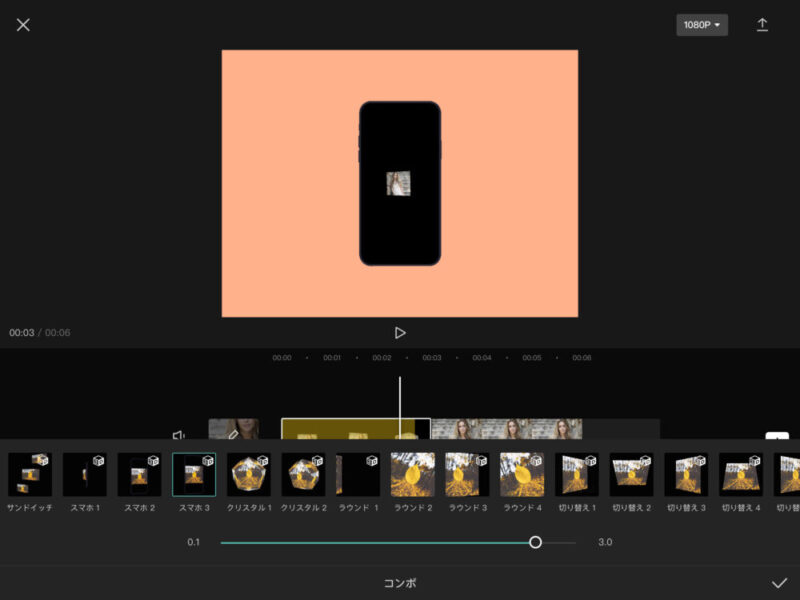
素材を選択して『アニメーション→コンボ』の順で押します。

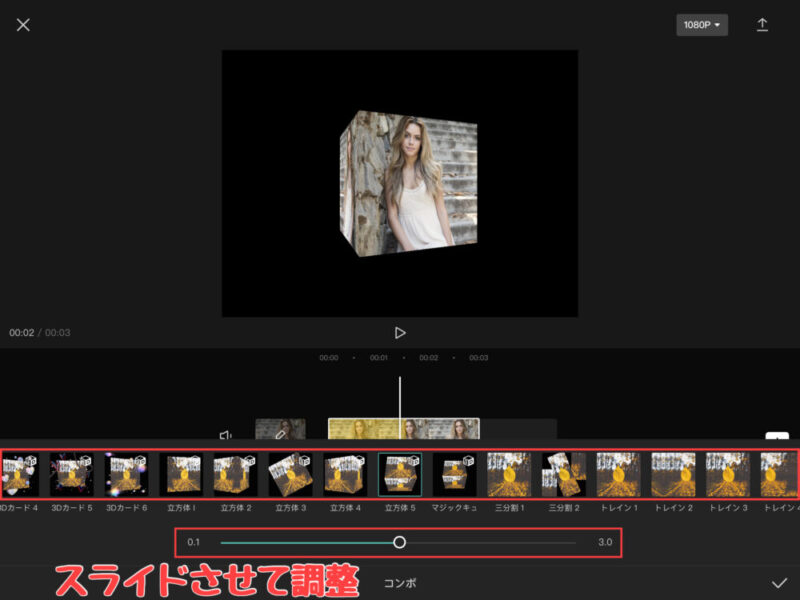
好きなアニメーションを選択して下のバーで時間を調整しましょう。
調整が終わったら右下のチェックマークを押します。

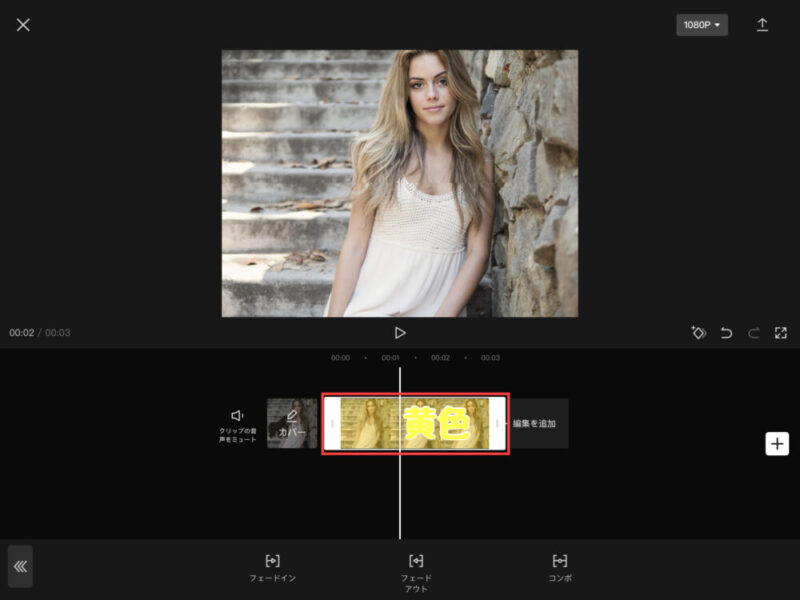
コンボが設定されている場合、動画のクリップに黄色が付きます。

コンボの場合、時間を3秒に調整すれば3秒間3Dになったりします。
フェードインやフェードアウトと違って、徐々に現れたり消えたりするものではありません。
コンボを使う時は、時間を最大にしないようにしましょう。
時間を最大にしてしまうと、アニメーションが最後まで追加されてしまい、アニメーションの途中で終わってしまいます。

動画アニメーションを2つ(複数)付ける方法
アニメーションを2つ(複数)付ける方法を解説します。
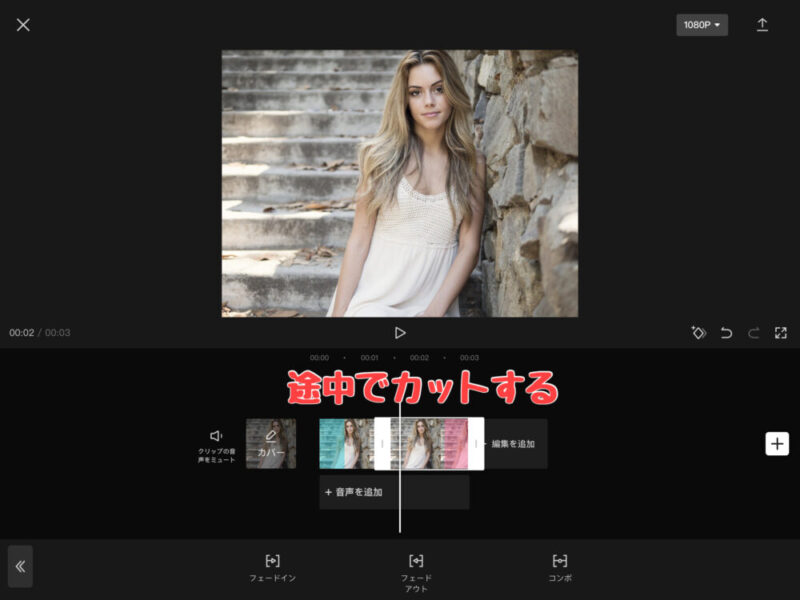
フェードイン・フェードアウトを2つ付けたい場合は、一度素材を分割(カット)して別々にアニメーションを追加しましょう。

コンボを重ねたい場合は、素材にアニメーションを追加して一度書き出し保存(エクスポート)します。
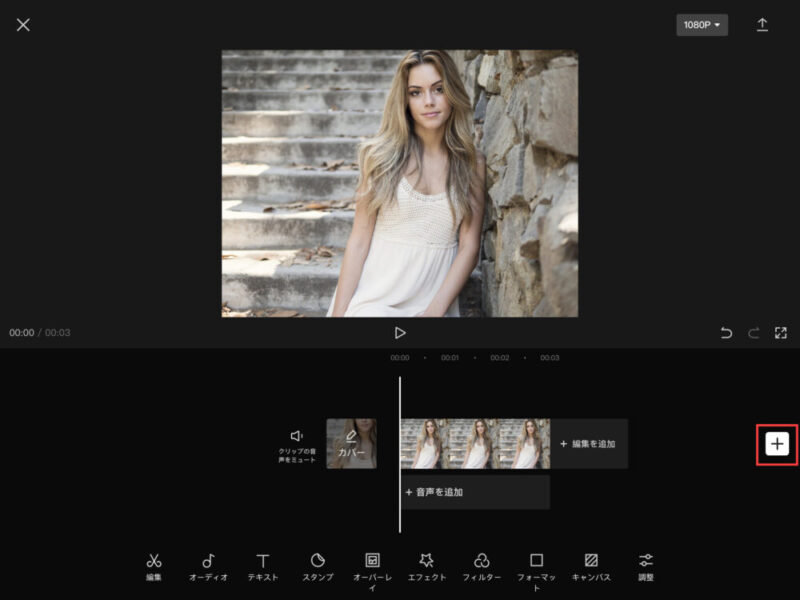
プロジェクトを開き右端にある『+ボタン』押して、先ほど書き出し保存した動画を追加します。

追加した動画を選択して『アニメーション』を押し、再度アニメーションを追加すれば2つ付くことになります。

下記画像であれば、スマホのアニメーションの中に立方体のアニメーションが追加されています。

アニメーションが動かない&できない場合の対処法
アニメーションを付けるとアプリ自体が重くなって動かなくなることがあります。
そういう時は、アプリを一度落とす(タスクキル)ことによって元に戻る場合があります。
アプリを落とす時は、念の為に動画を一度書き出し(保存)して置きましょう。
CapCut:アニメーションは全てに適用できる?
結論を言うと、アニメーションで全てに適用は使えません。
全てに適用とは、一つの編集をすべてに適用できるCapCutの便利機能です。
トランジションなど他の編集で使用することはできますが、『アニメーション』では現在(2023/3/4)使用することができません。
編集の時短にもなるので、今後追加されることを期待しましょう。
CapCut:テキスト(文字)・スタンプアニメーションの入れ方
テキスト(文字)・スタンプアニメーションの入れ方を解説します。
※スタンプからステッカーに名称が変更されましたが、やり方は同じです。
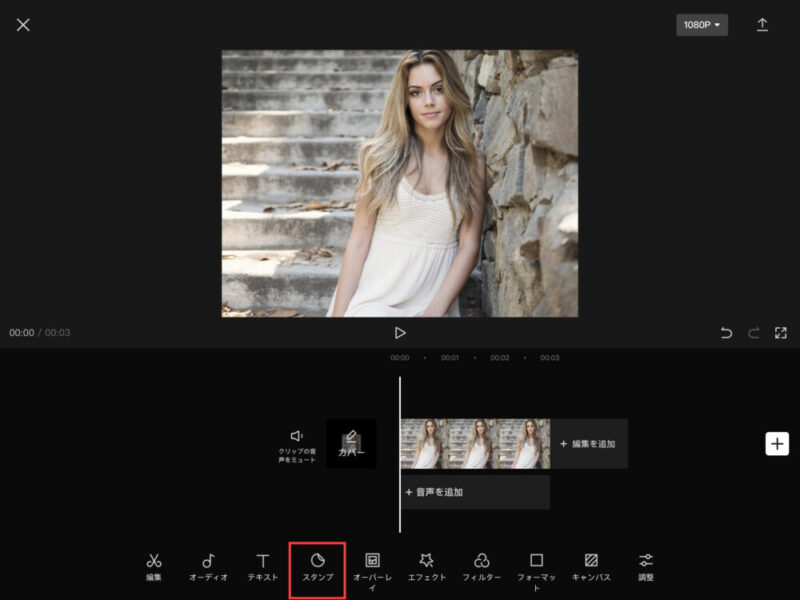
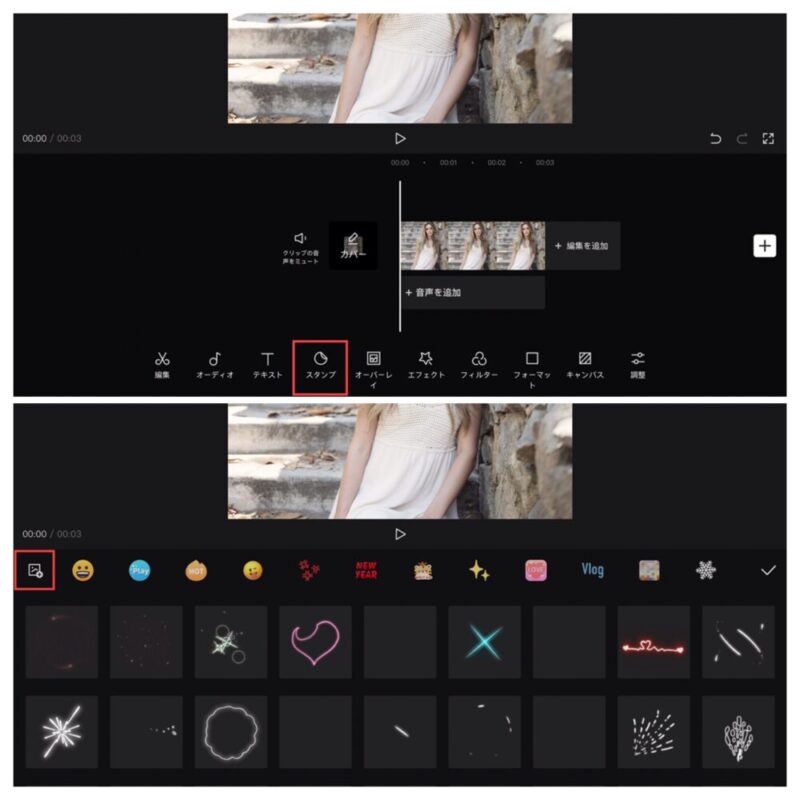
素材を選択せずに『スタンプ』を押します。

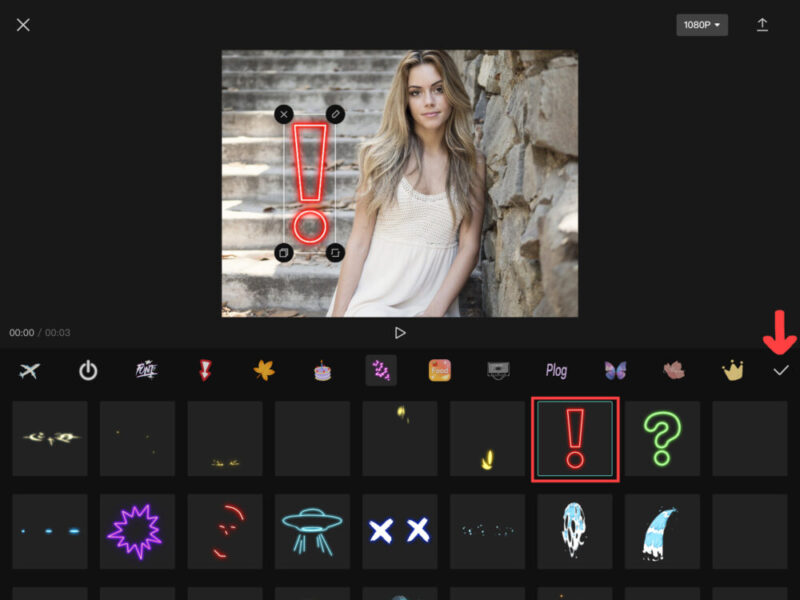
好きなスタンプを選択して右端にあるチェックマークを押します。

これでスタンプの追加ができました。
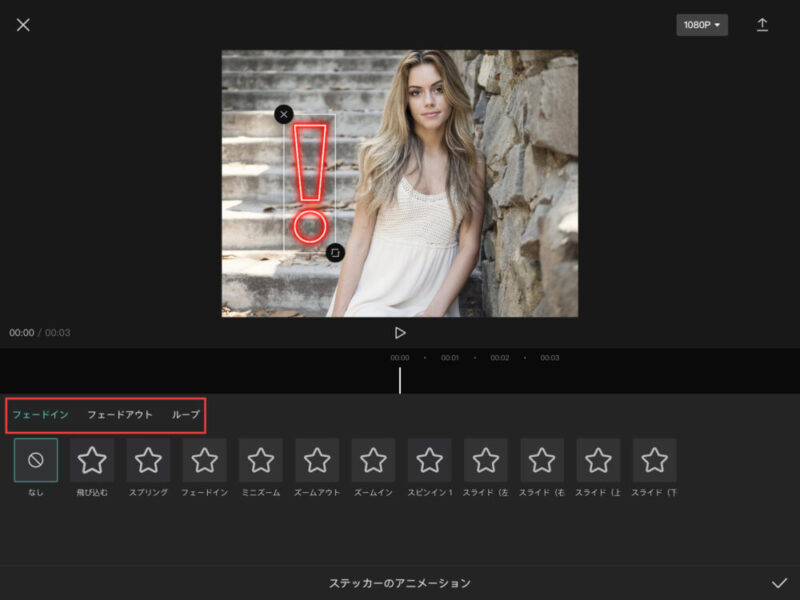
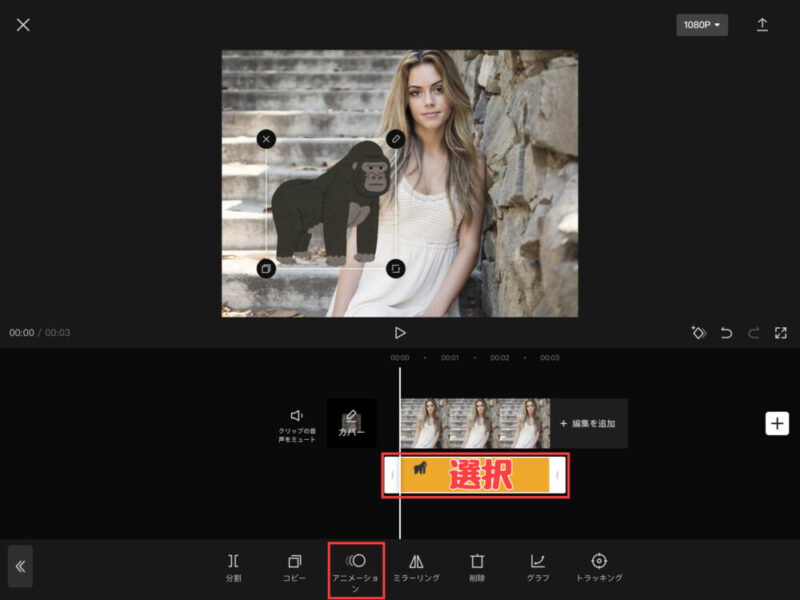
追加したスタンプを選択して『アニメーション』を押します。

この画面からテキスト・スタンプアニメーションを追加することができます。
- フェードイン
- 徐々に大きくなったり明るくなったりする効果や手法のことを言います。
- フェードアウト
- 徐々に小さくなったり暗くなったりする効果や手法のことを言います。
- ループ
- 繰り返し行われる効果や手法のこと言います。

このアニメーションは、フェードイン・フェードアウトを1つの素材に両方付けられます。

この記事ではスタンプを例にしますが、文字を例に解説している記事もあるので気になる方はご覧ください。
文字とスタンプのアニメーションは同じ入れ方ですが、種類や数が異なります。
フェードイン
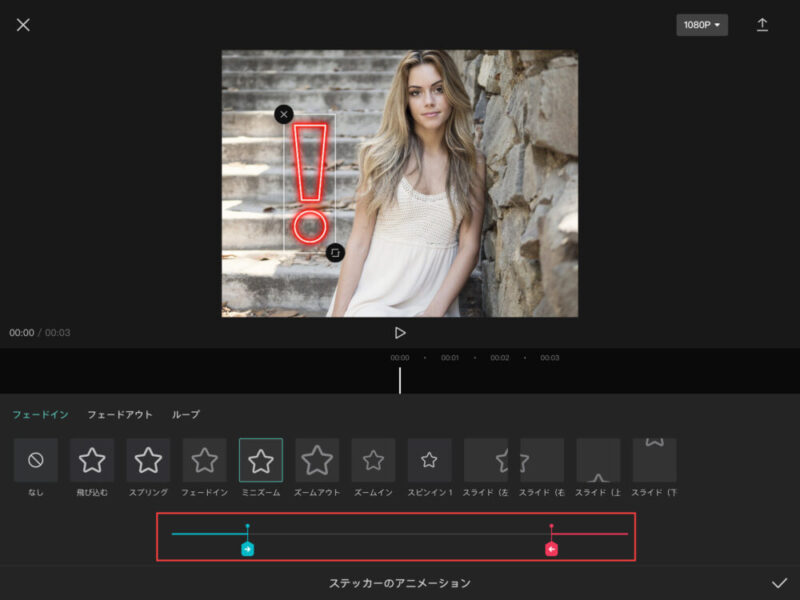
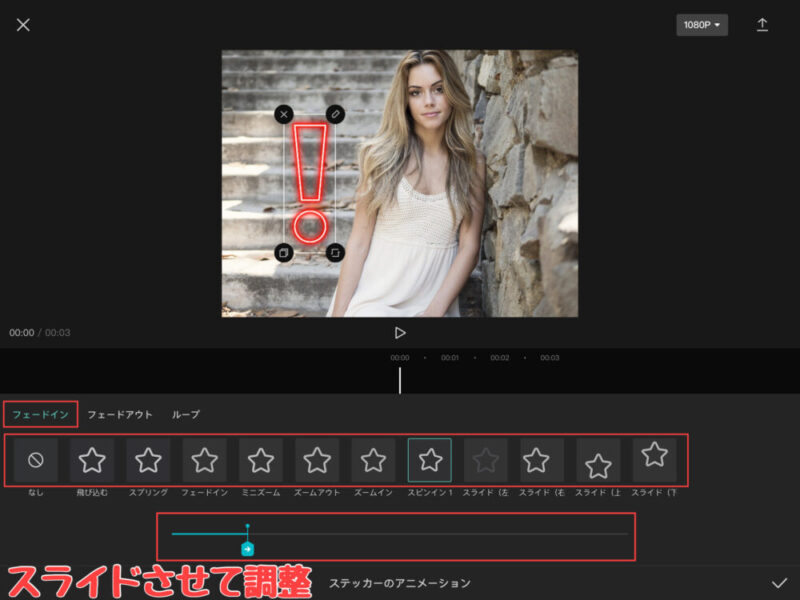
スタンプを選択して『アニメーション→フェードイン』を押します。
下の青いバーをスライドさせて時間を調整したら、右下にあるチェックマークを押します。

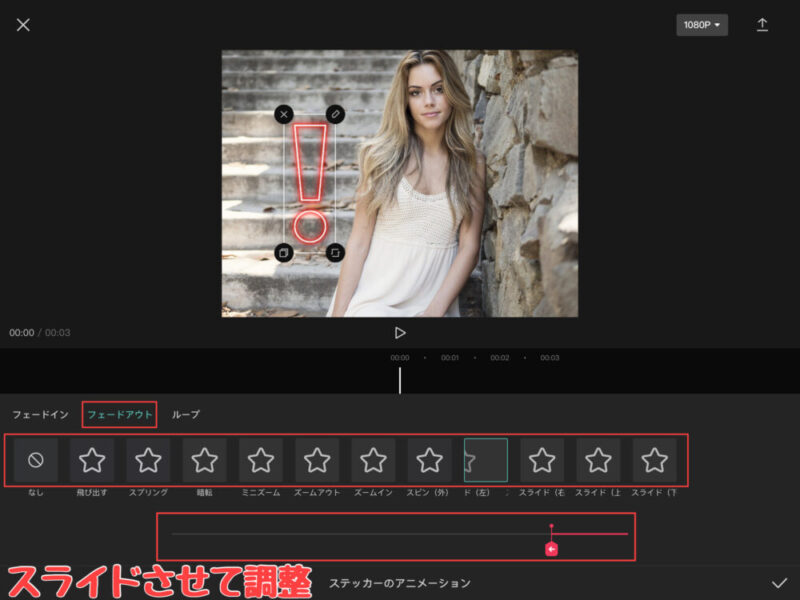
フェードアウト
スタンプを選択して『アニメーション→フェードアウト』を押します。
下の赤いバーをスライドさせて時間を調整したら、右下にあるチェックマークを押します。

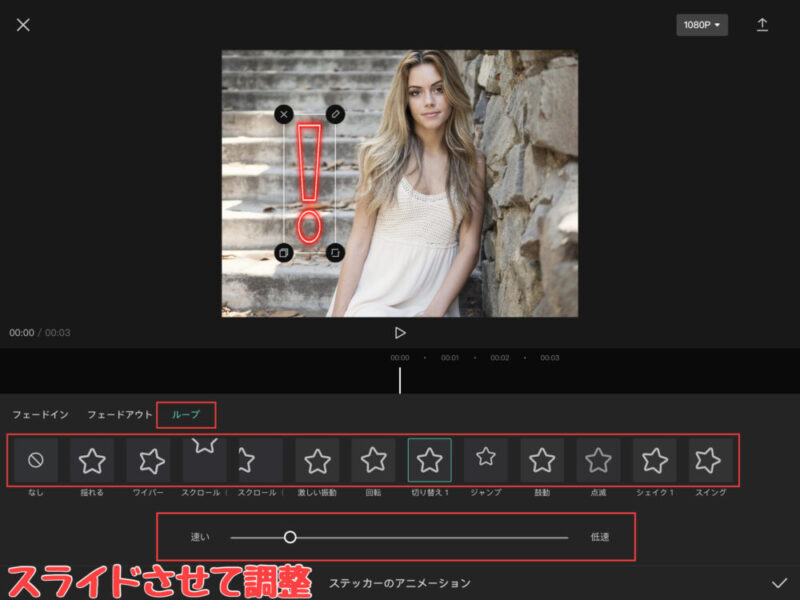
ループ
スタンプを選択して『アニメーション→ループ』を押します。
下の白いバーをスライドさせて時間を調整したら、右下にあるチェックマークを押します。
※ループを設定するとフェードインとフェードアウトが解除されていましたが、アップデートで同時に付けれるようになりました。

ループは、アニメーションの速度を速くしたり遅くしたりすることができます。
ですが、フェードインやフェードアウトと違って時間を5秒以上にすることができません。
速度を更に速くしたり遅くしたい場合は、一度書き出し保存をしてはめ込み合成で追加し速度を変更しましょう。
動画の速度の変更の仕方は下記参考記事をご覧ください。
自分で入れた画像にスタンプアニメーションを追加する方法
素材を選択せずに『スタンプ→画像・写真を追加』の順で押します。

このやり方で入れればスタンプアニメーションを画像や写真に追加することができます。

この機能は、動画を入れることはできません。
CapCut:人物をアニメ漫画風にするやり方
人物をアニメ漫画風にするやり方を解説します。
- スタイル
- 動画エフェクト
- ボディエフェクト
エフェクトについて詳しく知りたい方は下記参考記事をご覧ください。
スタイル
スタイルを使ったアニメ漫画風にするやり方を解説します。
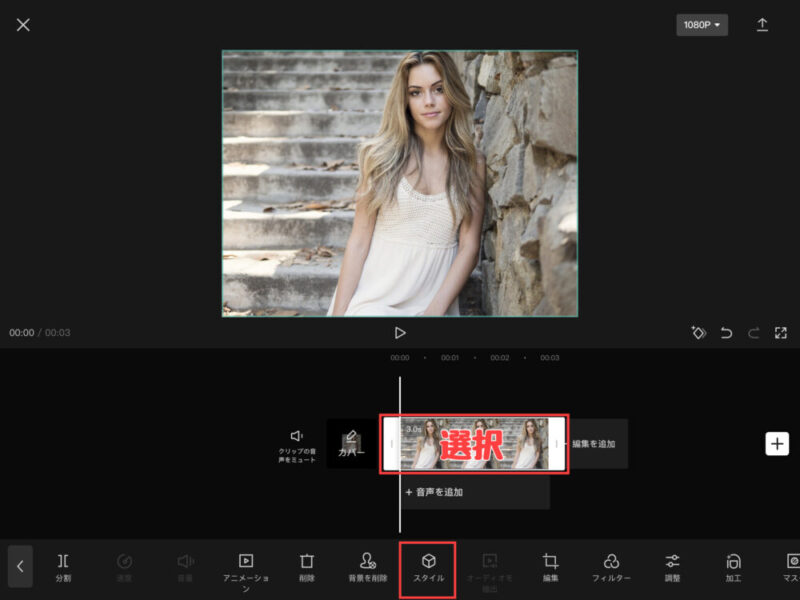
素材を選択して『スタイル』を押します。

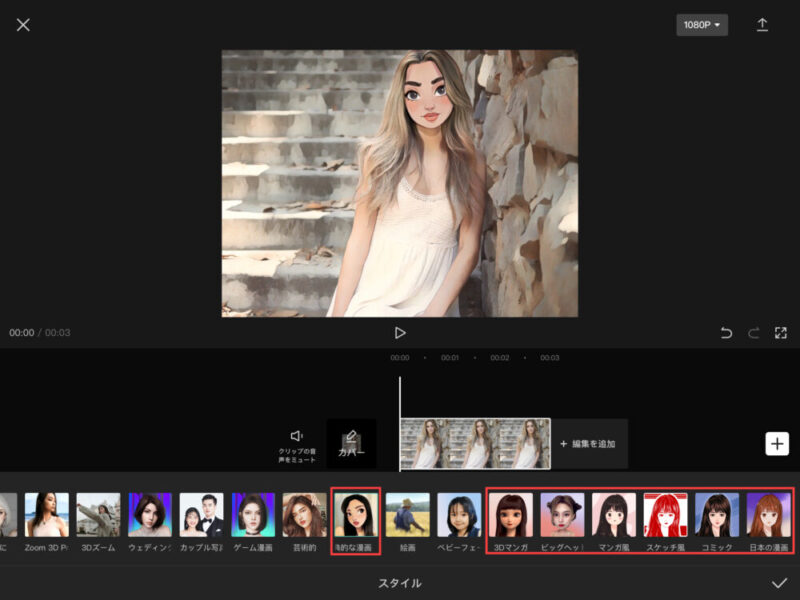
項目を横にスライドして好きな物を選択すると、加工処理が始まります。
処理が完了したら右下にあるチェックマークを押します。

- 古典的な漫画
- 3Dマンガ
- ビッグヘッド
- マンガ風
- スケッチ風
- コミック
- 日本の漫画
動画エフェクト
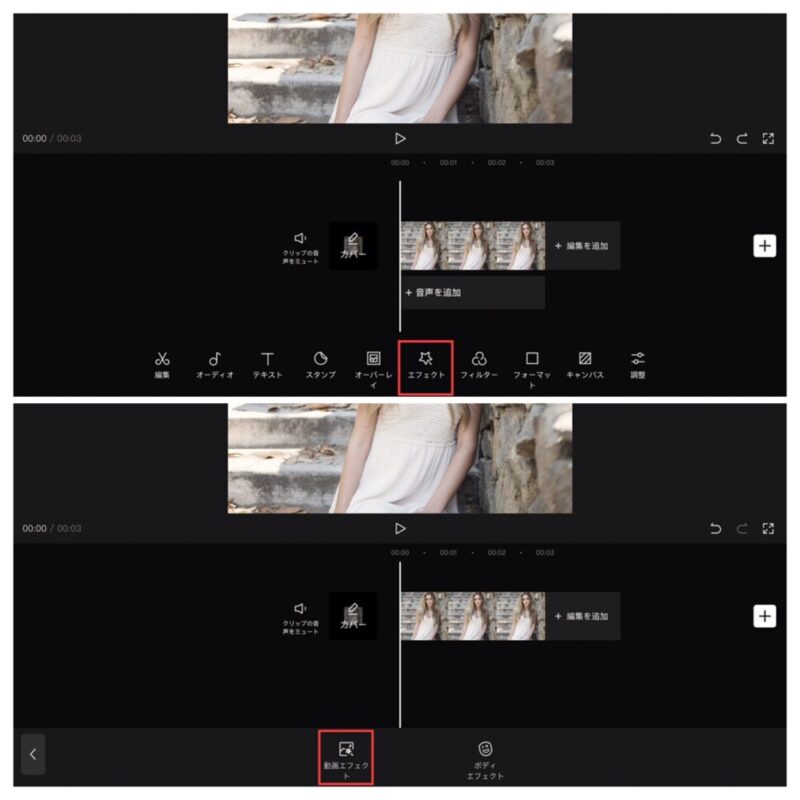
素材を選択せずに『エフェクト→動画エフェクト』の順で押します。

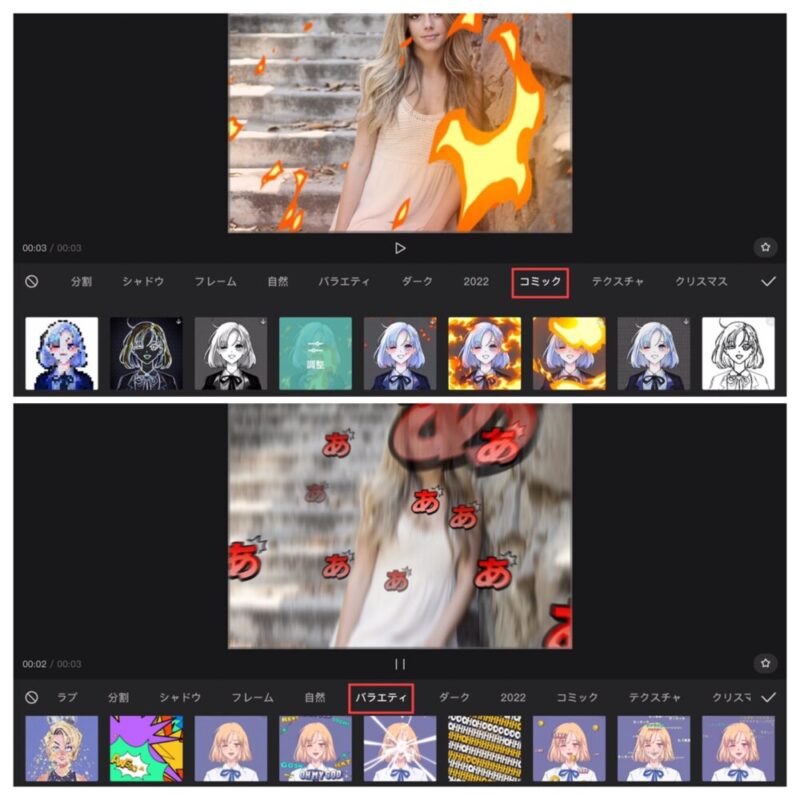
『バラエティ・コミック』にアニメ漫画風のエフェクトがあります。
好きな物を選択したら右端にあるチェックマークを押します。

他の項目にもアニメ漫画風にすることができるエフェクトがあるので、色々探してみてください。
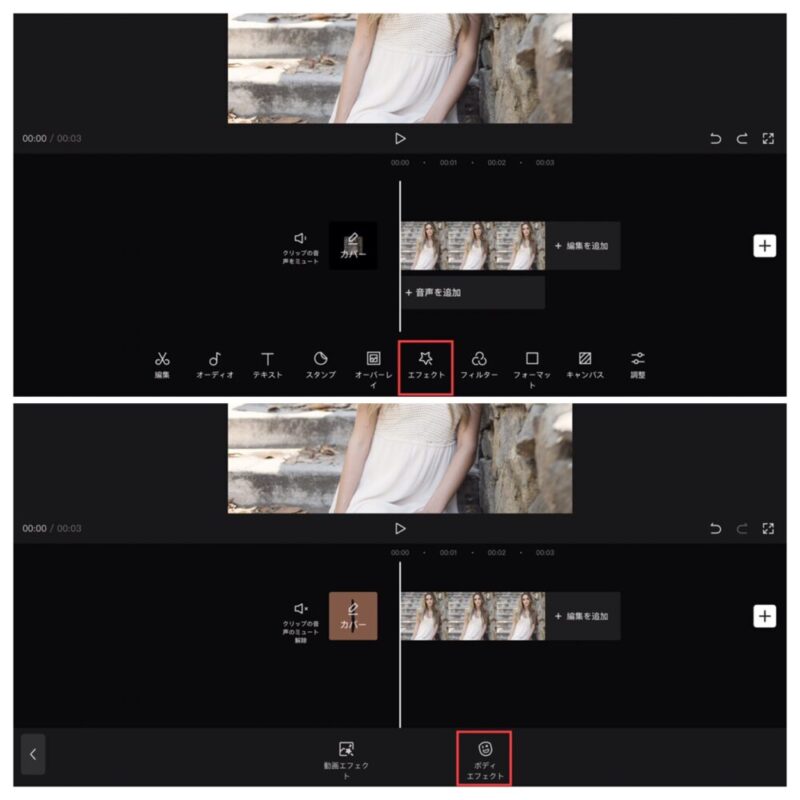
ボディエフェクト
素材を選択せずに『エフェクト→ボディエフェクト』の順で押します。

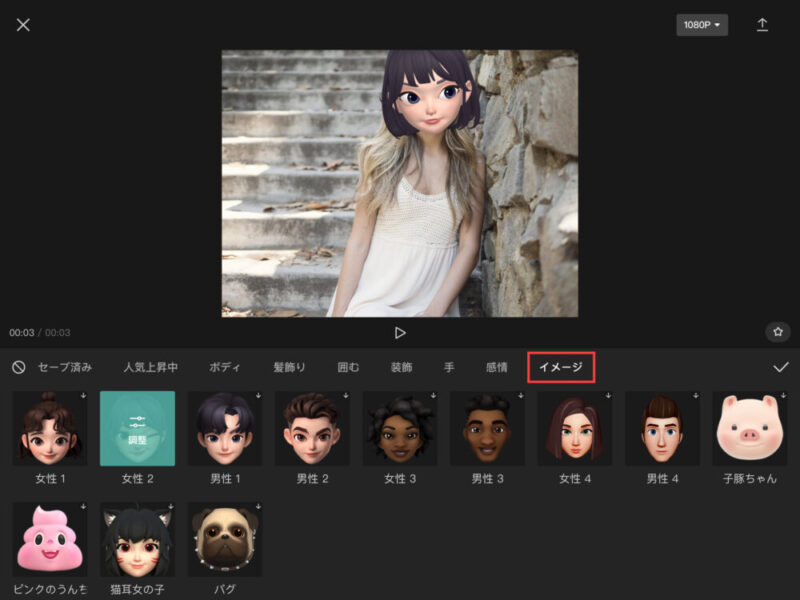
『イメージ』のところにアニメ漫画風のボディエフェクトがあります。
好きな物を選択したら右端にあるチェックマークを押します。

動画エフェクトとボディエフェクトは、種類によって色や速度などを調整することできます。
調整の仕方やエフェクトの詳しい使い方は下記参考記事をご覧ください。