
CapCut(キャップカット)は、動画内に文字を入れたりアニメーションやエフェクト等の追加も簡単にできます。
- 文字の入れ方→「テキスト・テロップ・字幕など」
- 文字の編集の仕方→「文字色・枠線・透明度・縦書きなど」
- 文字エフェクトの使い方→「中抜き文字・2重縁など」
- 文字を動かす方法→「文字アニメーション」
この記事では、CapCut(キャップカット)の文字の入れ方から編集の仕方まで詳しく解説します。
テキストの読み上げは下記参考記事をご覧ください。
CapCut:文字(テキスト・テロップ・字幕)の入れ方
まず一般的な文字の入れ方と編集方法を解説します。
- 文字入れ
- 分割(カット)
- コピーと削除
- 文字の表示時間を調整
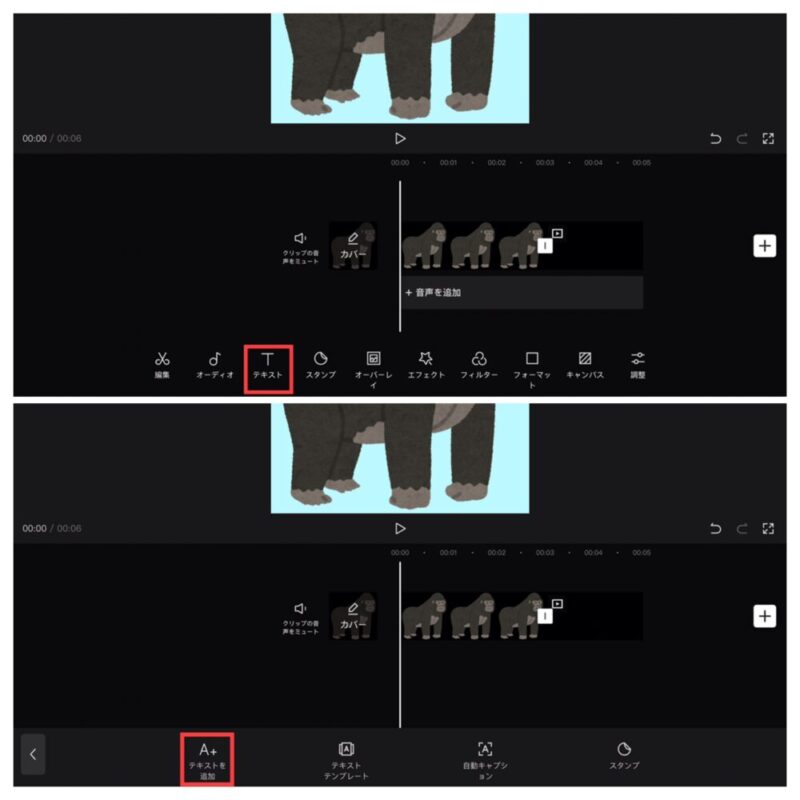
文字の入れ方
プロジェクトを開いたら『テキスト→テキストを追加』の順で押します。

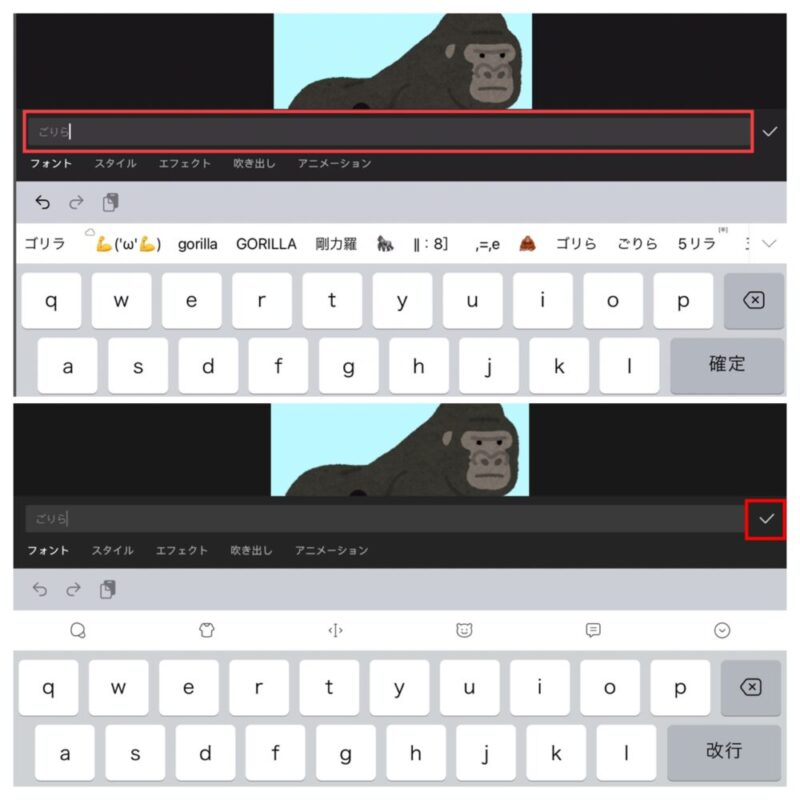
この画面で好きな文字を動画内に追加することができます。
文字入力ができたら右端にあるチェックマークを押します。

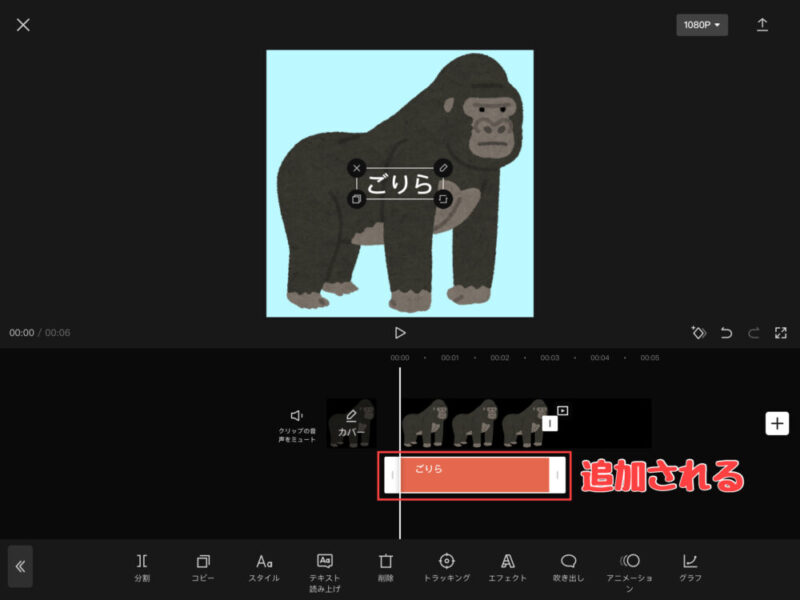
これで文字の追加ができました。
ちなみに、追加されたオレンジ色のクリップを文字クリップなどと呼んだりします。

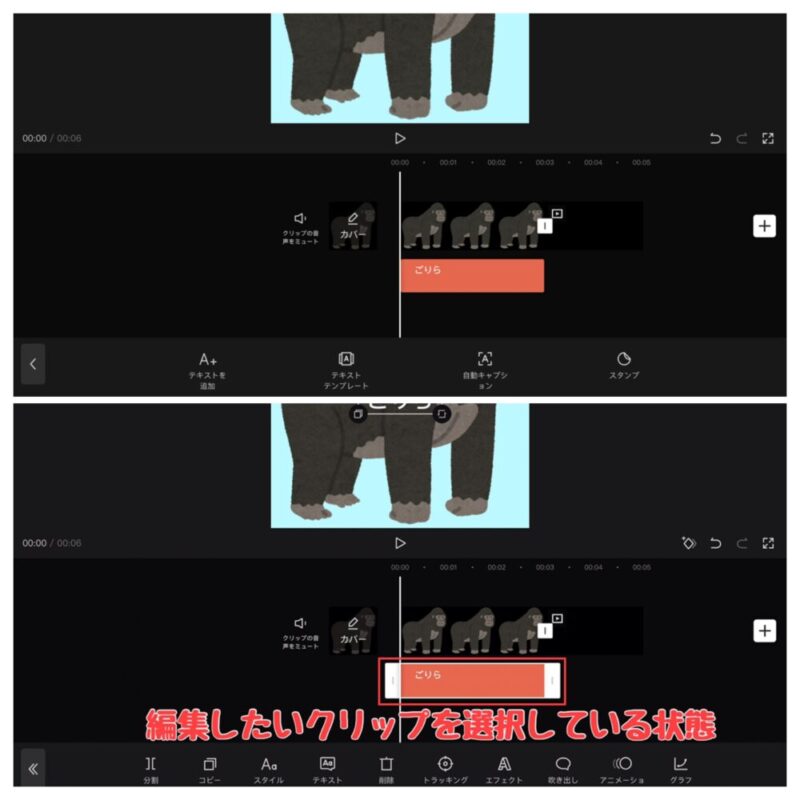
文字を編集したい場合は、文字を押して選択しましょう。
選択すると端が白くなり下に編集メニューが出てきます。

文字を分割(カット)する方法
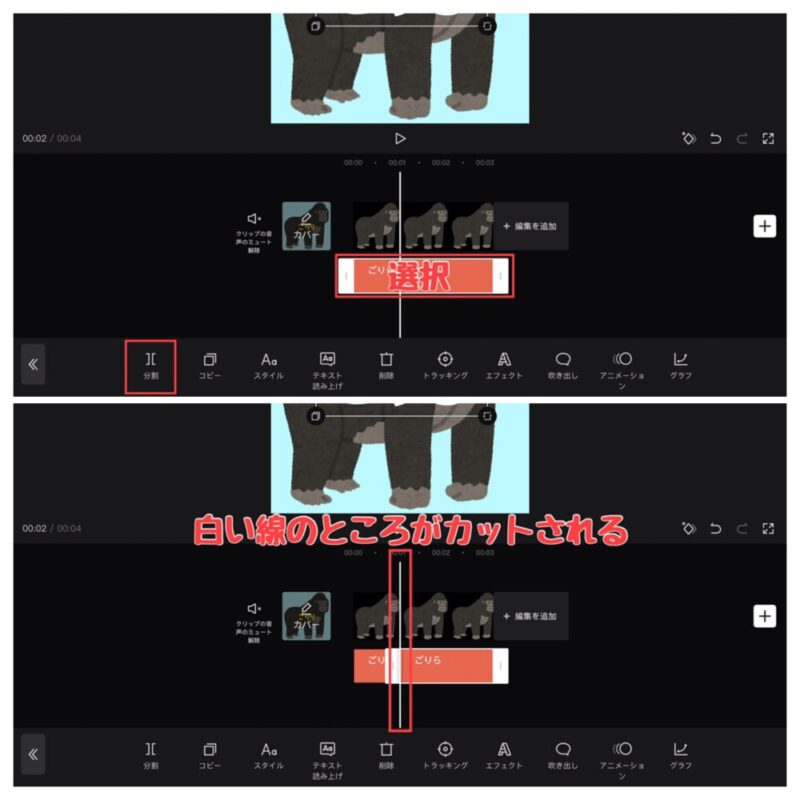
CapCutの『分割』は、他の動画編集アプリでいうところのカットと同じ意味です。
白い縦線をカットしたい位置に移動させて分割を押すことで、カットすることができます。

分割(カット)は主に、必要の無い部分を切り取り削除するときに使われます。
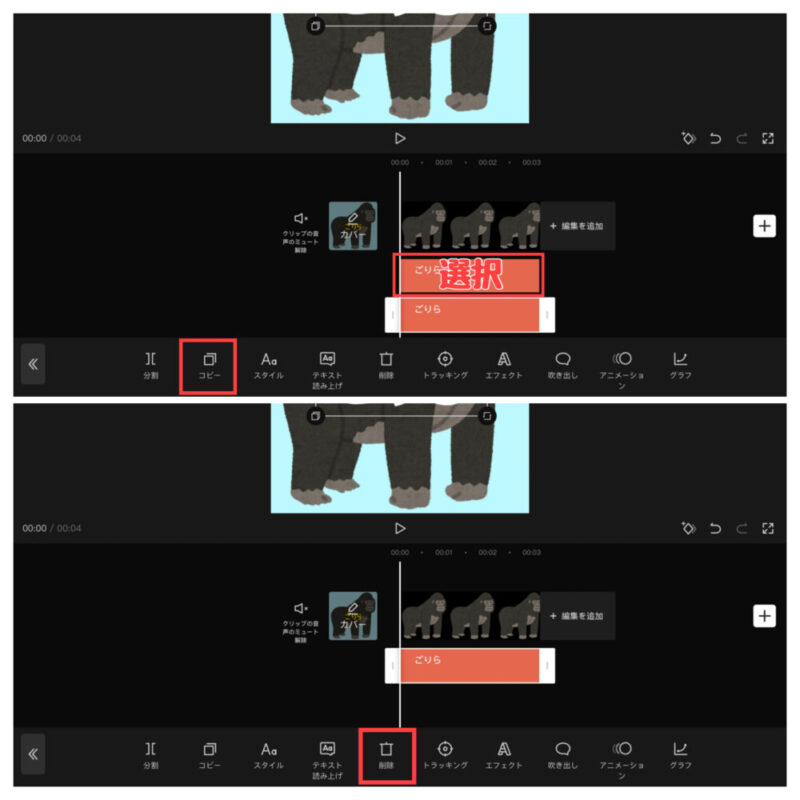
文字のコピーと削除のやり方
『コピー』は、増やしたい対象を一つコピーすることができます。
『削除』は、選択している対象を一つ削除することができます。

コピーは大きさや文字や位置など全てをコピーするので、文字を沢山入れるときに便利です。
『コピー→文字を編集→位置を移動』の順で新しい文字を追加すれば、わざわざテキストを追加から文字を追加しなくてもよくなります。
※コピーした文字は選択して移動しないと、重なっていて見えないので注意してください。
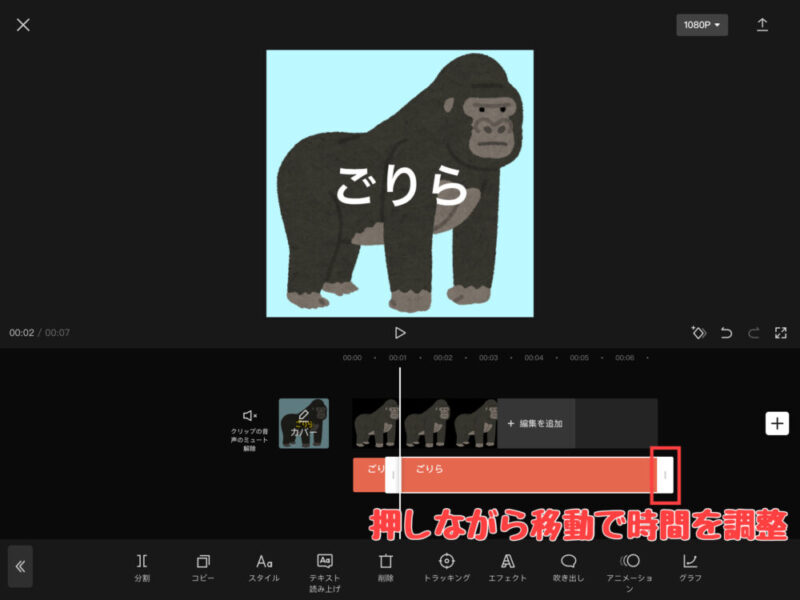
文字の表示時間を調整する方法
文字を選択して端を押しながら移動させると、文字の表示時間を調整することができます。

CapCut:文字の色・枠線・透明度の変更や文字を縦書きにする方法
文字の『スタイル』は、文字の編集において一番重要な部分でもあるので使いこなせるようになりましょう。
主にできることがこれだけあります。
- フォントの変更
- 色変更
- 枠線の追加
- 文字に背景を追加
- 影の追加
- 位置の移動や縦書き
- 行間の変更
- 太字イタリック
実際に画像付きで詳しく解説していきます。
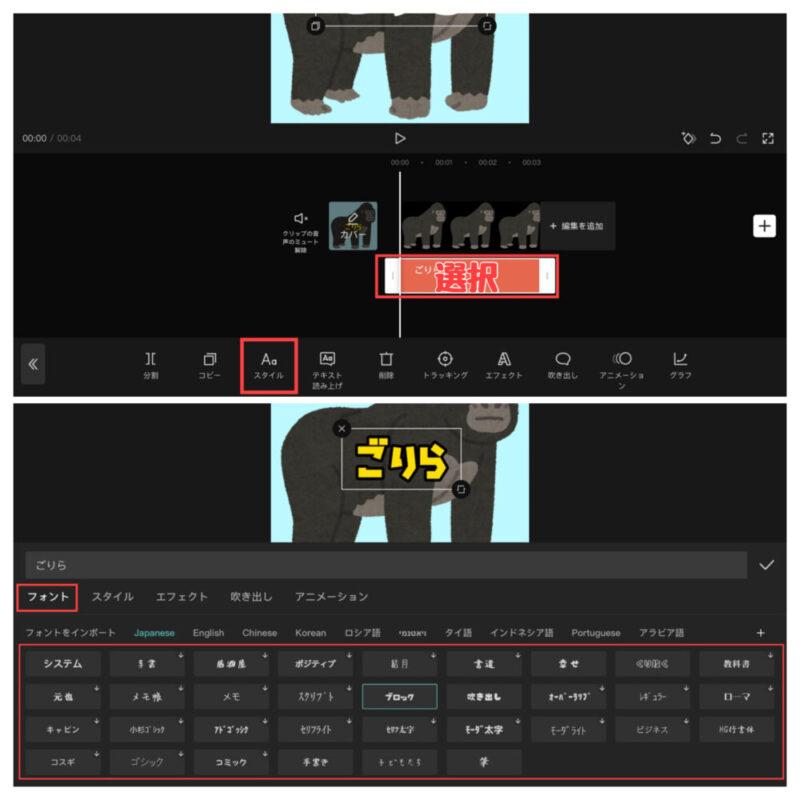
文字のフォントを変更する方法
編集したい文字を選択して『スタイル→フォント』の順で押します。
フォントを選択したらチェックを押さなくてもリアルタイムで選択したフォントに変わります。
なので、実際に試してみて自分の気に入ったフォントを選びましょう。

フォントは日本語だけで30種類以上あり、他の動画編集アプリと比較しても種類が豊富です。
また、10言語あるので海外に向けての発信だったり英語を使ってお洒落な文字を入れることも可能です。
無料フォントの入れ方やおすすめフォントは下記参考記事をご覧ください。
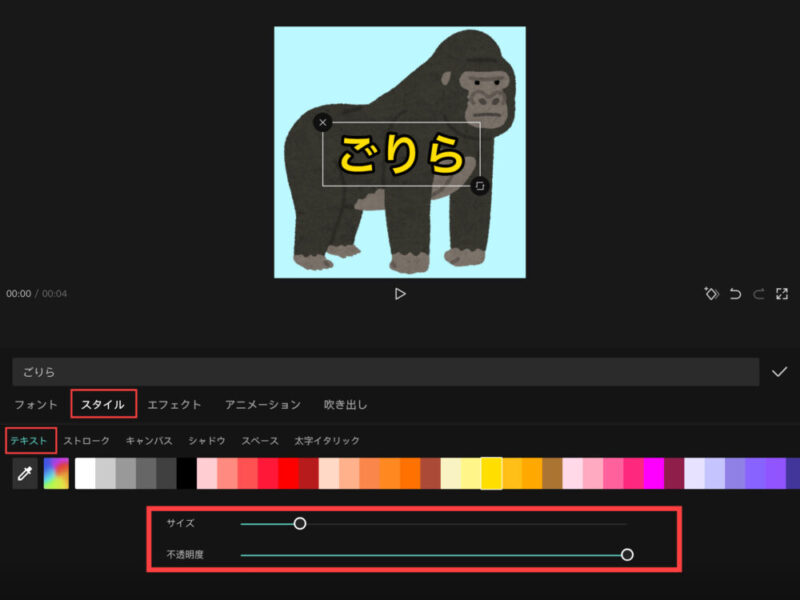
文字を透明にしたり文字の色を変える方法
『スタイル→テキスト』では、文字の色や文字サイズを変更したり透明にしたりすることができます。
色を変更したい場合は、下の色を押して変更しましょう。
文字のサイズや透明度を変更したい場合は、下のバーをスライドさせて変更させましょう。

CapCutには、テンプレート[T]もあります。
テンプレートとは、あらかじめ設定された色や枠線や文字背景の事です。
文字の色を自由に変える方法
スタイルの新機能に『スポイト・パレット』が追加されました。
『テキスト・ストローク・キャンバス・シャドウ』で使用することができます。
- スポイト
- 動画内の色をスポイトで抜き出して文字の色を変更できる
- パレット
- 自分で色の明暗などを調整してテンプレートに無い色を作れる
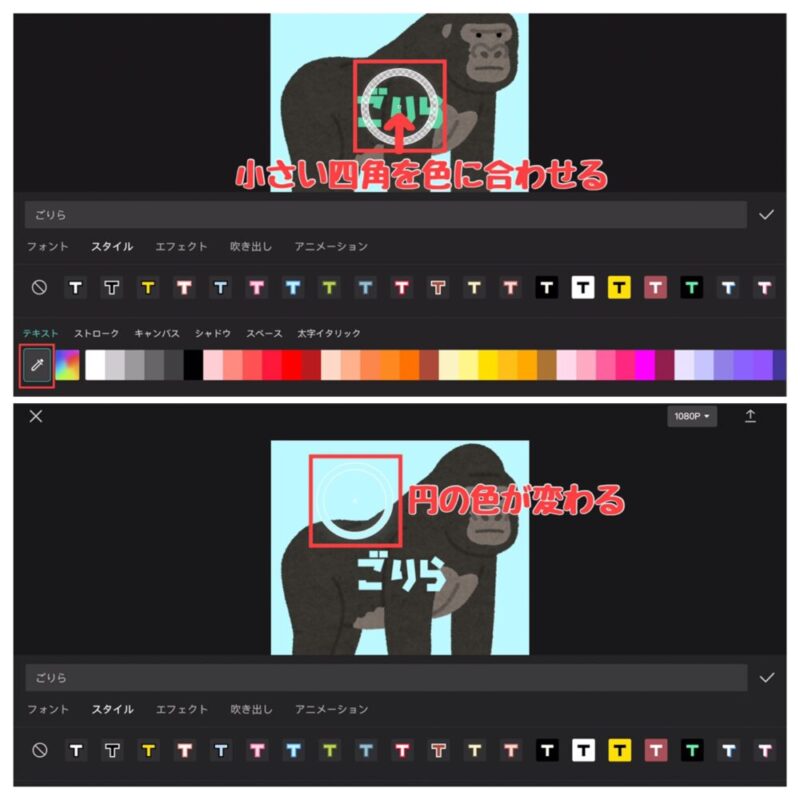
『スタイル→スポイト』の順で押します。
カラーピッカー(円の中心の小さい四角)を移動して、素材に合わせると円と文字の色が変わります。

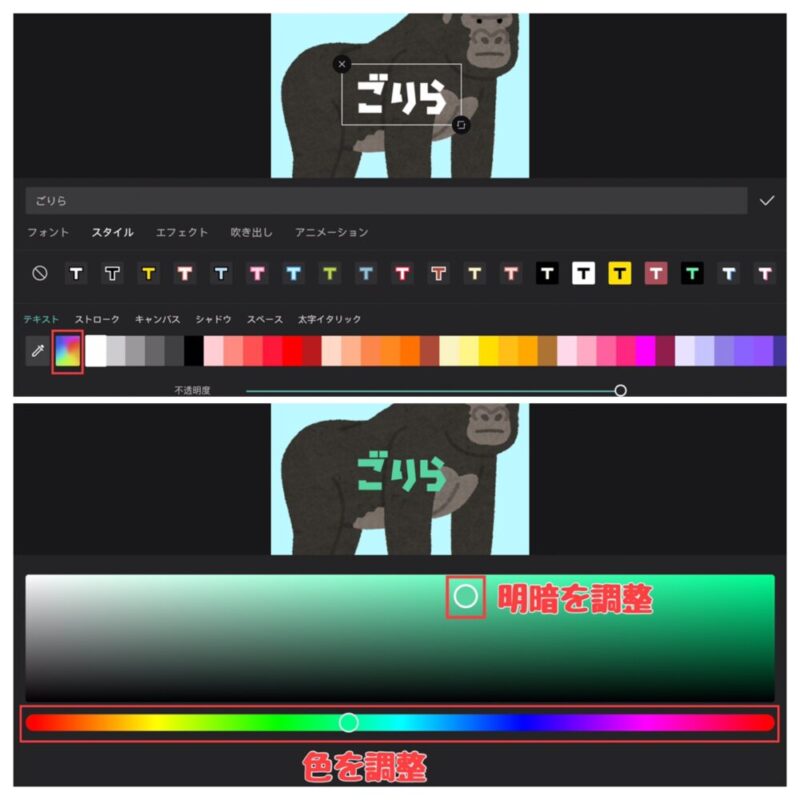
『スタイル→パレット』の順で押します。
下のバーで色を調整して、上の欄で明暗を調整することができます。

※ちなみにスポイト・パレットというのは正式名称ではありません。
イラスト系のアプリでスポイトやパレットと呼ばれる機能なので、CapCutでも自分が勝手にそう呼んでいるだけです。
文字に枠線を追加したり太さを変更する方法
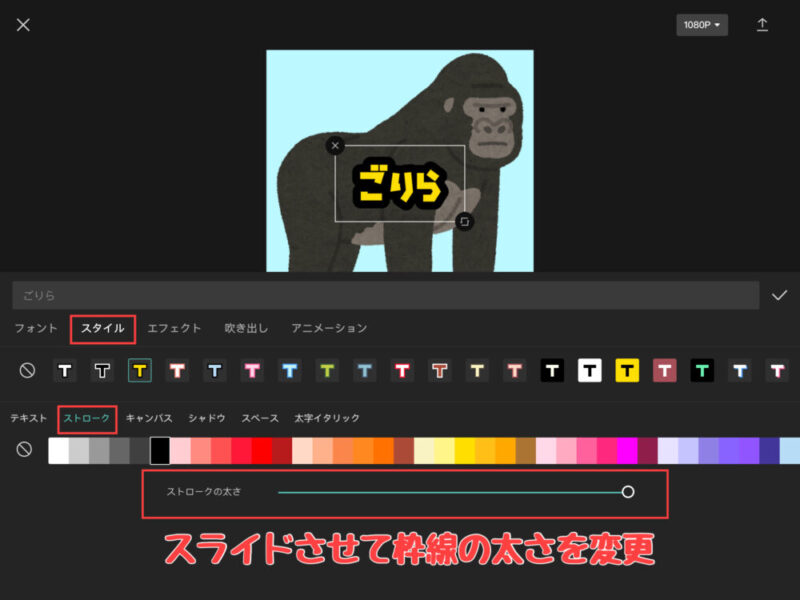
『スタイル→ストローク』では、枠線の追加や色や太さの変更ができます。
ストロークの太さ=枠線の太さです。
枠線の太さを変更したい場合は、下のバーをスライドさせて変更しましょう。

文字に背景を追加する方法
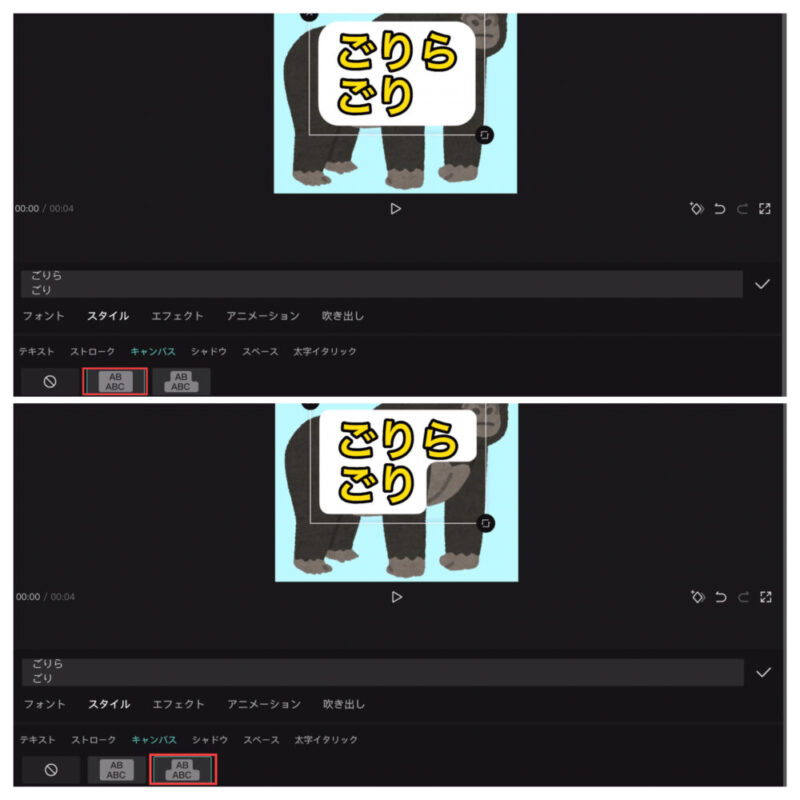
『スタイル→キャンバス』では、文字に背景を追加することができます。
キャンバス=文字の背景です。
色を選択して背景の種類を決めることで文字に背景を追加することができます。

現在、文字背景は二種類あります。
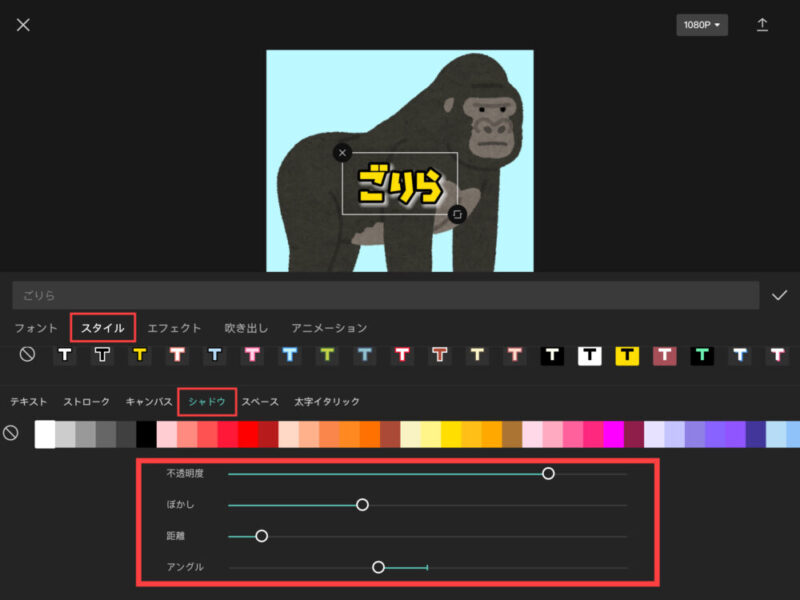
文字に影を追加する方法
『スタイル→シャドウ』では、文字に影を付けることができます。
シャドウ=文字の影です。
シャドウの項目で色を変更すれば、影の色を変えることができます。
- 不透明度
- 影の透明度を変更
- ぼかし
- 影をぼかしたりハッキリさせたりできる
- 距離
- 文字と影の距離を変更
- アングル
- 影の位置を変更

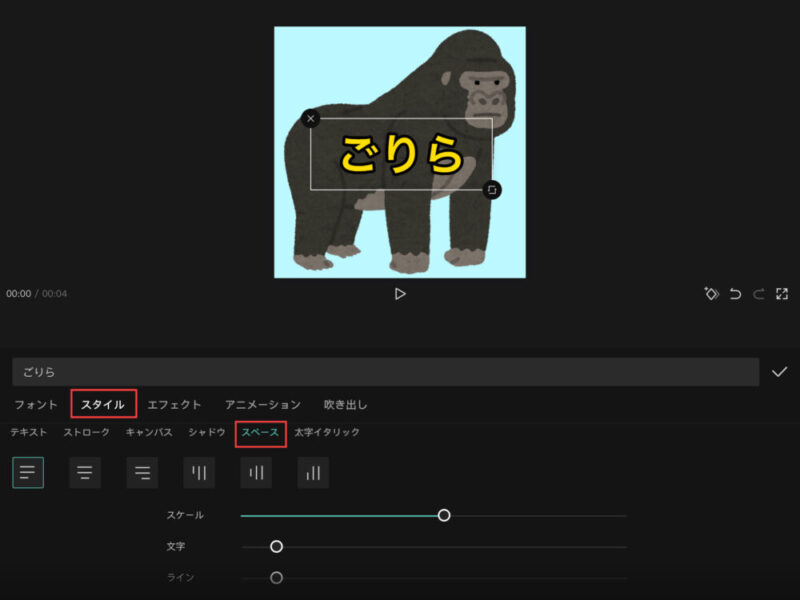
文字を縦書き(縦文字)にしたり揃えたりする方法
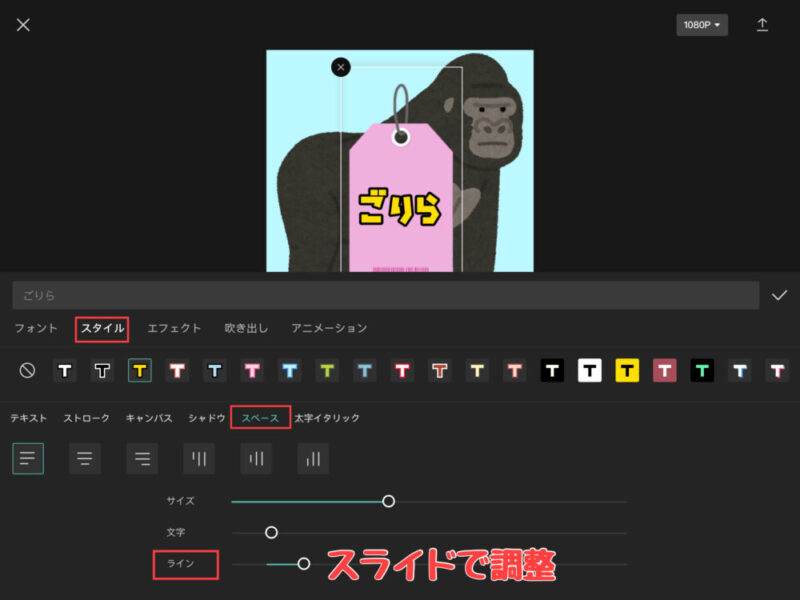
『スタイル→スペース』では、文字を縦書き(縦文字)にしたり揃えたりすることができます。
また、スペースで文字のスケールを変更すると数値が見れるので、文字のサイズがバラつくことを防げます。

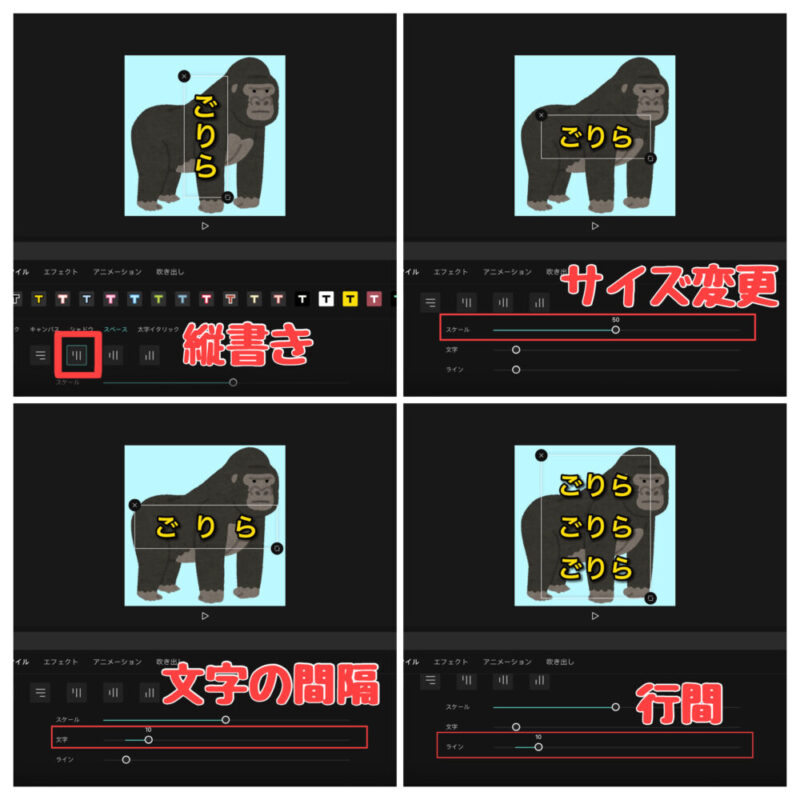
- ワンタップで縦書きや中央揃え
- 下記画像の赤四角参照
- スケール
- 文字のサイズの変更(画面の文字を二本指でタップして開く動作でも拡大可能)
- 文字
- 文字同士の間隔を変更
- ライン
- 文字の行間を変更

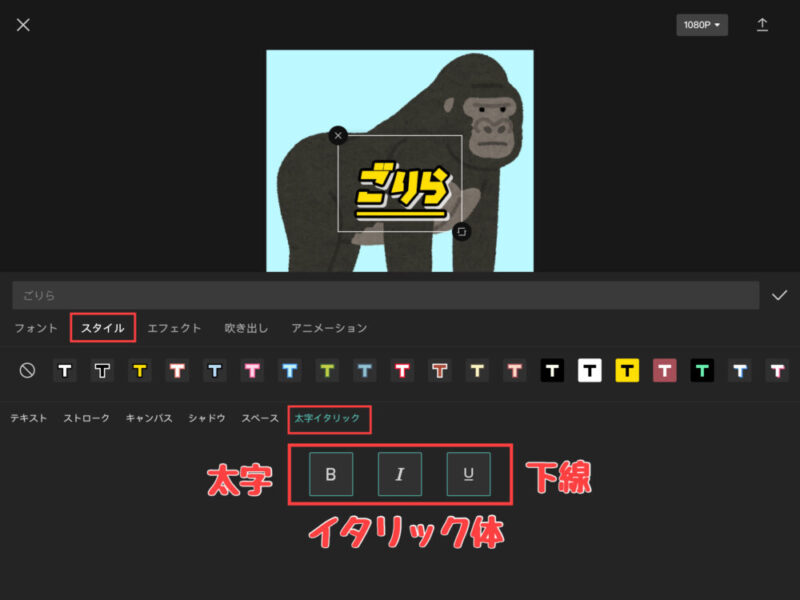
太字・イタリックにする方法
『スタイル→太字イタリック』では、文字を太字にしたりイタリック体にしたり、下線を追加することができます。
- B
- 文字を太字に変更
- I
- イタリック体(斜め文字)
- U
- 文字に下線を追加

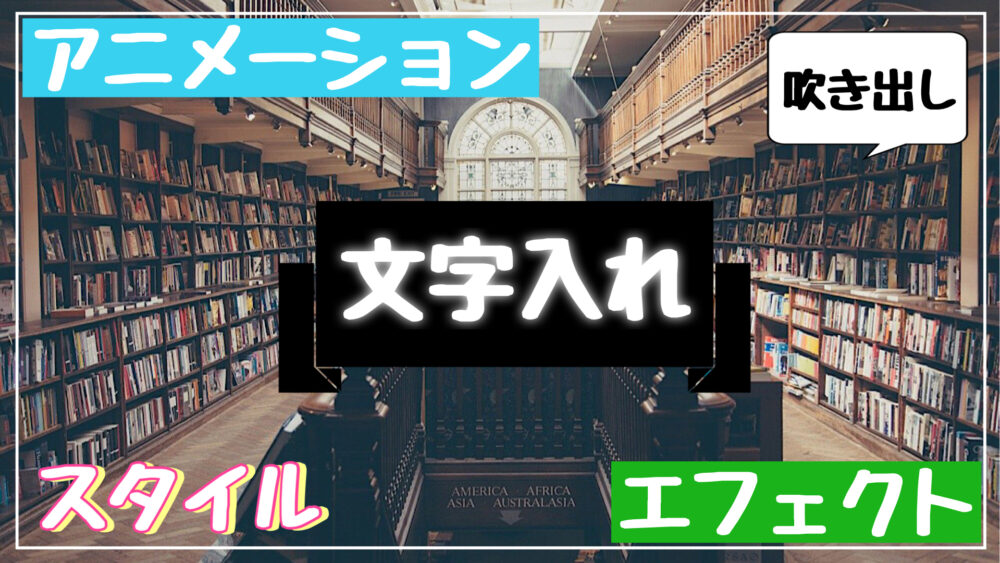
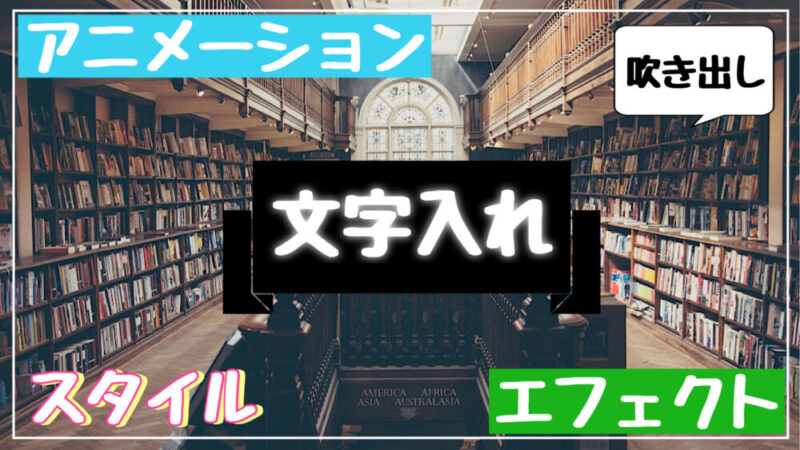
CapCut:文字エフェクトの使い方(中抜き文字や二重縁など)
文字の『エフェクト』では、スタイルでは追加できないような特殊な文字を追加することができます。
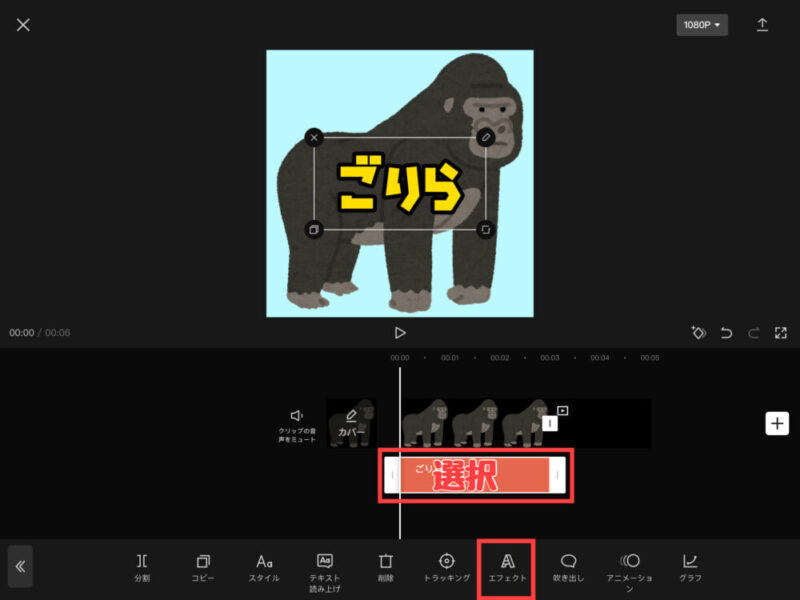
文字を選択して下の『エフェクト』を押します。

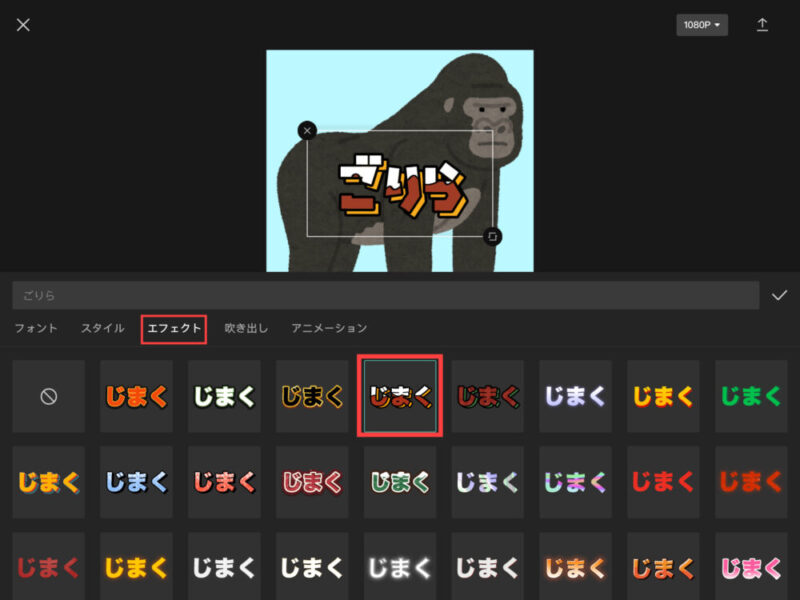
この画面から選択することができます。
文字エフェクトは200種類以上と豊富です。

エフェクトの文字の色を変更する方法
文字エフェクトも色を変更することができます。
※全てのエフェクトが変更できるわけではありません。
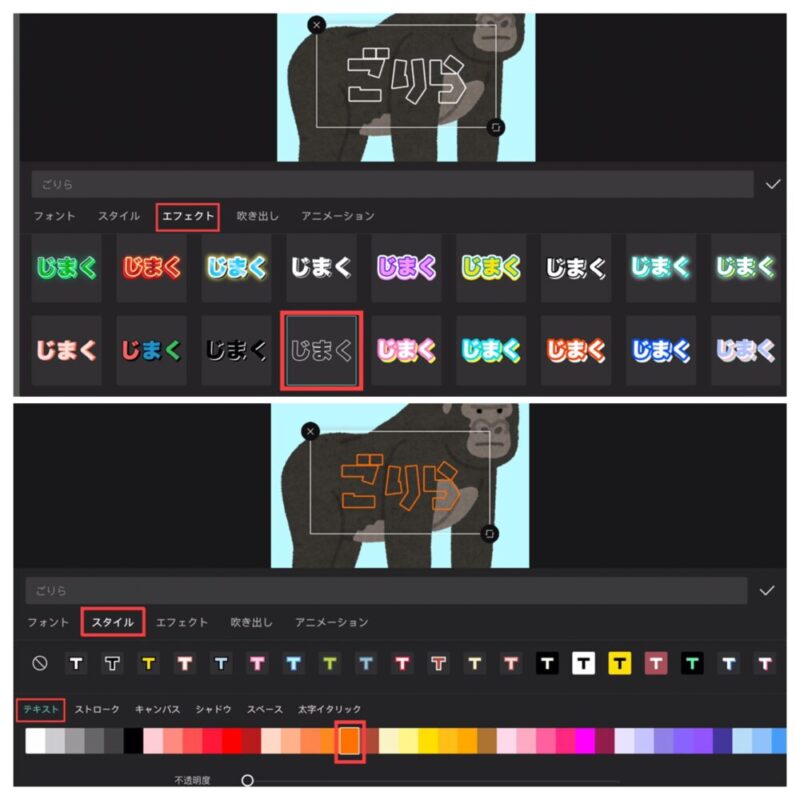
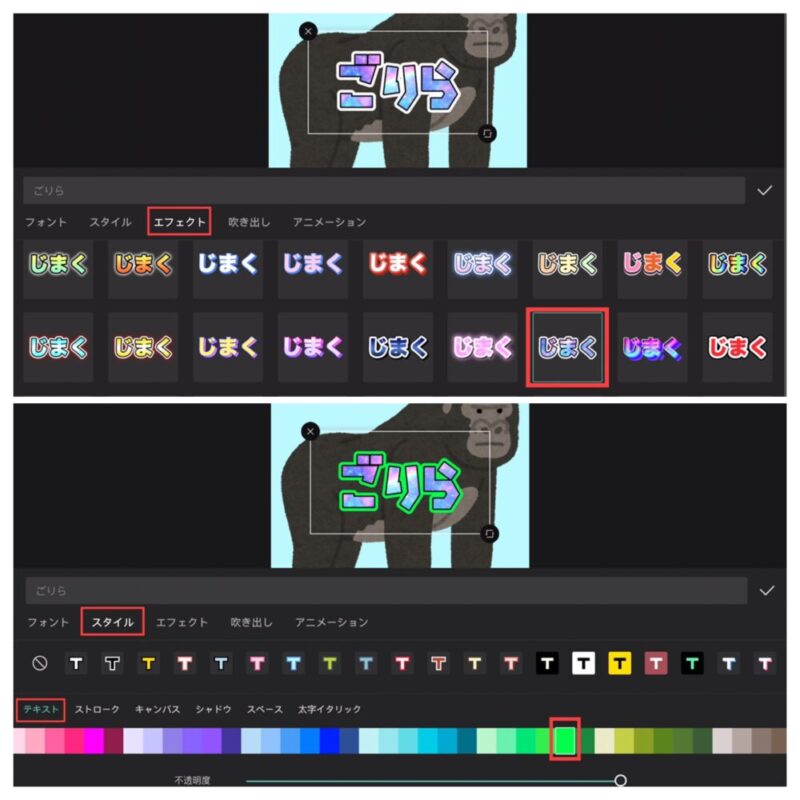
エフェクトを選択したら『スタイル→テキスト』の順で押して文字色を変更します。

上記画像の中抜き文字では文字の色が変更されますが、下記画像の文字エフェクトでは枠線の色が変更されます。

基本的に特殊な文字エフェクトは、そもそも変更できないか文字枠が変更される傾向にあります。
文字エフェクトをお気に入り登録する方法←NEW
アップデートにより文字エフェクトをお気に入り登録することができるようになりました。
好きな文字エフェクトを選択して『長押し』することでセーブされます。

CapCut:吹き出しの中に文字を追加する方法
『吹き出し』では、色々な吹き出しの中に文字を追加することができます。
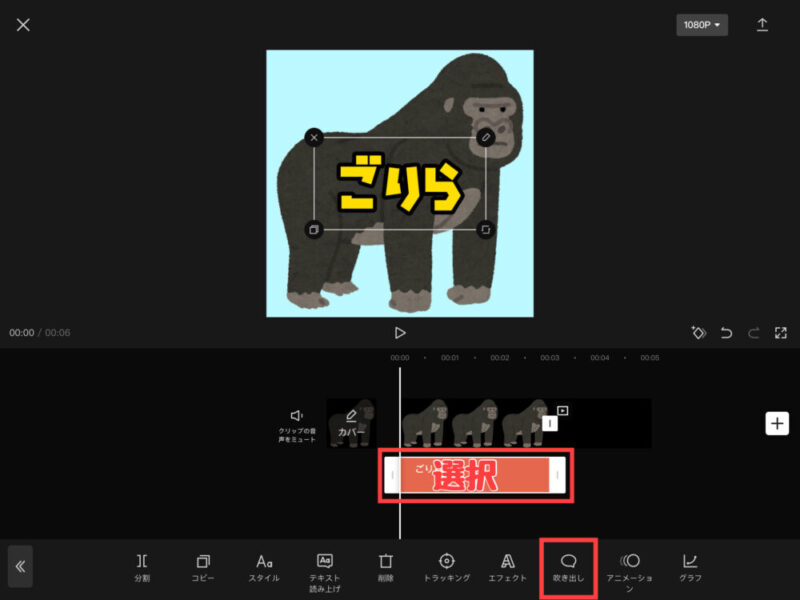
文字を選択して下の『吹き出し』を押します。

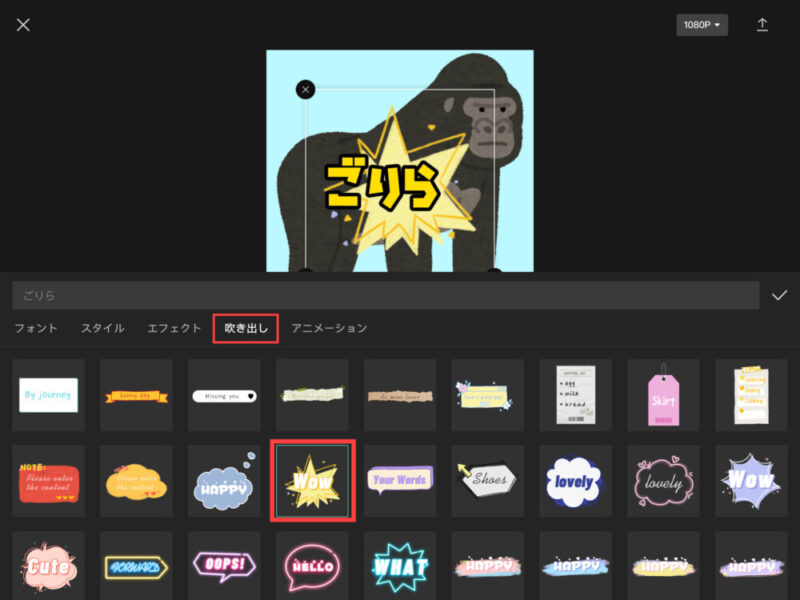
この画面から吹き出しを選択することができます。
吹き出しも200種類以上と豊富です。

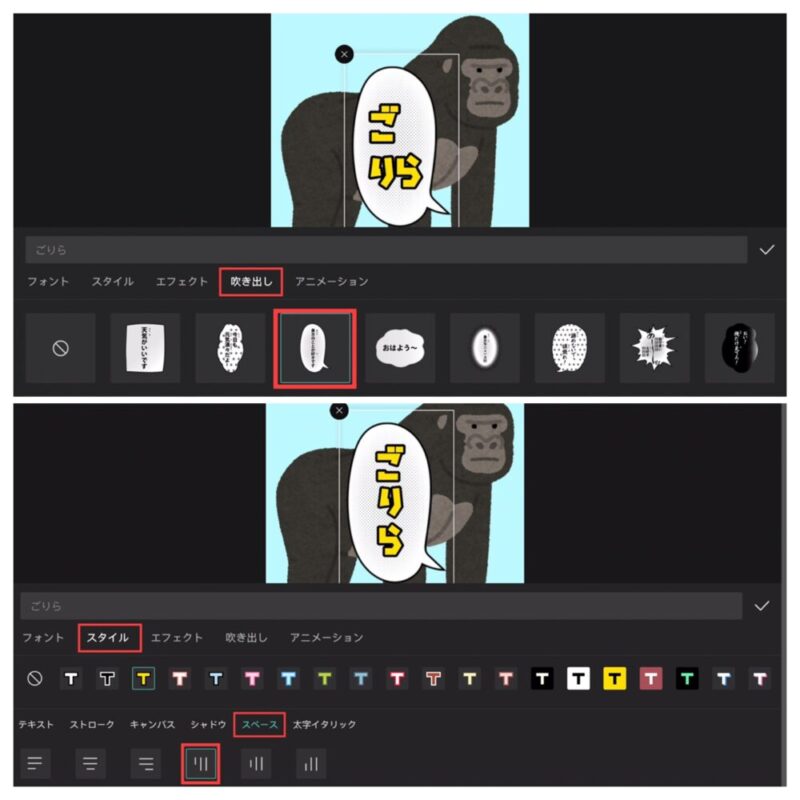
吹き出しの文字が崩れる場合の対処法
吹き出しの中には、縦書きで使う前提のものがあるので、横書きのままでは表示がくずれてしまいます。
なので『スタイル→スペース』から縦書きにしましょう。

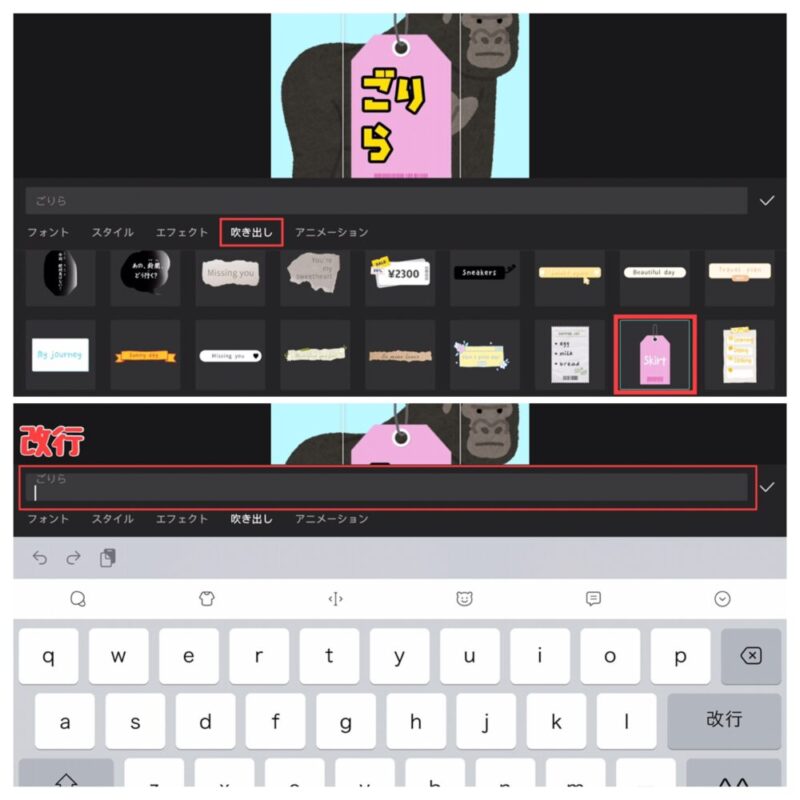
横書き前提の吹き出しでも表示が崩れることがあります。
そんな場合は、文字入力のところで『改行』をいれましょう。

ちなみに『スタイル→スペース』の『ライン』のところを調整することで表示を綺麗にすることもできます。
ラインは文字の行間を調整できます。

CapCut:文字を動かす方法(アニメーション)
CapCutにはアニメーションが三種類(文字・動画・ステッカー)あります。
ここでは、文字(テキスト)のアニメーションの入れ方と使い方を解説します。
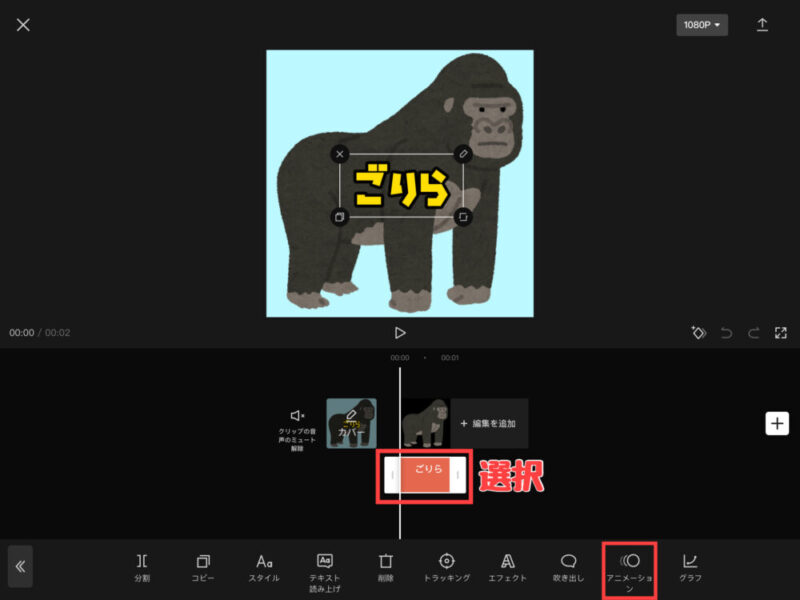
追加した文字を選択して下にある『アニメーション』を押します。

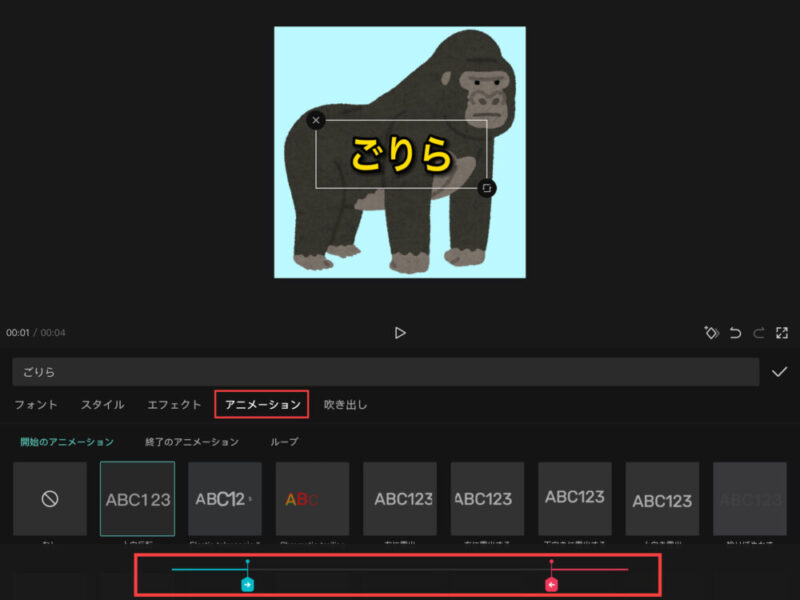
この画面からアニメーションを追加することができます。
- 開始のアニメーション
- 終了のアニメーション
- ループ

フェードインとフェードアウトは、一つの文字に両方追加することができます。
ループを追加すると、フェードインとフェードアウトは解除されるので注意してください。
文字アニメーション:開始のアニメーション
開始のアニメーション=フェードインです。
徐々に現れたり明るくなったりする効果や手法のことを言います。
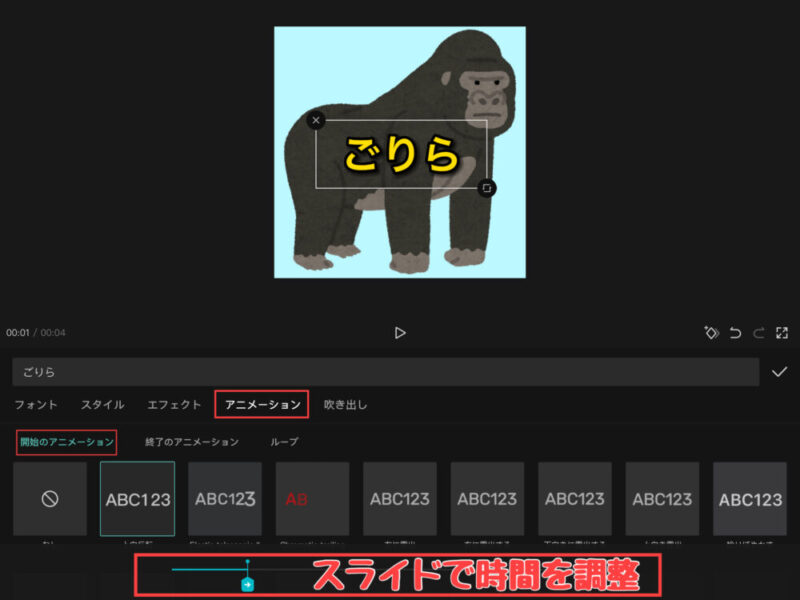
『アニメーション→開始のアニメーション』を押します。
下の青いバーをスライドさせることで、時間を調整することができます。

ルパン三世のタイトルで使われているようなタイプライター風の演出も、アニメーションのフェードインにあります。
フェードインは、40種類以上と豊富です。
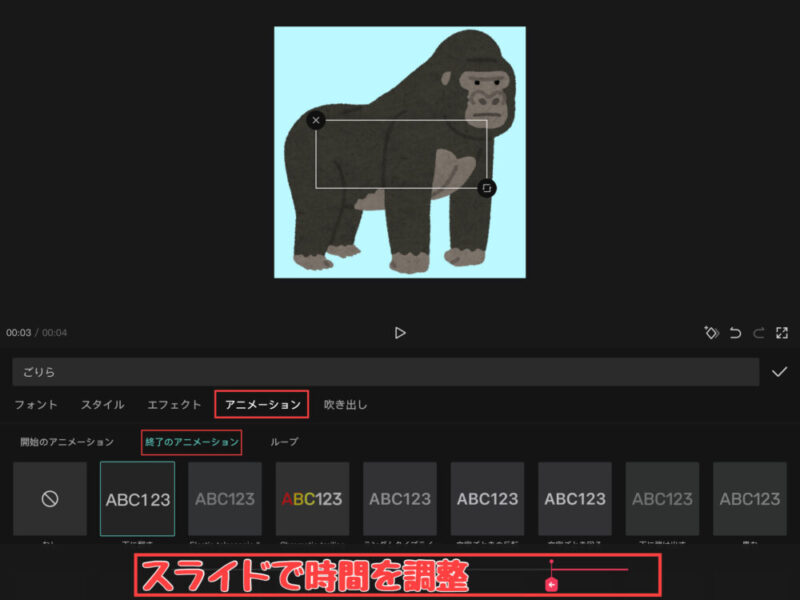
文字アニメーション:終了のアニメーション
終了のアニメーション=フェードアウトです。
徐々に消えたり暗くなったりする効果や手法のことを言います。
『アニメーション→終了のアニメーション』を押します。
下の赤いバーをスライドさせることで、時間を調整することができます。

フェードアウトも、40種類以上と豊富です。
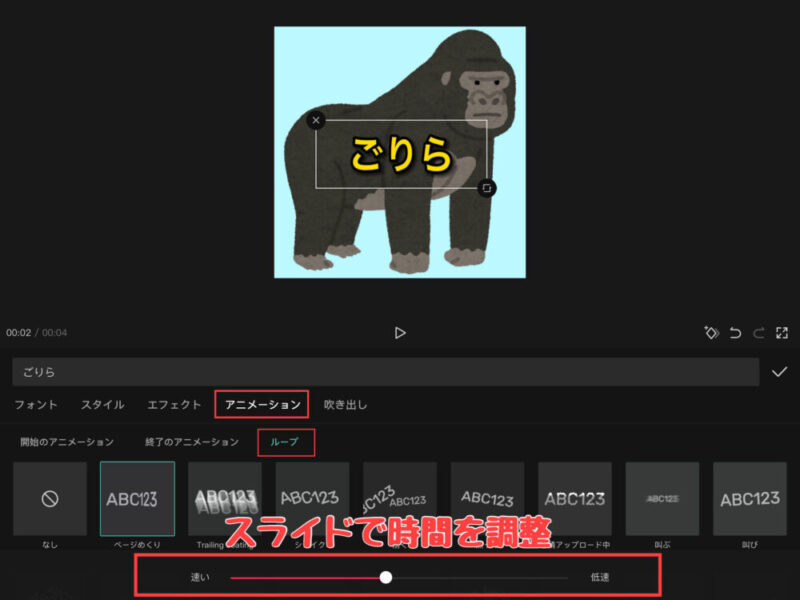
文字アニメーション:ループ
繰り返し行われる効果や手法のことを言います。
『アニメーション→ループ』を押します。
下の白いバーをスライドさせることで、速度を調整することができます。
※ループを設定するとフェードインとフェードアウトが解除されます。

ループは、フェードインやフェードアウトと違って時間を5秒以上にすることができません。
速度を更に遅くしたい場合は、一度書き出し保存をしてはめ込み合成で追加し速度を1倍速以下に変更しましょう。
ループは、フェードインやフェードアウトと比べたら少ないですが29種類あります。
ループを使えば映画のエンドロールを作ることもできます。
エンドロールの作り方は下記参考記事をご覧ください。
CapCut:文字(テキスト・テロップ・字幕)まとめ
CapCutは高機能なので文字の編集だけでも覚える事が沢山あります。
ですが、使いこなせるようになれば無料動画編集アプリとは思えないほどのクオリティにできます。
文字の使い方を知れば文字PVを作ったりすることができます。
他にも、手書き文字を入れたりすることもできます。