
CapCutでは動画の一部分をズームするだけでなく、エフェクト・アニメーション・トランジションを使用したズームから3Dズームまで色々なズームの仕方があります。
この記事では、一般的なズーム(ズームイン・ズームアウト)は勿論、Capcutでできる全てのをズームのやり方を解説します。
CapCut:動画や画像をズーム(拡大)する方法
まずは普通にズームだけをする方法です。
このズーム方法を知らないと動画を徐々にズームしていくような動きが作れません。
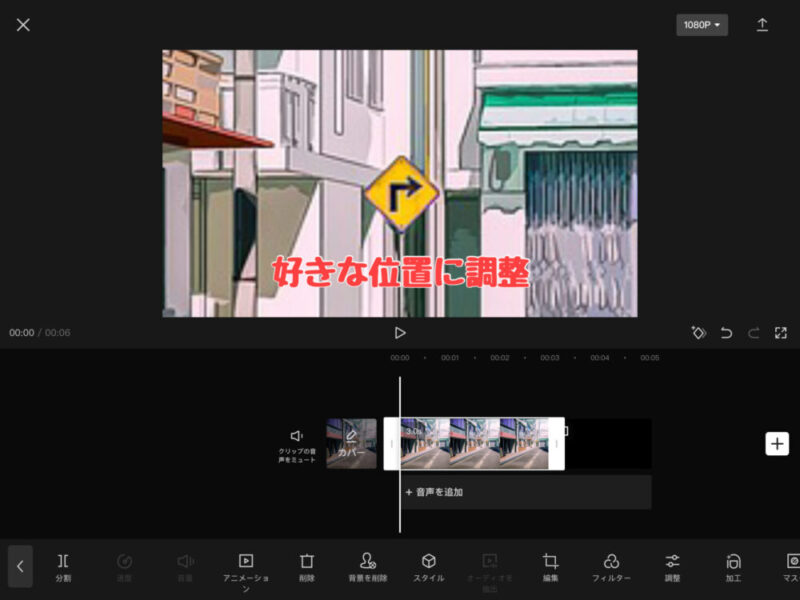
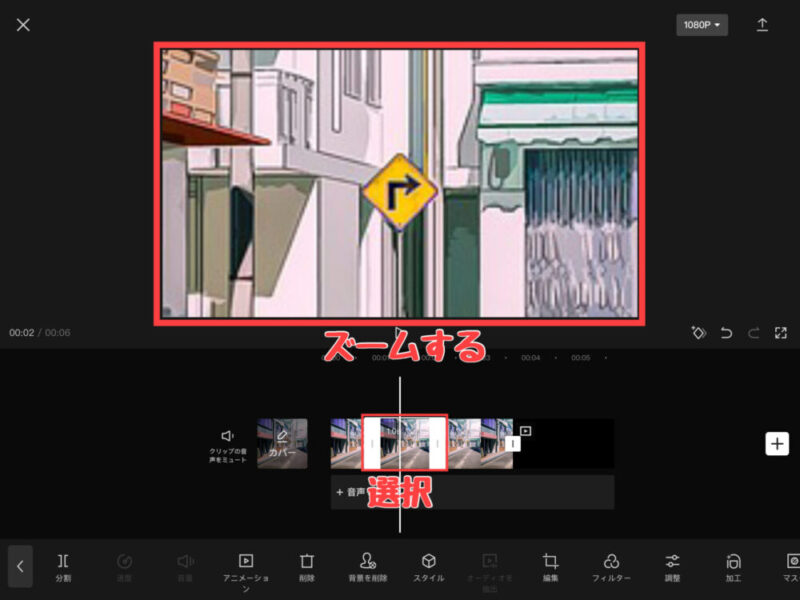
ズームしたい素材を選択して『2本指で画面を拡大』します。

後は、ズームしたい場所に調整していくだけです。

このやり方では、素材がずっとズームされた状態になってしまいます。
そこでキーフレームという機能を使用してズームしたり戻したりできるようにします。
CapCut:動画を徐々にズームする方法(キーフレーム使用)
キーフレームとは、簡単に言うと『指定した範囲に動きを付ける』機能です。
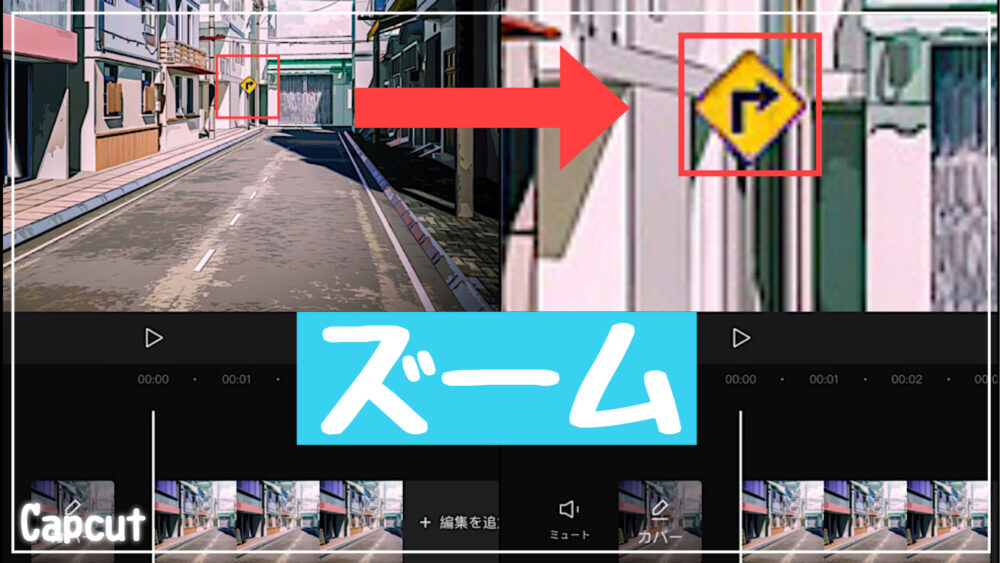
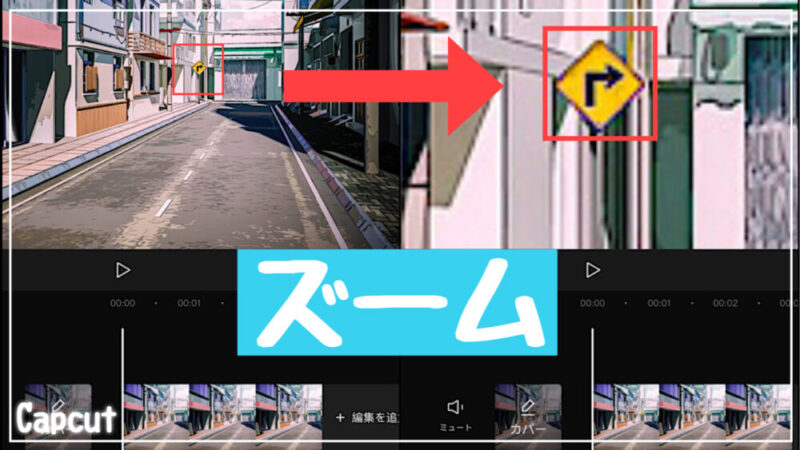
下記動画のように、看板をズームしたりすることもできます。
徐々にズームする手順①
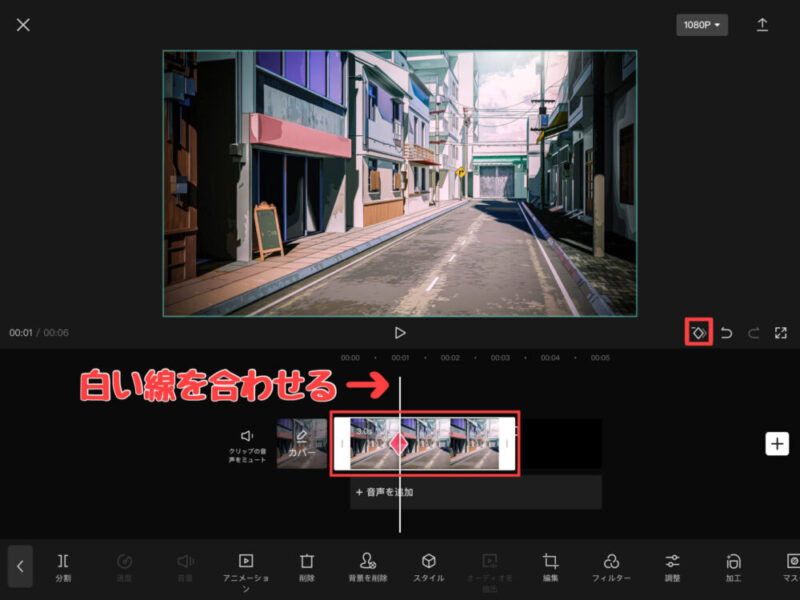
- 動かしたい素材を選択する
- 白い縦線をズームを開始したい位置(時間)に合わせる
- 右端にあるキーフレームを押す
これで1個目のキーフレームが打てました。

これだけではズームが開始されないので、2個目のキーフレームを打っていきます。
徐々にズームする手順②
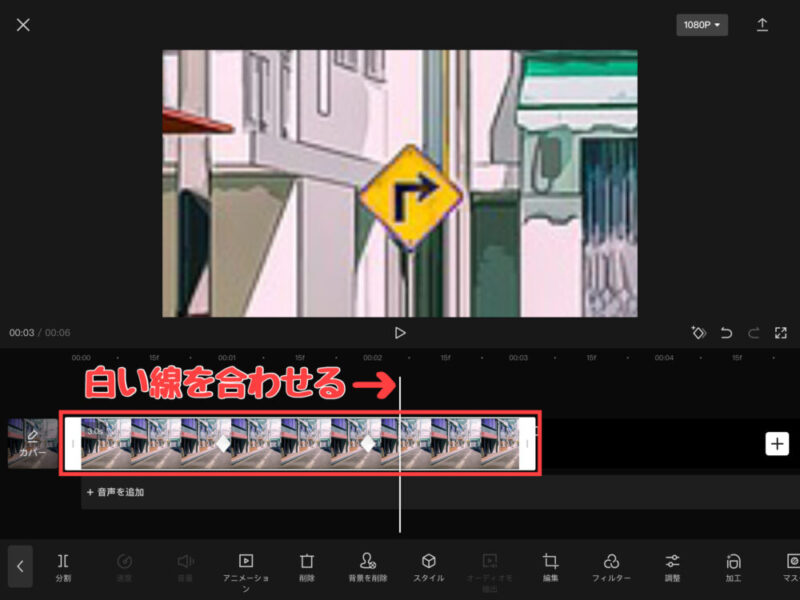
- 白い縦線をズームが終わる位置(時間)に合わせる
- 選択している素材(動画・画像)を二本指で拡大してズームする
- すると自動で2個目のキーフレームが追加される
これで二個目のキーフレームが打てました。

ズームの速度を変更したいのであれば、キーフレームの打つ間隔を変えてみてください。
間隔を短くするとズーム速度が速くなり、間隔を広くするとズーム速度が遅くなります。
ズームした画面を戻す方法
キーフレームを使ってズームしたら、2個目のキーフレーム以降ずっとズームしたままになります。
なので、下記動画のように三個目のキーフレームで画面を戻す必要があります。
- 白い縦線をズームを戻したい位置(時間)に合わせる
- 選択している素材(動画・画像)を二本指で縮小して元に戻す
- すると自動で3個目のキーフレームが追加される

この間隔が狭ければ速く戻り、広ければ遅く戻ります。
これで、3個目のキーフレームが追加され元の画面に戻るようになります。

キーフレームは、高度な編集をする上で必須級のものなので覚えて損はないです。
キーフレームの使い方や見方を詳しく知りたい方は下記参考記事をご覧ください。
CapCut:キーフレームを使わずにズーム(拡大)する方法
キーフレームを使わずに、一瞬でズームして一瞬で戻すこともできます。
素材を選択してズームしたい箇所を分割(カット)します。

次に、カットした素材を選択して二本指でズームします。
これでカットした区間はズームされたままになります。

こちらのズームの方が簡単ですが、キーフレームを使ったズームと違って徐々にズームすることができません。
なので、状況に応じて使い分けましょう。
カットについて詳しく知りたい方は下記参考記事をご覧ください。
CapCut:動画を徐々にズームする方法(エフェクト使用)
エフェクトを使用した動画のズーム方法を解説します。(キーフレームなし)
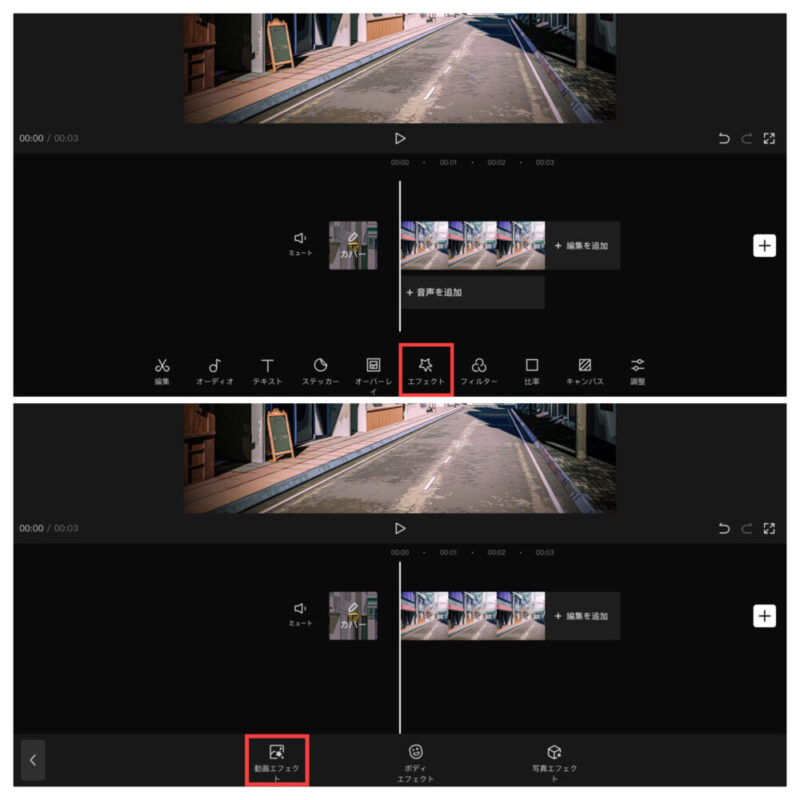
プロジェクトを開いたら『エフェクト→動画エフェクト』の順に押します。

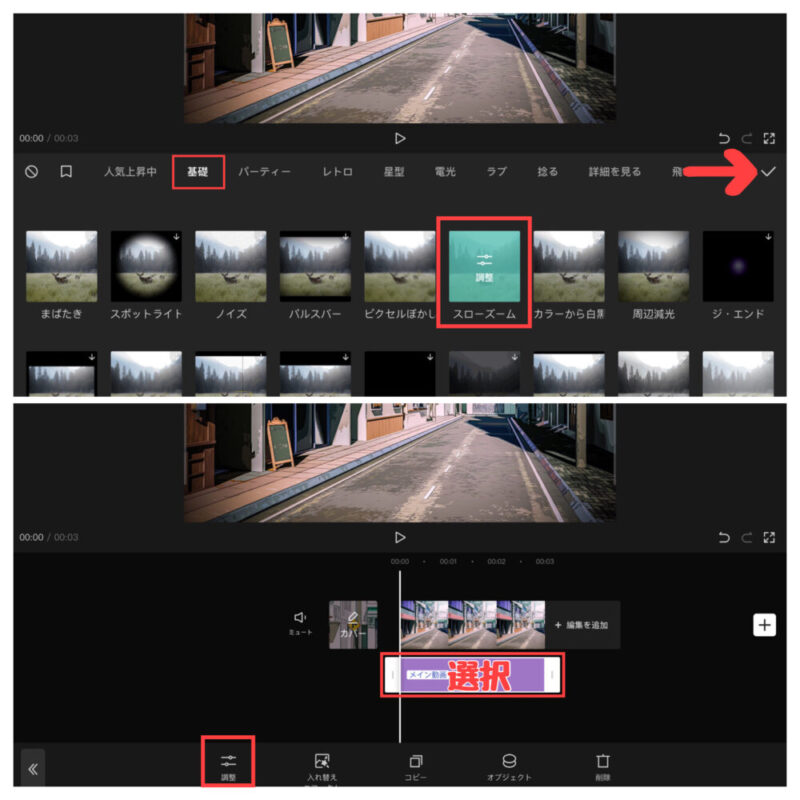
次に『基礎→スローズーム』を選択して右端にあるチェックマークを押します。
※ミニズームではありません。
エフェクトが追加されたら選択して『調整』を押します。

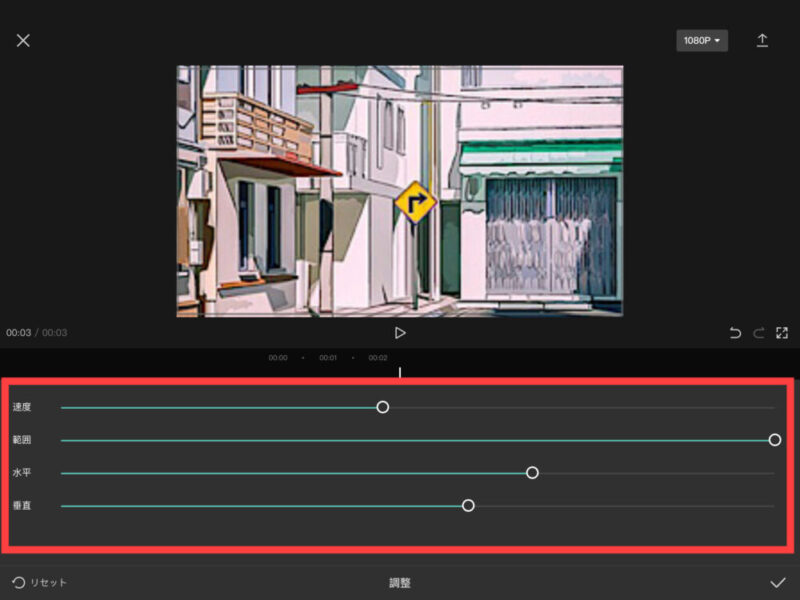
この画面でズームしたい場所や速度を調整することできます。
スライドを動かすとどういう動きをするか分かるので色々試して調整しましょう。
調整が完了したら右下にあるチェックマークを押します。

これでズームの動きを作ることができました。
エフェクトのズームは拡大できる範囲に限界がありますが、コピーしてエフェクトを追加することで解決できます。
ですが、エフェクトは多用しすぎると動作が重くなる可能性があるので注意してください。
エフェクトズームの拡大できる範囲を広げる
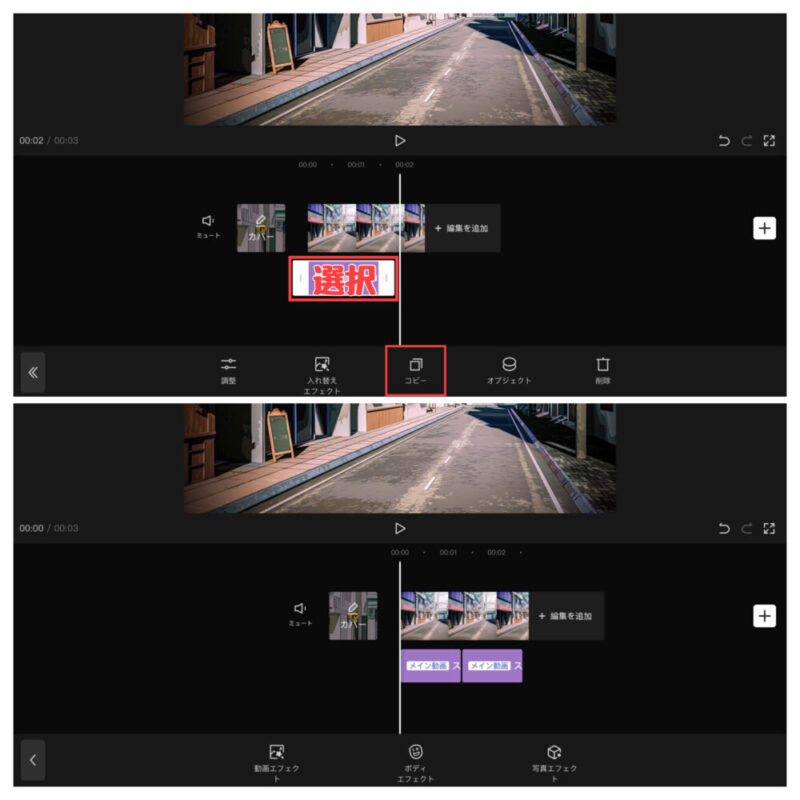
追加したエフェクトを選択して『コピー』を押します。
もしコピーできない時は、こちらの記事の『コピーできない時の対処法』をご覧ください。

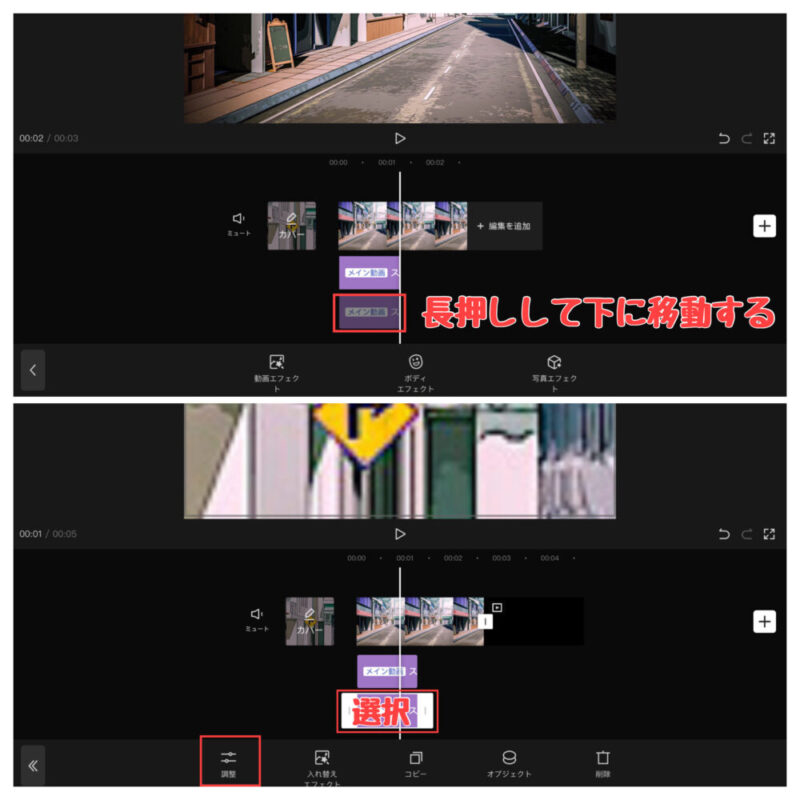
横にエフェクトがコピーされるので選択して『長押し』しながら下に移動します。
上のエフェクトに重ねたら選択して『調整』しましょう。

エフェクトズームを元に戻す方法
エフェクトを使ったズームはエフェクトの時間を変更することで元に戻せます。
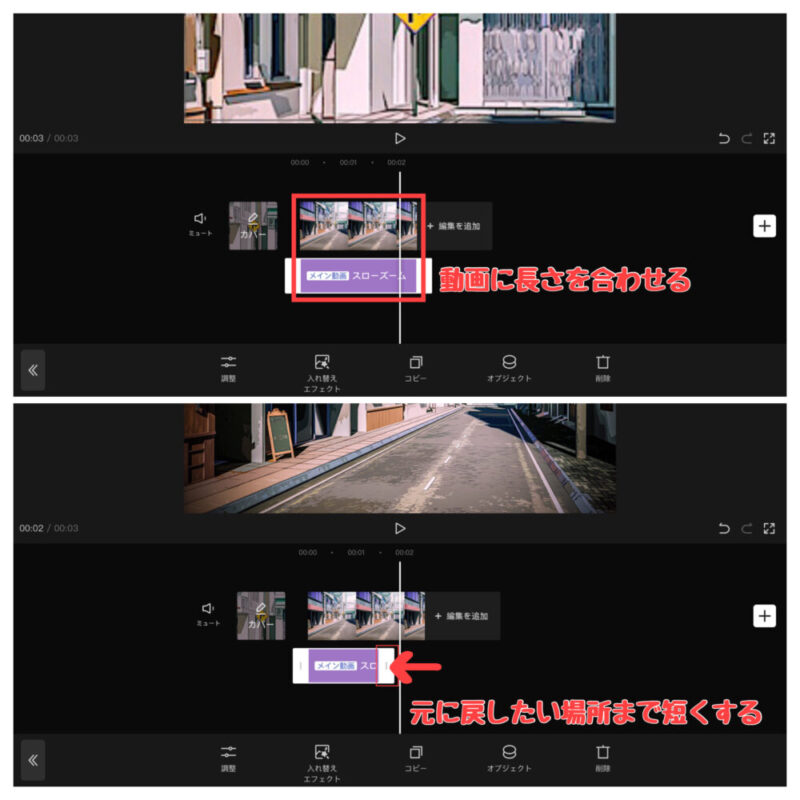
動画中ずっとズームしたい場合は、エフェクトを動画の時間に合わせましょう。
途中で元に戻したい場合は、右端を押しながら時間を調整しましょう。

エフェクトはズーム以外にも様々なことができます。
また、エフェクトが付かない時の対処法なども解説していますので、興味のある方は下記参考記事をご覧ください。
CapCut:ズームイン・ズームアウトのやり方
ズームイン・ズームアウトのやり方を解説します。
キーフレームを使わない場合、主に2種類の方法があります。
- トランジションを使ったやり方
- アニメーションを使ったやり方
トランジションを使ったやり方
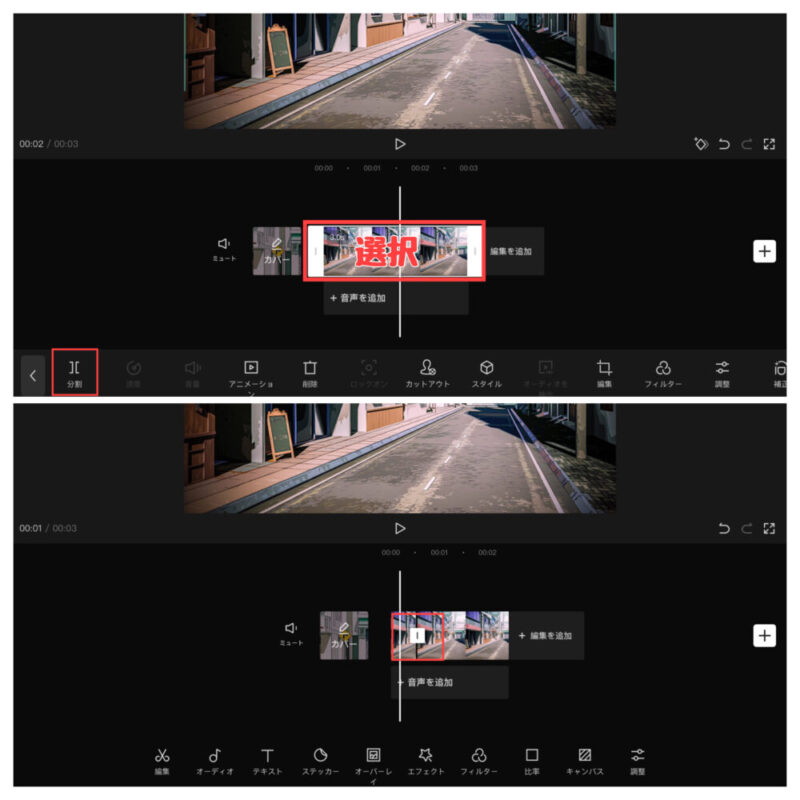
ズームイン・ズームアウトを追加したい素材を選択して分割(カット)します。
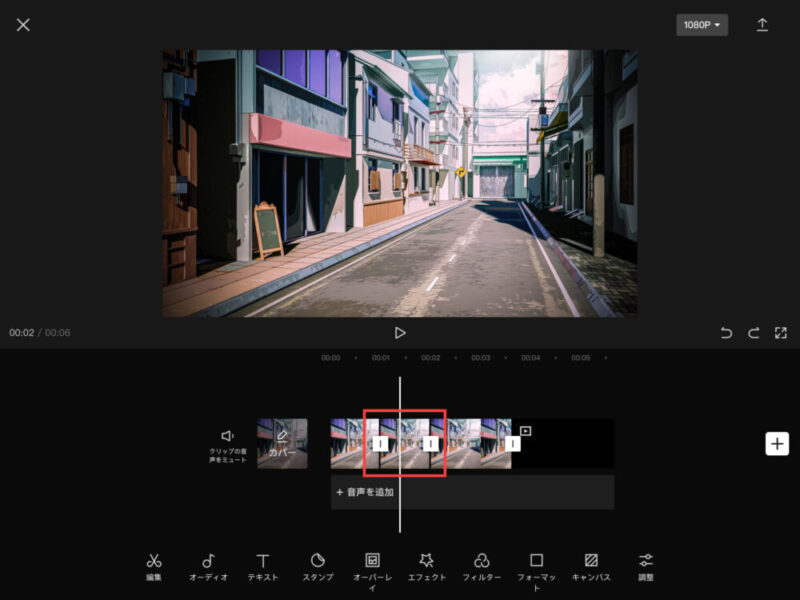
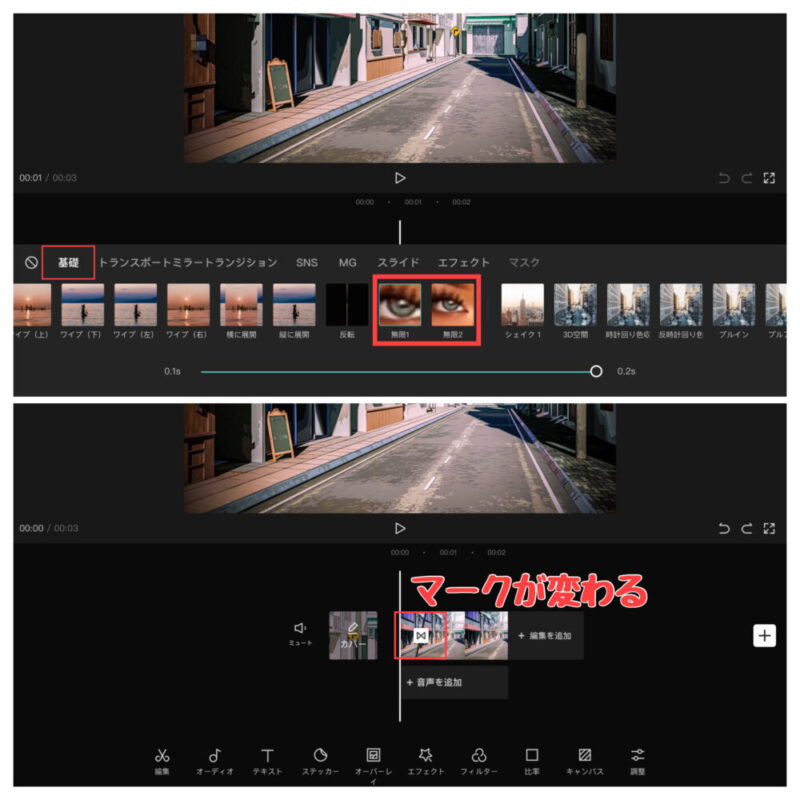
カットした場所に『I』マークが出るので押します。

この画面にある基礎『無限1・無限2』がズームアウト・ズームインと似た動きをします。
下にあるバーをスライドさせてズーム時間を調整することもできます。
調整が終わったら右下にあるチェックマークを押します。

トランジションを追加すると『I』マークから『∞』のようなマークに変わります。
アニメーションを使ったやり方
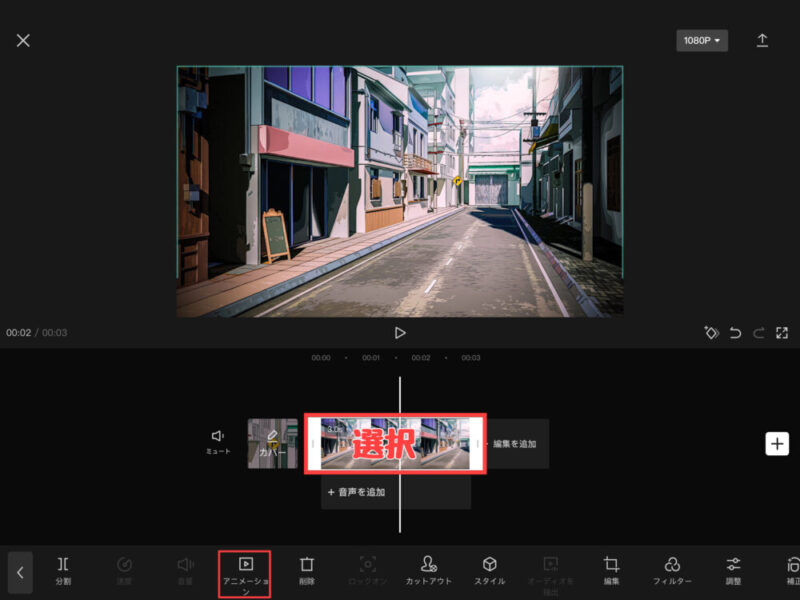
ズームイン・ズームアウトを追加したい素材を選択して『アニメーション』を押します。

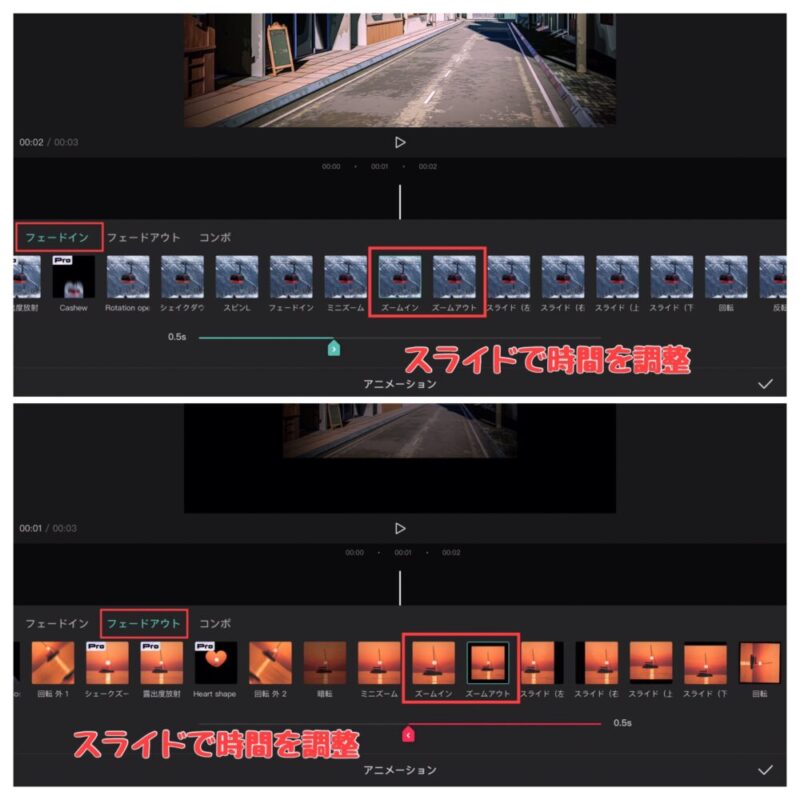
フェードイン・フェードアウトの両方でズームイン・ズームアウトを使う事ができます。
トランジションと同様に下のバーをスライドさせてズーム時間を調整することも可能です。
調整ができたら右下にあるチェックマークを押します。

ただ、フェードインやフェードアウトは素材の最初か最後にしか追加できないので注意してください。
もし途中で追加したいのであれば、分割(カット)して追加しましょう。
CapCut:3Dズームのやり方
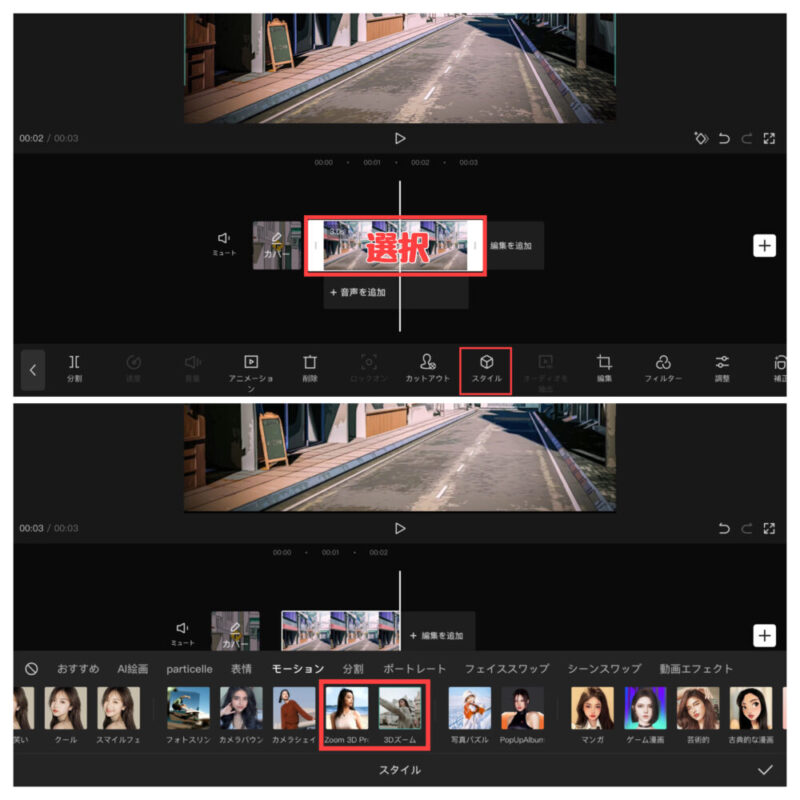
3Dズームを適用したい素材を選択して『スタイル』を押します。
モーションの『Zoom 3D Pro・3Dズーム』を選択すると自動で処理が開始されます。
加工が終了したら右下にあるチェックマークを押します。

3Dズームは、画像(写真)を3Dにしてズームする動きを自動で作ってくれます。
ただ、調整ができないので自分が思った通りにならない可能性があります。
CapCut:ズーム(拡大)まとめ
ズームにも、それぞれメリット・デメリットがあります。
- キーフレームを使ったズーム
- 自由度が高く基本何でもできるが難易度が高い
- エフェクトを使ったズーム
- 簡単に追加できるが多用しすぎると重くなる可能性がある
- トランジションを使ったズームイン・ズームアウト
- 簡単に追加できるが微調整はできずカットや別クリップの連結にしか使えない
- アニメーションを使ったズームイン・ズームアウト
- 簡単に追加できるが微調整はできず多用すると重くなる可能性がある
- スタイルを使ったズーム
- ボタン1つで3D加工してズームまでできるが用途が限られる
CapCutには色々なズーム方法があるので自分にあったやり方を選択しましょう。