スマホアプリのCapCut(キャップカット)は、工夫次第で文字PV(歌詞動画)を作ることができます。
文字PVが作れればMADを格好良くしたり、歌ってみたなどをおしゃれにすることも可能です。
この記事では、文字PVを作る際のポイントを解説します。
※CapCutで初めて作る人向けの初歩的な内容になっています。
文字PVとは?
文字PVとは、音楽などに合わせて画面上で文字を動かすプロモーションビデオのことを指します。
文字PVは動画編集の様々な機能を使用して、文字に動きやエフェクトを追加していきます。
作業量の多さだけではなく、曲の世界観に合わせた編集をしないといけません。
曲でどういう表現をしているのか?などを考えて、動きやエフェクトを使い文字で表現します。
文字PVは動画編集の中でもかなり難しい部類で、数秒の編集に何時間もかかることが普通です。
CapCutで文字PVを作る時に知っておくべきポイント
CapCutで、文字PVを作る際に知っておくべきポイントを解説します。
文字の入れ方や音楽の入れ方など、一般的な編集の仕方は省略して解説します。
詳しく知りたい方は下記参考記事をご覧ください。
スマホで文字PVを作る時の注意点
スマホは画面が小さいので、誤タップして編集に支障をきたす可能性があります。
また機種によっては、編集が増えてくると重くなって固まったり落ちたりすることもあります。
なので、一小節ごとに作成して保存したり工夫することをおすすめします。
何時間もかけて作ったのに水の泡に…なんてことになりかねません。
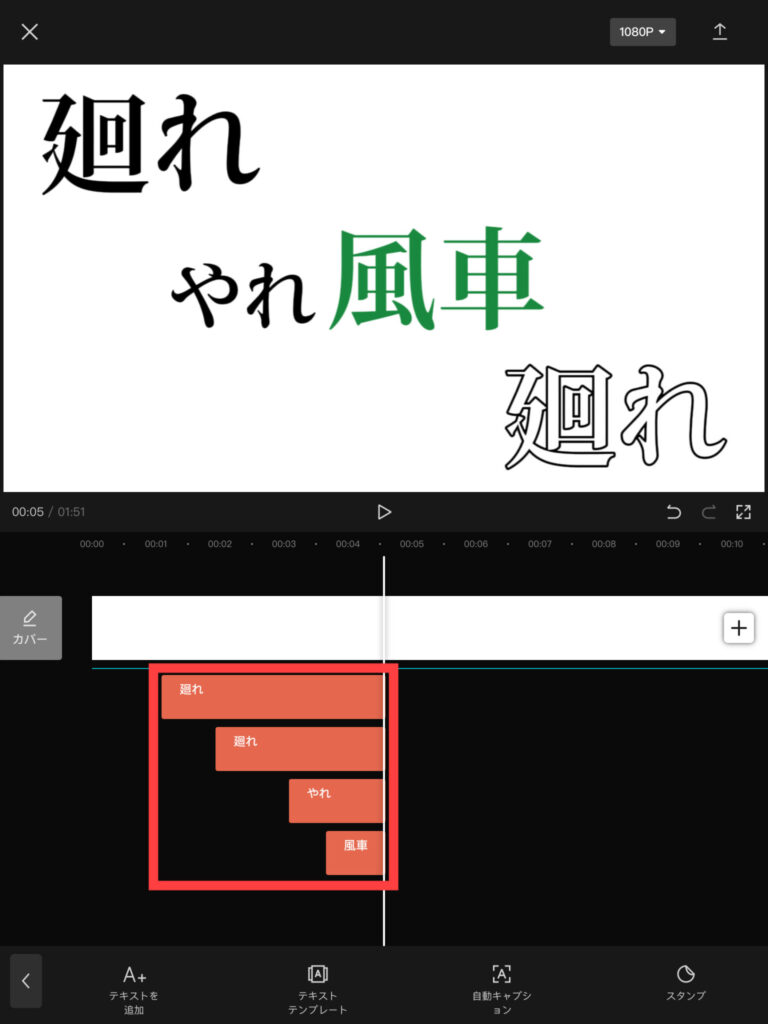
文字を段階的に表示させる方法
歌詞に合わせて徐々に表示させる場合は、タイミングを合わせて文字クリップを段階的に置きましょう。
その後、色やサイズを変えたり文字用のアニメーションを追加したりします。

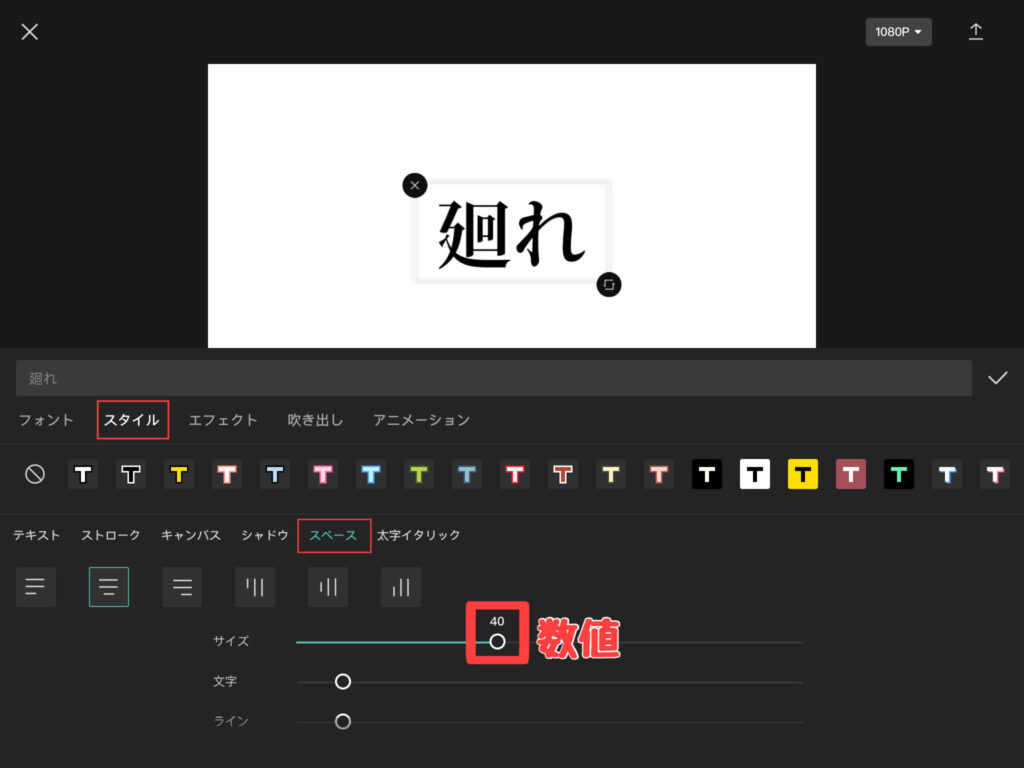
文字のサイズを均等にする方法
文字のサイズを二本指で拡大した場合、微妙に文字のサイズがずれたりすることがあります。
文字クリップをコピーして文字を変える方法もありますが、間違ってサイズを変更してしまうとコピーし直さないといけません。
その場合に便利なのが、『スタイル→スペース→サイズ』からの変更です。
ここでサイズを変更すると数値が見れるので、後々サイズが合わないみたいなことが無くなります。

文字を動かす方法
下記動画のように文字を動かす際は、キーフレーム(ひし形)を使用します。
1個目のキーフレームの打ち方を解説します。
- 動かしたい素材を選択する
- 白い縦線を移動を開始したい位置(時間)に合わせる
- 右端にあるキーフレームを押す

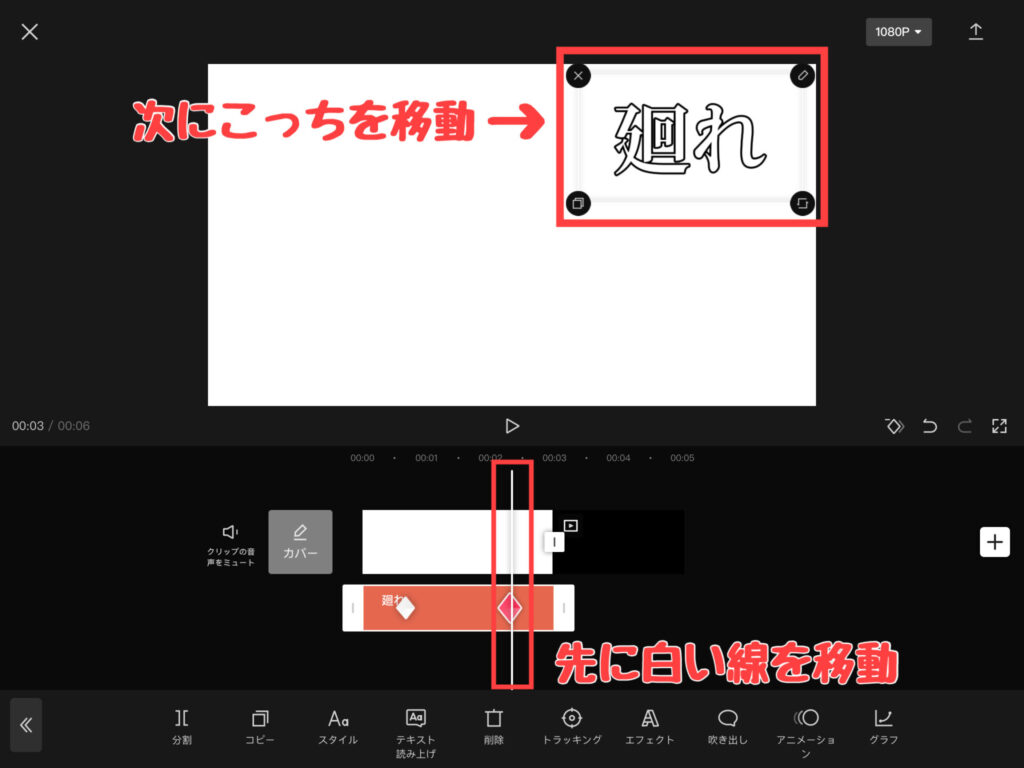
1個だけでは動かないので2個目を打っていきます。
- 白い縦線を移動が終わる位置(時間)に合わせる
- 動かしたい場所に素材を移動する
- すると自動で二個目のキーフレームが追加される

キーフレームの間隔を短くすれば移動が速くなり、長くすれば遅くなります。
小さくしたり色を途中で変えたりすることもキーフレームですることができます。
最初は使い方が難しいですが、慣れれば色んな使い方ができます。
キーフレーム詳しい使い方と見方は下記参考記事をご覧ください。
文字の動きに緩急をつける(イージング)
動きを追加した文字に緩急をつけて本当に動いているように見せることもできます。
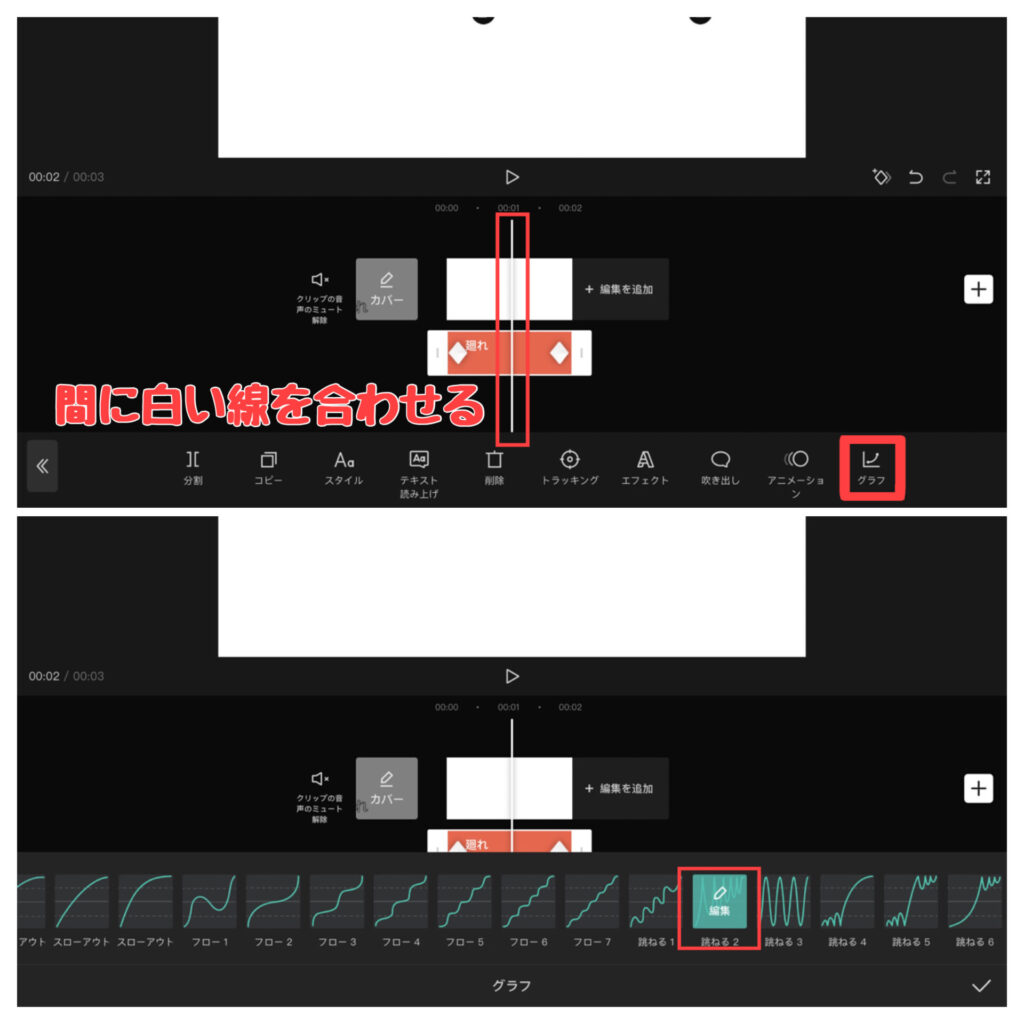
キーフレームの間に白い縦線を持っていき『グラフ』を押します。
そこで使いたい動きを選択して右下にあるチェックマークを押します。
これで文字の動きに緩急をつけることができます。

選択している動きをもう一度押すことで編集することもできます。
グラフの詳しい使い方と見方は下記参考記事をご覧ください。
文字に動画用のアニメーションを追加する方法
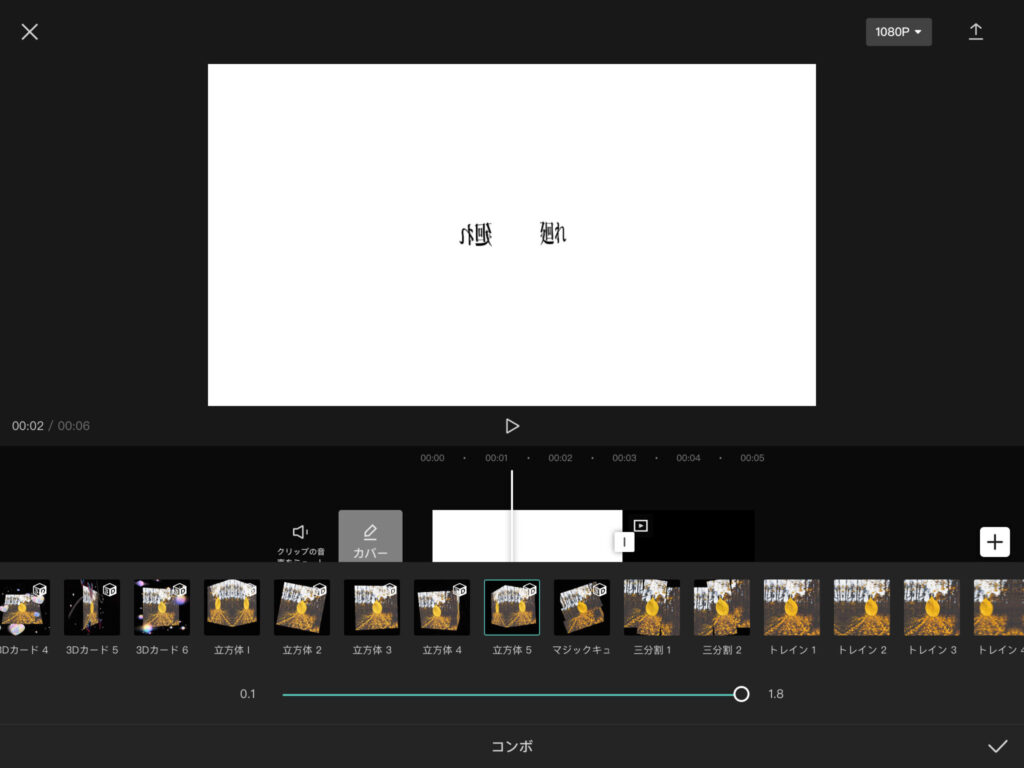
文字に動画用のアニメーション(3D)や、エフェクトを追加することもできます。
文字を一度書き出し保存した後、動画として読み込むことで追加することができます。
手順は、『オーバーレイ→はめ込み合成を追加』で作成した文字動画を読み込みます。
※先に背景画像を読み込んで、その後はめ込み合成で追加しましょう。

文字に動画用のエフェクトを追加する方法
オーバーレイ→はめ込み合成で文字動画を読み込んでエフェクトを追加します。
この状態だと、背景画像にエフェクトが追加されていることになります。
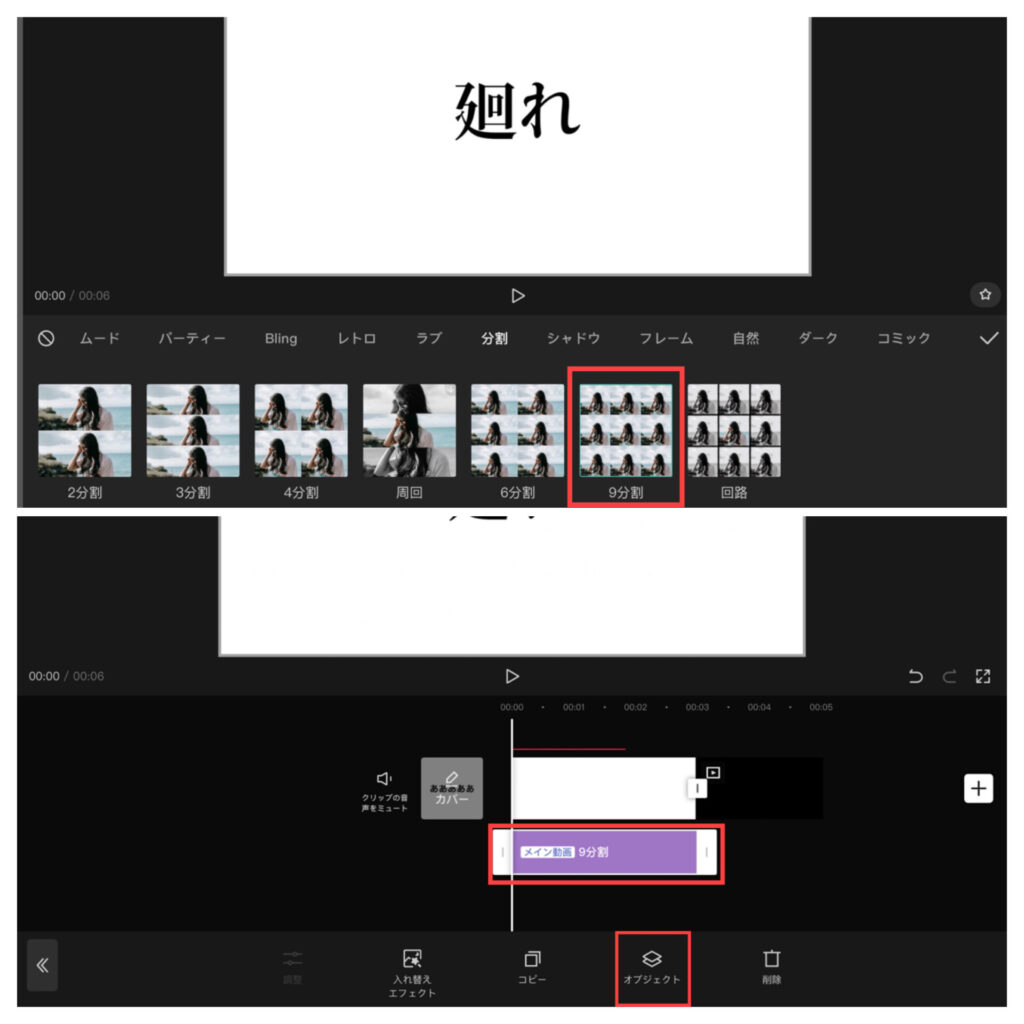
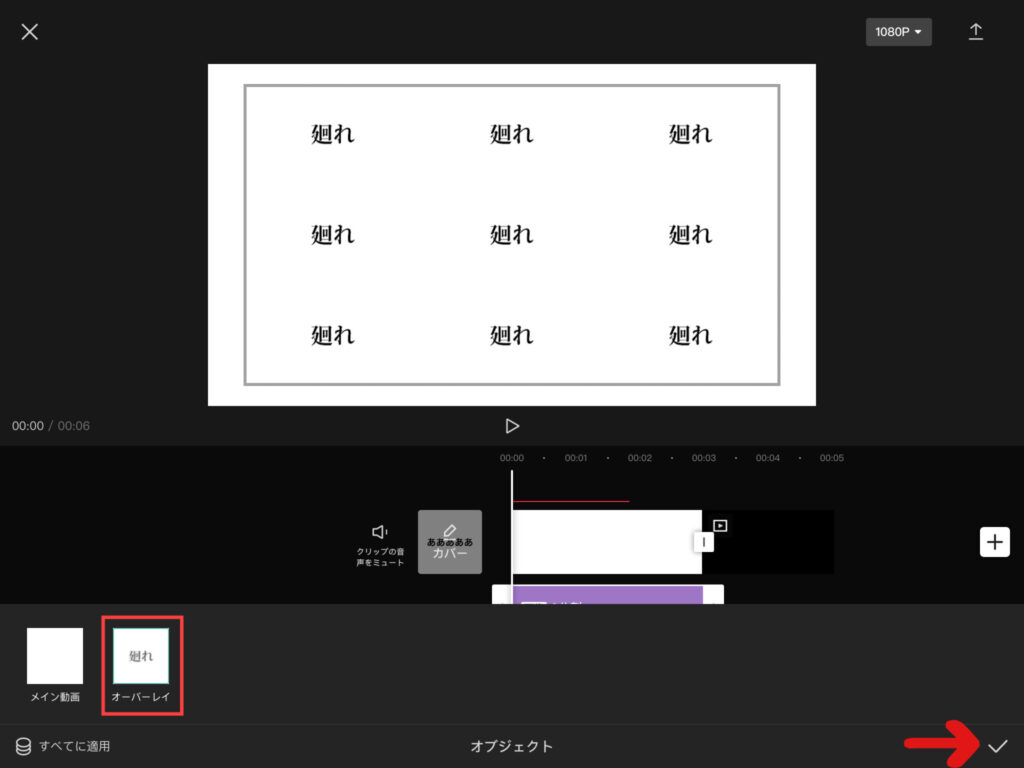
そこで使うのがオブジェクトです。
エフェクトを選択して『オブジェクト』を押します。

そこから『オーバーレイ』を選択して右下のチェックマークを押します。
これで文字動画にエフェクトを追加することができました。

動画として読み込んだ文字の背景画像を透過させる方法
動画として文字を読み込んだ場合、背景画像も一緒に保存されます。
そこで、背景画像を透過して文字のみを切り抜く方法を解説します。
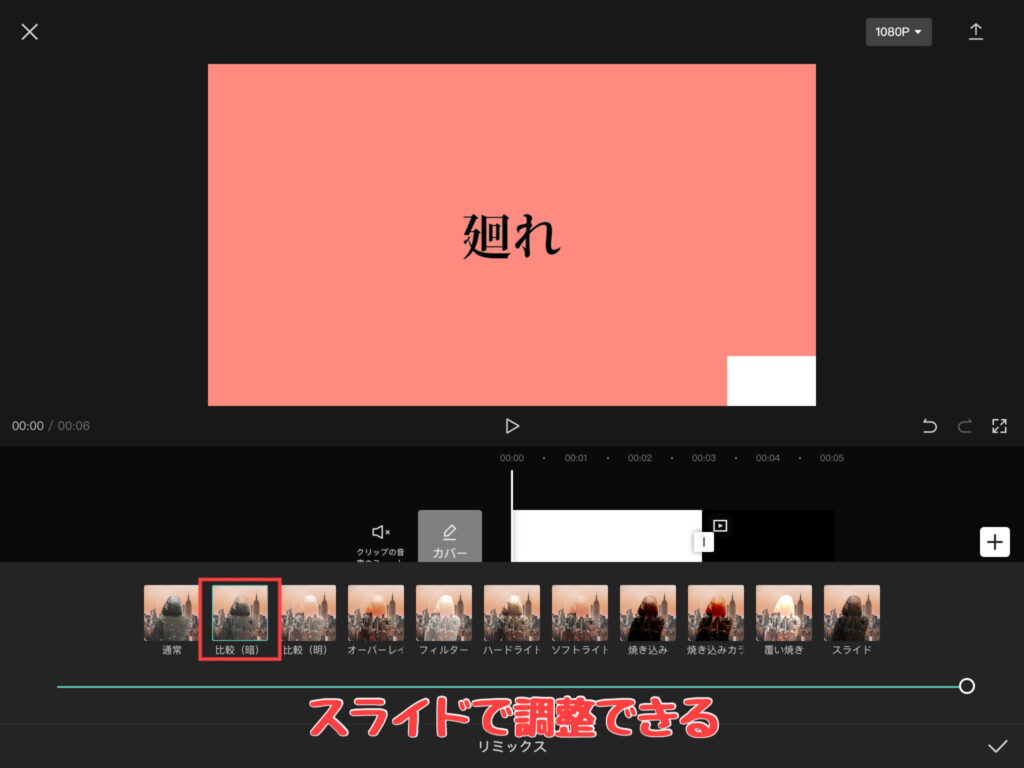
はめ込み合成で追加した文字動画を選択して『リミックス』を押します。
※リミックスからブレンドに名称が変更されましたが、やり方は同じです。

次に、比較(暗)を選択して右下にあるチェックマークを押します。
下にあるバーをスライドさせることによって、濃度を調整することもできます。

文字を反転させたり鏡文字を作る方法
反転する方法は主に二つあります。
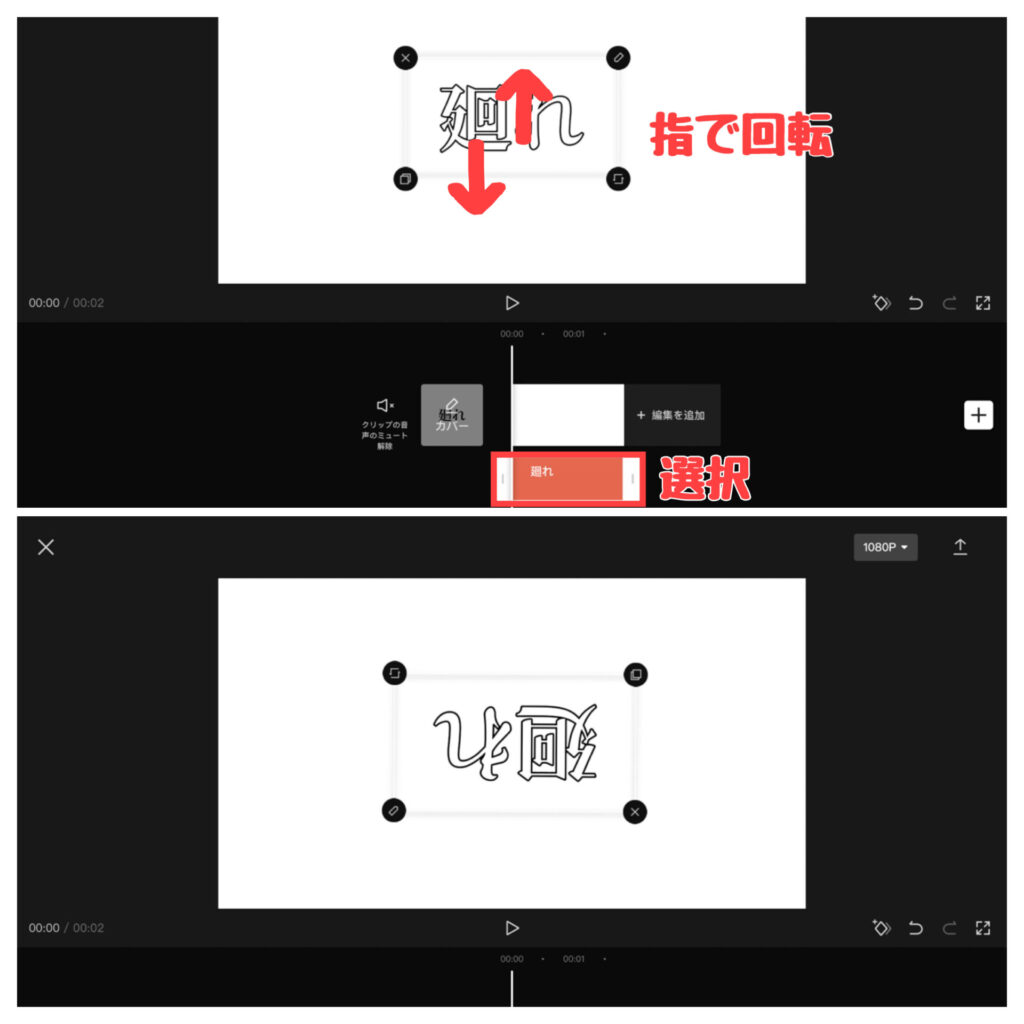
一つ目の方法は、追加した文字クリップを選択して、文字を二本指で回転させます。
文字の右下にあるマークを押して回すことで回転することもできますが、ちゃんと回らないこともあります。

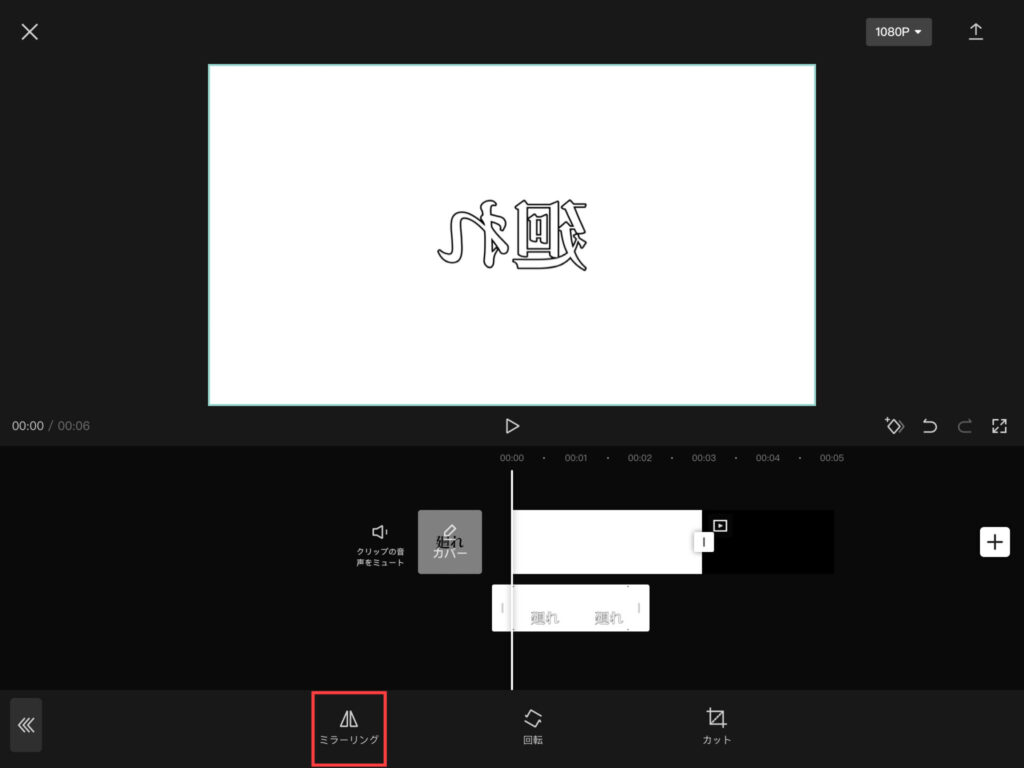
二つ目の方法は、文字を動画として保存した上で編集から反転するやり方です。
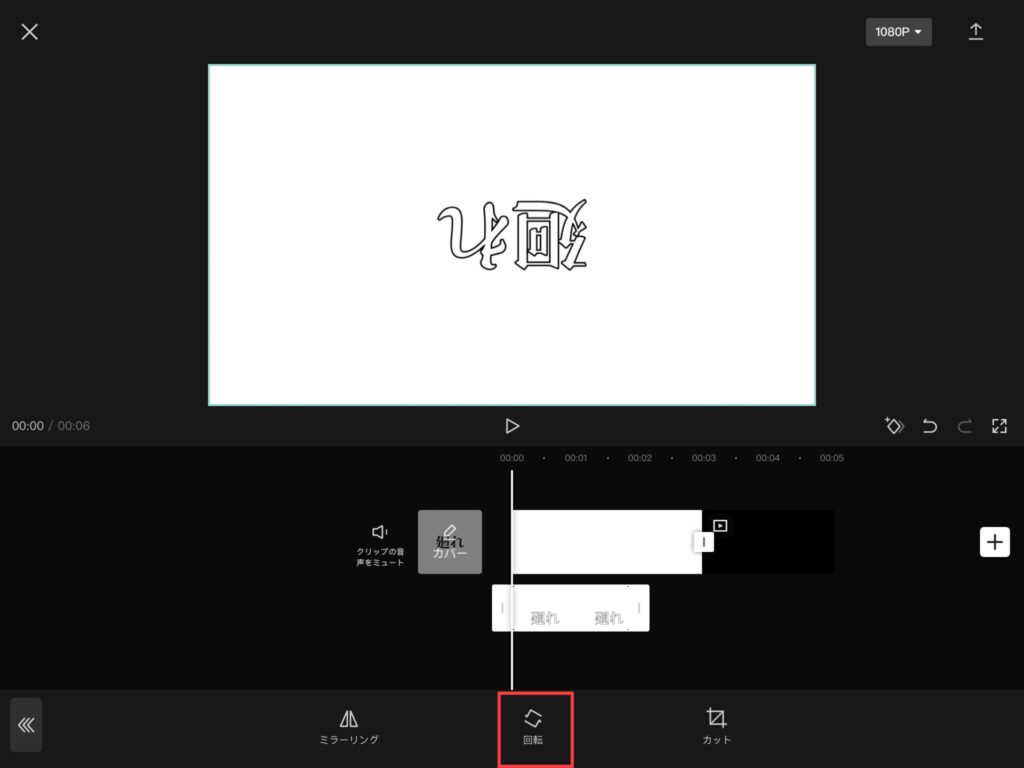
はめ込み合成で追加した文字動画を選択して、下のメニューにある『編集』を押します。

ここで、文字を反転させることができます。

「ミラーリング」を押すことで鏡文字にすることもできます。

中抜き文字(袋文字・くり抜き文字)を入れる方法
文字の真ん中が抜かれて枠だけになっている文字を入れる方法は二つあります。
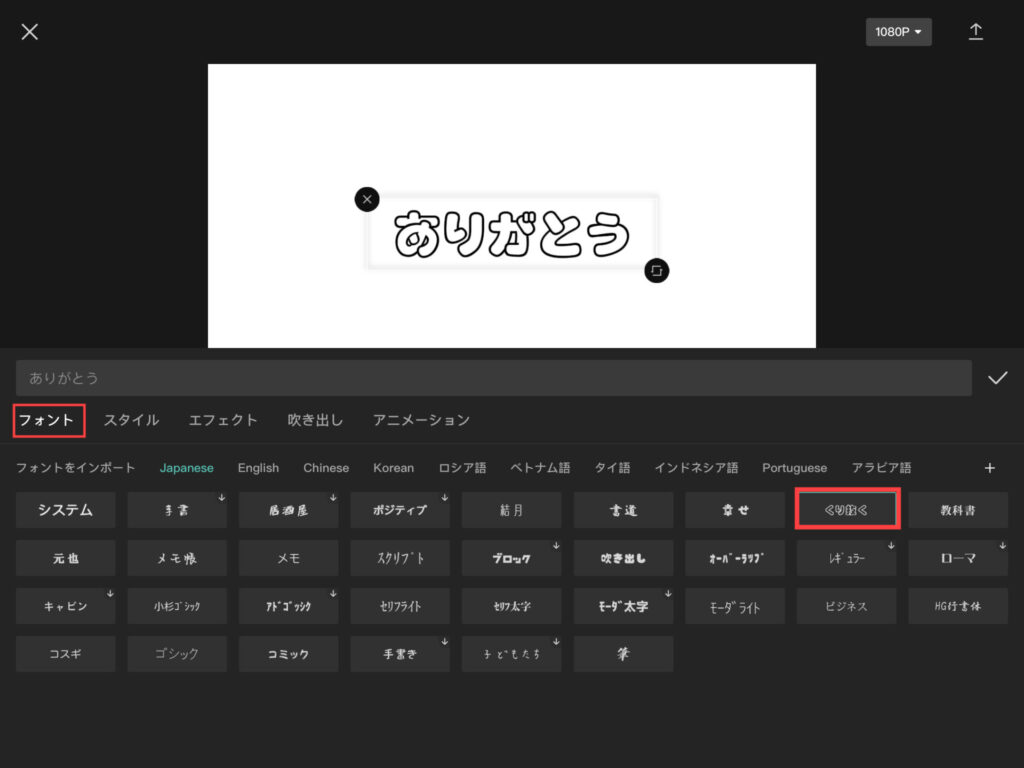
一つ目の方法は、文字のフォントを変える場所で『くり抜く』を選択するやり方です。
※このやり方では、フォントの変更ができません。

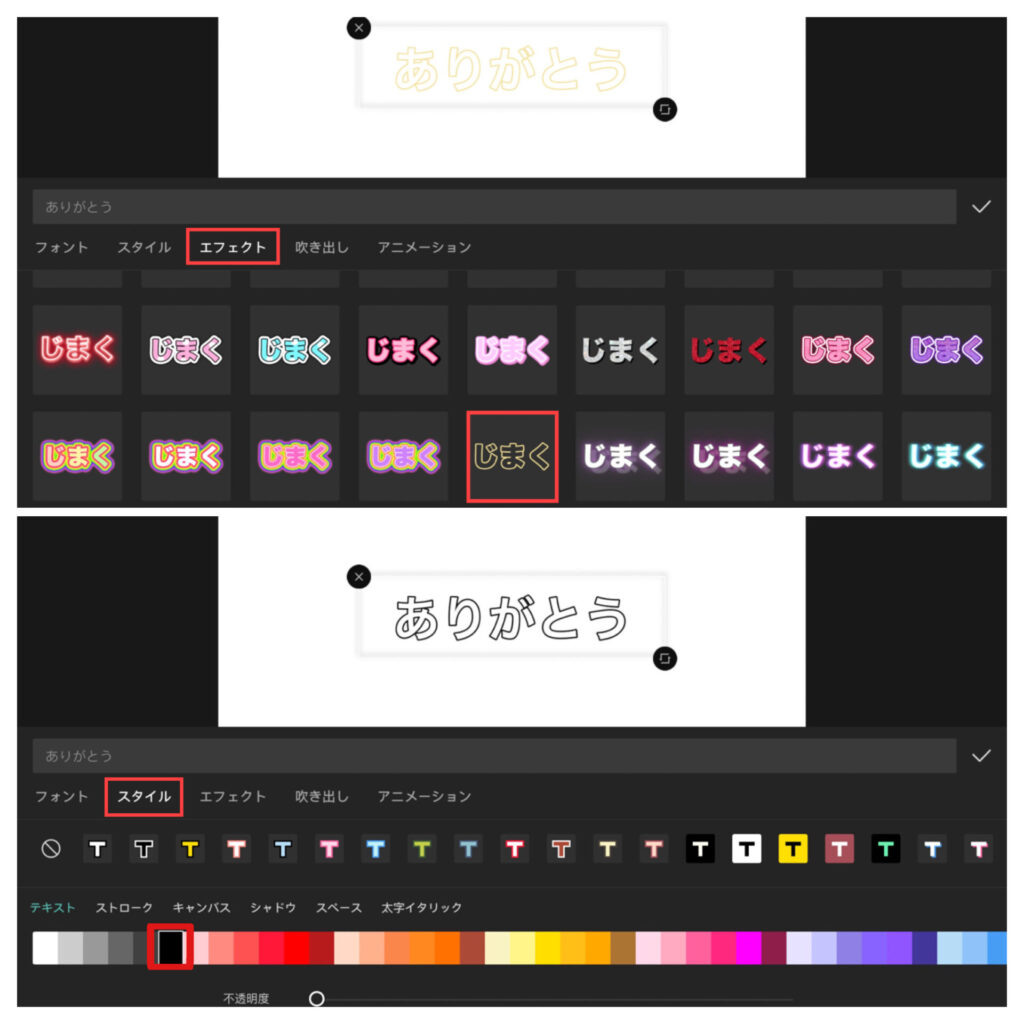
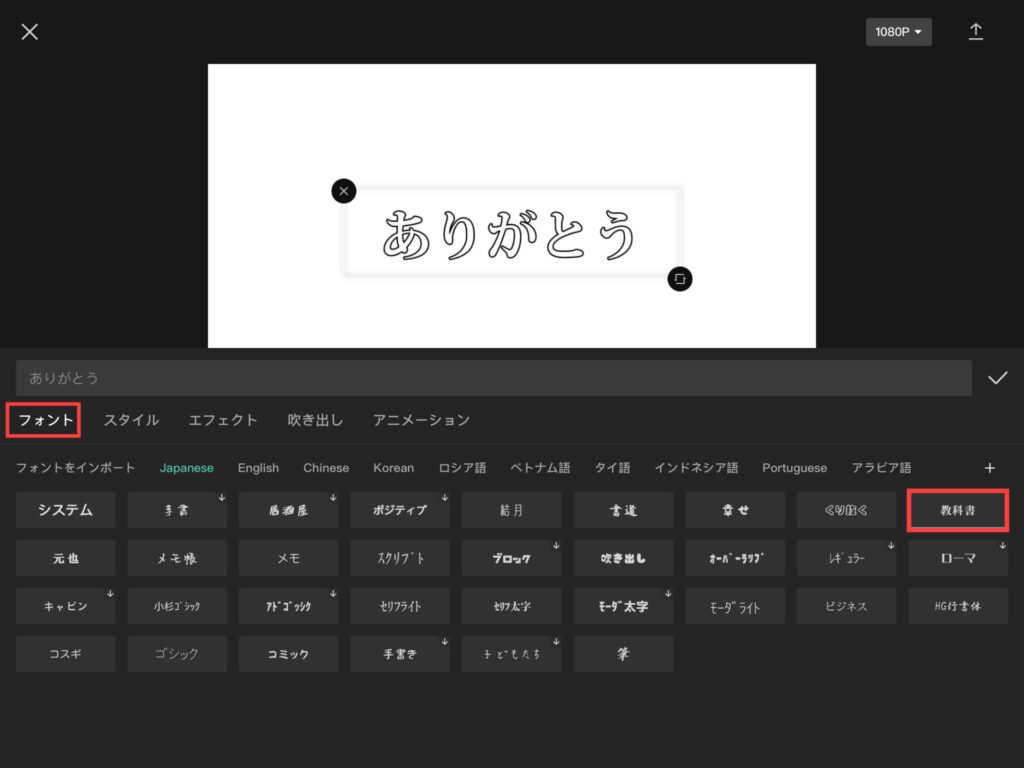
二つ目の方法は、文字のエフェクトからくり抜かれているエフェクトを選択するやり方です。
選択出来たらスタイルから色を変更しましょう。

このやり方なら、フォントを好きに変更することができます。

文字PVに図形を追加する方法
下記動画のように、図形を入れてアニメーションを追加することで、それっぽく見せることができます。
図形を追加する方法は主に二種類あります。
一つ目の方法が、画像編集アプリなどに図形を入れて保存しCapcutで読み込むやり方です。
二つ目の方法が、実際に文字変換で図形を打ち込むやり方です。
- □(しかく)
- △(さんかく)
- 〇(まる)
- ー(せん)
- |(たてせん)
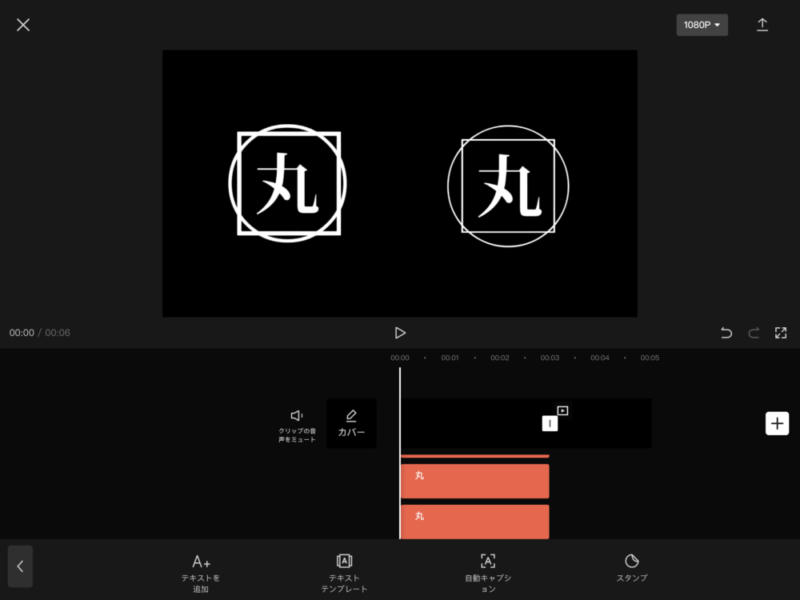
フォントを変更して図形の線の太さを変える
フォントを変更することで図形の線の太さを変えることができます。
下記画像のように、左の図形の太さでは肝心の文字と図形の良さが相殺されてしまいます。
ですが、右のように図形が細くなれば図形も文字も良さが引き立ちます。

CapCutに最初から入っているフォントではここまで細くすることができないので、外部からダウンロードしてきて追加する必要があります。
追加方法は下記参考記事をご覧ください。